Хмара тегів wordpress - кращі плагіни
Привіт, друзі! У сьогоднішній статті я детально розберу чотири кращих плагіна для створення хмари тегів WordPress. Треба визнати, навігація і структурування блогу на WordPress сильно кульгають, часом важко тільки за допомогою меню знайти потрібну інформацію. На допомогу приходять саме мітки, які здатні згрупувати статті по будь-якою ознакою і дати додатковий спосіб навігації на блозі.

Фактично, хмара тегів - це список всіх наявних в WordPress міток. Його намагаються виконати красиво, помітно, щоб Новомосковсктелі користувалися їм для швидкого знаходження статті певної тематики. Часто найпопулярніші мітки виділяють кольором або збільшеним шрифтом, щоб вони відразу кидалися в очі. З точки зору оформлення, я б виділив два види хмари міток:
- Красиві об'ємні 3D хмари, виконані у вигляді прозорої сфери. Мітки розташовані як би на її поверхні. При наведенні на них курсора миші, сфера починає обертатися, що виглядає дуже ефектно. Думаю, ви часто бачите їх на різних блогах. Для їх реалізації використовується flash або технологія Canvas з HTML5.
- Прості, але в той же час симпатичні плоскі 2D хмари тегів. Чудово підійдуть тим, хто не любить навороти.
Зауважу, що всі розглянуті в даній статті плагіни встановлюються стандартно: завантажуєте архів з wordpress.org, розпаковуєте в поточний каталог і отриману папку з файлами завантажуєте на сервер в директорію / wp-content / plugins, використовуючи ftp клієнт. Залишається тільки активувати його в розділі «Модулі» в адмінці WordPress.
WordPress плагіни для створення об'ємного 3D хмари тегів
WP-Cumulus - flash хмара тегів
Хмара тегів на сторінки блогу можна вивести трьома способами:
- Скористатися шорт кодом [WP-CUMULUS] для виведення в область контента сторінок і постів WordPress.
- Вставити наступний рядок php коду в шаблони тему головного WP:
В налаштуваннях віджета можна задати його заголовок, розміри, колір фону і тексту, швидкість обертання. Крім цього, є можливість виводити не тільки теги, а й рубрики. Даний варіант підійде людям, які як і я не використовують мітки в WordPress.
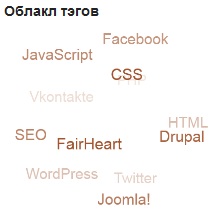
Ось так це виглядає:

Звичайно, в динаміці хмара виглядає куди ефектніше.
Tag Cloud Canvas - HTML5 хмара тегів
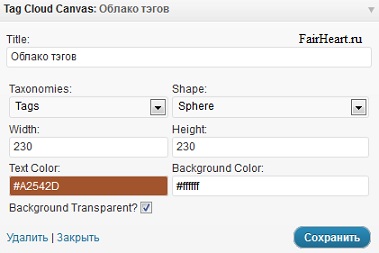
За своїм функціоналом даний плагін ідентичний розглянутому вище WP-Cumulus, тільки використовується не flash, а HTML5. Завантажити Tag Cloud Canvas можна з wordpress.org. Висновок хмари тегів в області контенту не передбачений, доступний тільки новий однойменний віджет.
Нехай настройки його англійською мовою, але їх зовсім небагато і розібратися нескладно.

Зовні мало чим відрізняється від WP-Cumulus:

Створення 2D хмари
Тепер, що стосується плоских 2D хмар тегів WordPress. Тут знову ж таки хочеться виділити два вельми симпатичних плагіна Opacity Tags і Better Tag Cloud. Розглянемо кожен з них детальніше.
Opacity Tags
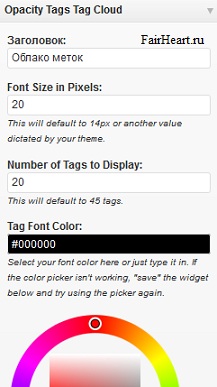
Скачайте Opacity Tags і встановіть в WordPress. З'явиться новий віджет - Opacity Tags Tag Cloud. Розглянемо його налаштування:

- Font Size in Pixels - розмір тексту в пікселях.
- Number of Tags to Display - кількість виведених тегів.
- Tag Font Color - колір тексту. Якщо вибрати колір не виходить, то збережіть віджет і спробуйте знову.
Налаштувань не густо, ну да ладно. Ось так віджет буде виглядати на блозі.
Better Tag Cloud
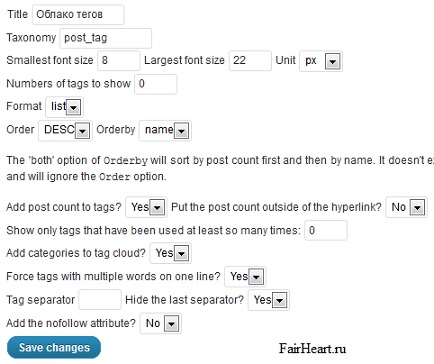
Завантажити плагін з настільки нескромним назву можна знову ж таки з wordpress.org. Всі настройки плагіна розташовуються в розділі «Модулі» - «Better Tag Cloud». Швидко стисло нагадаємо основні з них:

Коли з настройками покінчено, можна приступати до висновку на сторінки сайту. Доступні три способи:
- Для виведення в тексті статті або сторінки WP задійте шорт код [nktagcloud].
- За допомогою php коду, який слід вставити в шаблони тему головного WP.
Залишається тільки показати, якої краси можна домогтися за допомогою цього плагіна.

На цьому на сьогодні все. Дякую за увагу! Бережіть себе!
Ласкаво просимо на FairHeart.ru!
Три основні теми мого блогу:
З повагою, Дмитро Афонін