Структура файлу меню
Меню - це XML-файл або кілька XML-файлів з простою структурою:
де кожен елемент меню (позначений тегом - ) Містить наступну інформацію.
Тег типу елемента (type)
Якщо додаток не встановлено на комп'ютері користувача, замість пункту з меню з'являється запрошення встановити цей додаток з посиланням на Інтернет-магазин Chrome.
А в разі, якщо програма встановлена, але відключено, MenuButton запропонує включити його:
Зауважимо, що якщо замість ID додатки вказати ID розширення, то при виборі цього пункту меню на екран буде виведено повідомлення про помилку:
Решта теги ігноруються. Кількість відображуваних новин можна вказати в Настройках розширення.
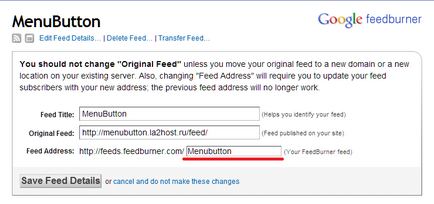
Щоб новини коректно відображалися, XML-файл, який генерує Feedburner повинен містити наступні елементи:
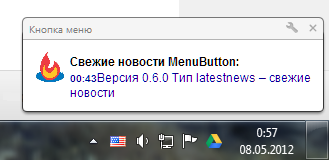
latestnews - відзначивши пункт меню, створений цим типом, ми даємо вказівку розширенню повідомляти користувача Chrome про свіжі новини з зазначеного фида. Розширення порівнює дату / час новин в ФІДЕ з поточним останнім часом повідомлення про новини, і якщо в фіде з'являться свіжі новини на екрані з'явиться вікно повідомлень про це. При завантаженні нового меню, пункт latestnews завжди вимкнений. Тому, щоб активізувати нагадування, користувач повинен включити цей пункт меню, клацнувши по ньому лівою кнопкою миші.
Періодичність перевірки можна вибрати на сторінці Настройок. Після вибору нового періоду налаштувань слід перезапустити Chrome, щоб оновлення вступило в силу. Новий тип latestnews те саме типу feed - щоб задати його потрібно вказати ті ж параметри фида (
) Пункту меню (воно також відображається і в вікні повідомлення). Може бути також задані іконка (<icon> ) І опис (<description> ).</p>
<p>search - дозволяє задати в меню рядок користувацького пошуку. Створіть свою систему користувальницького пошуку (як це зробити дуже докладно написано на відповідному сайті служби Google).</p>
<p>Потім в тезі <title> вкажіть Назва системи пошуку. в тезі <description> - Опис системи пошуку. а в тег <link> перенесіть Унікальний ідентифікатор пошукової системи. Зверніть увагу, щоб при його копіюванні не утворилися зайві прогалини - система працювати не буде! тег <icon> в цьому типі елемента меню не використовується.</p>
<p> menulist - задає посилання на xml-файл, який містить список меню. Решта теги ігноруються. Файл повинен розташовуватися в тому ж каталозі, що і файл меню.</p>
<p>Вказівка будь-якого іншого типу елемента, а також порожній або відсутній тег <type> призводять до того, що даний елемент просто ігнорується і не відображається на екрані.</p><h3>Інші теги (icon, link, description)</h3>
<p><icon> - ім'я файлу зображення іконки, який розташований в тому ж каталозі. що і XML-файли меню. Рекомендується в якості іконок використовувати файл малюнка розміром 48 × 48 пікселів з прозорим заднім шаром (переважно формату PNG). Зверніть увагу, що на деяких серверах імена файлів чутливі до регістру, тому стежте, щоб в xml-файлі ім'я файлу малюнка збігалося з написання з його ім'ям в файлової системі. Наприклад, Google.png і google.png можуть сприйматися як різні файли! Можна замість імені файлу задати зумовлені значення:<br>default - для елементів типу menu або back буде відображено зображення папки (каталогу), а для item - глобуса, який символізує всесвітню мережу.<br>favicon - діє тільки для елементів типу item і виводить на екран значок веб-сайту зазначеного в тезі <link>. Для інших типів відображається «порожня» іконка.<br> «Порожня» іконка відображається також, якщо тег <icon> виявиться порожнім або буде відсутня.</p>
<p><title> - назва пункту меню, що відображається у вікні розширення.</p>
<h2>Головне меню</h2>
<p>XML-файл, який містить головне меню може також мати заголовок</p>
<h2>Контекстне меню</h2>
<p>API розширень Chrome надає досить зручний інструментарій контекстно-залежного меню, мені залишалося лише застосувати його для цілей цього розширення.</p>
<p>Підтримуються типи елементів share. search і separator.</p>
<p>Наприклад, ми хочемо створити елемент контекстного меню для перевірки валідності URL на сервері W3C з відображення вихідного коду (ss = 1) і короткого опису (outline = 1).</p>
<p>Дуже зручною є організація пошуку з використанням контекстного меню. Для цього як і в popup-меню використовується тип search. Цей тип меню також є контекстно-залежним, тобто з'являється на екрані тільки при виділенні тексту.</p>
<p>Аналогічно popup-меню використовується і тип separator.</p>
<h2>багатомовна підтримка</h2>
<p>Якщо Ви хочете підтримувати свої меню на декількох мовах, необхідно для кожної мови створити відповідний підкаталог всередині каталогу меню і помістити в нього все XML-файли з меню на даній мові. Ім'я підкаталогу має складатися з двох символів відповідних коду мови. Допустимі значення наведені в таблиці (тільки Двосимвольні).</p>
<p>В папці меню необхідно помістити титульний XML-файл такого змісту:</p>
<p><lang> - доступні мови меню - повинні бути перераховані через кому. Перший у списку мову приймається як мову за замовчуванням.<br><startmenu> - ім'я файлу з головним меню.<br><contextmenu> - ім'я файлу з контекстним меню.<br>Важливо! Для всіх мов імена файлів з головним і контекстним меню повинно бути однаковим.</p>
<p>Багатомовна підтримка працює наступним чином. Після того як Ви вкажете титульний файл меню на сторінці налаштувань, розширення перевірить його вміст. якщо тег <startmenu> не буде знайдений або виявиться порожнім, то це означає, що багатомовна підтримка не включена, а вказаний файл є файлом головного меню, в цьому випадку тег <contextmenu> розміщується в заголовку головного меню. Якщо ім'я файлу з головним меню вказано, але тег <lang> відсутня або порожній, то це також означає, що багатомовність не підтримується, але головне меню знаходиться в зазначеному файлі, який розташований в тому ж каталозі, що і заголовний файл.</p>
<p>При включеній багатомовної підтримки (заповнені теги <startmenu> і <lang> ) Розширення порівнює код мови браузера з переліком підтримуваних мов і в разі, якщо знаходить такої включає меню на цій мові. Якщо код мови браузера буде мати більше двох символів (наприклад, en_US або en_GB) наступні символи ігноруються і код перетвориться до його двусімвольному еквіваленту (en). Якщо мова браузера не підтримується, на екран виводиться меню на мові за замовчуванням (перший у списку в тезі <lang> ).</p>
<h2>список меню</h2>
<p> У версії 2.2 додана можливість вказати в налаштуваннях список меню, який дозволяє оперативно вибирати поточний робочий меню безпосередньо у спливаючому вікні розширення MenuButton. Список являє собою перелік кнопок з іконками меню і розташовується в нижній частині спливаючого вікна. При бажанні відображення списку меню можна відключити. Список меню являє собою xml-файл з простою структурою:</p>
<h2>Редагування XML-файлів</h2>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/65/kaksozdatmenyumenubutton-6dea5f9a.png" title="Як створити меню, menubutton (назва пункту меню)" alt="Як створити меню, menubutton" width="434" height="289" /></div></p>
<p><div style="text-align:center;"><img src="https://images-on-off.com/images/65/kaksozdatmenyumenubutton-19efb918.png" title="Як створити меню, menubutton (назва пункту меню)" alt="Як створити меню, menubutton" width="434" height="291" /></div></p>
<p>Важливо! Не забувайте зберігати XML-файли в кодуванні UTF-8.</p>
<h2>Веб-майстрам</h2>
<p>Можливість для веб-майстрів розмістити Список меню на власному сайті. Якщо MenuButton виявить на сайті XML-файл зі списком меню, він буде відображений в нижній частині меню.</p>
<p> До кінця списку автоматично додається кнопка «Запам'ятати цей список меню», що дозволяє зберегти цей список меню для подальшого використання.</p>
<h4>Схожі статті</h4>
<ul>
<li>
<p><a href="/articles/nalashtuvannja-komand-menju-stvoriti-kontekstnogo.html">Налаштування команд меню «створити» контекстного меню провідника windows</a></p>
</li>
<li>
<p><a href="/articles/nalashtuvannja-menju-stvoriti-v-providniku.html">Налаштування меню створити в провіднику - хитрості windows 7</a></p>
</li>
<li>
<p><a href="/articles/makrobioticheskaja-dieta-madonni-menju.html">Макробиотическая дієта мадонни, меню, харчування, рецепти, відгуки</a></p>
</li>
</ul>
</div>
<div class="extra">
<div class="info"><a href="/articles/kurka-garjachogo-kopchennja-prigotovana-cilkom.html">Попередня</a> ◈ <a href="/articles/silvestr-stallone-sprostuvav-chutki-pro-svoju.html">Наступна</a></div>
<div class="clear"></div>
</div>
</article>
</div>
</div>
</div>
</div>
<div id="sidebar" class="col-1-3">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div> </div>
</div>
</div>
</div>
</section>
<footer>
<div class="wrap-footer pominodiko">
<div class="row">
<div class="col-1-1">
<div class="wrap-col">
<div class="box">
<div class="content">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="copyright">
<p>© Copyright 2016 - 2025 | Всі права захищені</p>
<script>
new Image().src = "https://counter.yadro.ru/hit?r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+
";"+Math.random();</script>
</div>
</footer></div>
</body>
</html>