Хмара тегів для сайту
Хмара тегів вперше почало з'являтися на web - сайтах зроблених за допомогою Word Press. Суть цієї хмари зводилася до наступного: чим більше «вагу» посилання. тим крупніше шрифт відображуваного тега в хмарі. Перші облакатегов мали лінійний вид в одній площині.
Потім хмара набуло просторовий вид, а різнокольорові теги в ньому стали рухатися по орбіті при наближенні покажчика миші.
Ось приклад такого хмари тегів, виконаного за допомогою Flash (флеш) анімації.
Початковий сенс в даному хмарі, звичайно ж, втрачено. Але таку хмару тегів підійде для будь-якого сайту, незалежно від движка, на якому побудована сторінка.
Так само в даному флеш хмарі є можливість налаштування наступних параметрів:
- Розмір хмари
- Розмір шрифту тега
- колір тегів
- Кількість тегів в хмарі
- Загальний фон хмари тегів
Цих параметрів цілком достатньо, що б дане хмара тегів красиво і витончено виглядало на сторінці Вашого web сайту.
Установка хмари тегів на web сторінку сайту.
Насамперед необхідно завантажити архів, в якому знаходяться файли, що відповідають за правильне відображення flash хмари з тегами.
В даному архіві всього два файли. Витягуємо їх в кореневу папку сайту (папка, де лежить головна сторінка index.html)

Tagcloud.swf - хмара тегів у флеш. Саме цей файл необхідно вставляти в потрібне місце на web сторінці сайту.
За допомогою Adobe Dreamweaver CS3 досить просто мишкою перетягнути файлflashоблака в потрібне місце, а необхідний код програма згенерує за Вас сама.


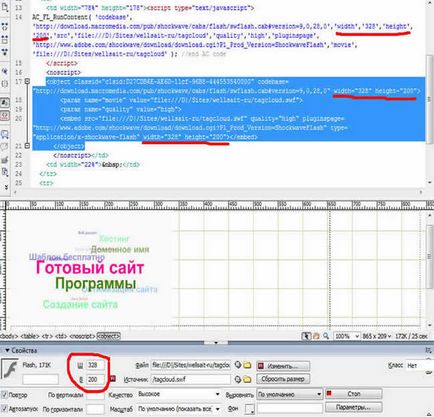
Тут же у властивостях можна змінити висоту і ширину хмари з тегами.
Так само Dreamweaver вставляє Java Script. що б в деяких браузерах флешоблако активувалося без додаткового кліка.
Ну а якщо Ви звикли працювати руками, то в тому місці, де Ви хочете бачити хмара тегів, необхідно прописати відповідний код:
Значення width і height (ширина і висота хмари тегів) встановіть на Ваш смак.
Налаштування параметрів тегів в хмарі.

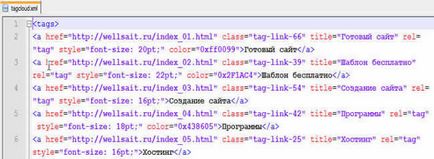
Для збільшення кількості посилань воблаке необхідно додати тег
Зміна загального кольору фону хмари.
Часто буває, що фоновий колір web сторінки відрізняється від фону flash хмари. Змінити фон флешки можна за допомогою програми Adobe Flash CS3 Professional. але для початку необхідно flash - файл з розширенням Tagcloud.swf конвертувати в файл з розширенням .FLA.
З цим відмінно справляється прога - декомпілятор Flash Decompiler Trillix

- тиснемо Open і вказуємо файл ... .swf
- тиснемо Convert current
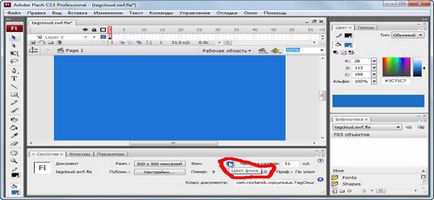
Після цього потрібний нам файл Flash хмари автоматично відкривається в Adobe Flash CS3 Professional (за умови, що у Вас встановлена дана програма).

У вікні властивостей вибираємо колір фону хмари відповідного фону сторінки сайту.
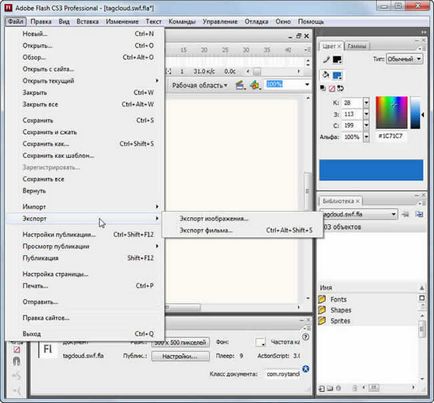
Далі зберігаємо зроблені зміни, натиснувши "експорт фільму".

На цьому все. Красиве флеш хмара тегів у Вашому розпорядженні.
Завантажити хмара тегів безкоштовно
Крім описаного способу існують ще два варіанти реалізації:
Дані варіанти рекомендуються при наявності початкових знань мов програмування і в рамках даної статті не розглядаються.
Довго мене не було, питання таки назріло, а щоб було 3 хмари як зробити треба 3 SWF або може підкажіть як в одному html їх прописати на одне SWF?
відбій, все ясно. вічно ні чорта не Новомосковськ потім лізу з тупими питаннями
штука у вас уматная спасибі за неї, давно шукав але не знав як запитувати)))))
Останні записи
Високоякісне просування сайту здійснюється за рахунок використання сучасних методик.
До порівняно недавнього часу неймовірно популярний у всьому світі Інстаграм умовно ділив всіх.
Сучасний і актуальний комерційний сайт - це не розкіш, а необхідність для бізнесу. Розвиток подібної.
Скарги від власників сайтів на зниження рейтингу їхніх проектів в пошукових системах достатньо.
На сьогоднішній день співробітники дослідницької групи з компанії Google, які займаються практичним.