Як переробити шаблон wordpress
Сьогодні я розповім про те, як зробити зовнішній вигляд блогу на WordPress унікальним, для чого нам знадобитися всього-на-всього переробити шаблон WordPress.
Напевно ви звертали увагу, що зовнішній вигляд багатьох з сайтів і блогів, що зустрічаються на просторах інтернету, реалізований з використанням безкоштовних шаблонів WordPress. що ніяк не йде в плюс репутації ресурсу. Більш того, нерідко можна зустріти сайти / блоги, на сторінках яких розміщені зовнішні посилання на сторонні ресурси, розміщені творцями безкоштовних шаблонів. Зрозуміло, в ідеалі потрібно використовувати платні шаблони, але для цього необхідно вкладати кошти. Якщо витрачати гроші на тему WordPress не хочеться, якщо у вас молодий блог, наприклад, а навичок у створенні шаблонів у вас немає, то логічніше за все буде переробити існуючий шаблон WordPress.
Отже, для того, щоб переробити шаблон WordPress і перетворити його в якомусь роді в унікальний, нам знадобитися відшукати потрібний безкоштовний шаблон. На просторах мережі інтернет не складе труднощів знайти масу безкоштовних шаблонів, так що проблем на даному етапі виникнути не повинно.
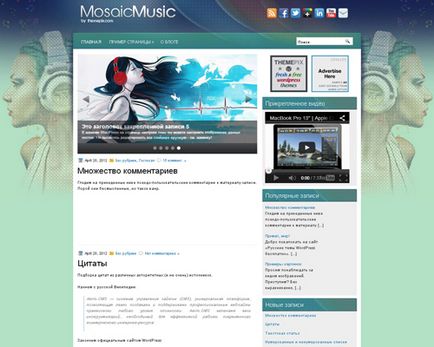
Для даної статті я підібрав шаблон, який виглядав наступним чином:

Характеристики вихідного шаблону були наступні: шаблон для WordPress 3.7.1, над підвалом розміщується до 3 блоків з будь-якими віджетами, є логотип (PSD), який можна легко відредагувати. Форма пошуку розташована на одній лінії разом з головним меню.
План дій зі зміни шаблону наступний:
Так виглядає короткий план дій по переробці шаблону WordPress. Тепер докладніше.
Як переробити шаблон WordPress?
Отже, переходимо до більш докладного розгляду кожного з вищевказаних пунктів.
Для зміни зовнішнього вигляду шапки (header) шаблону нам необхідно буде в каталозі з початковою темою знайти папку images. в якій в свою чергу знайти файли картинок, які використовуються в шапці шаблону. Зробити це не складе ніяких труднощів, в моєму випадку це дві наступні картинки:

Повинен сказати, що випадок з обраним мною шаблоном для редагування приватний, і не обов'язково зовнішній вигляд шапки повинен бути складений саме з двох картинок. Не будемо на цьому зупинятися, тут нічого складного немає. І взагалі, в даній статті я розглядаю питання зміни шаблону WordPress так би мовити «малою кров'ю», тобто з мінімальними переробками, щоб було зрозуміло новачкам. Саме з цієї причини розмір картинки, використовуваної в хедере, залишимо тим самим.

Сподіваюся хід моїх думок зрозумілий? Якщо не зовсім, то поясню: нам потрібно оцінити розмір необхідного зображення, яке ми в подальшому створимо самі для оригінального зовнішнього вигляду нашого блогу, адже в моєму випадку саме це зображення відіграє визначальну роль в дизайні обраного шаблону.
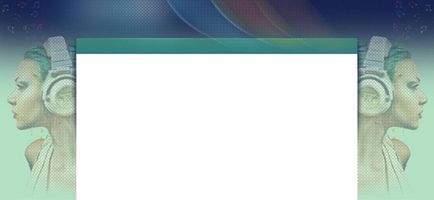
Отже, з'єднавши зображення, визначаємо розмір необхідного зображення, а також за допомогою напрямних в Photoshop позначаємо положення на полотні характерних елементів функціонала шаблону: поля, на якому розташовуються кнопки меню і так далі. У мене вийшов наступний результат:

Тепер тим, хто має бодай якісь навички роботи в Photoshop не важко розділити зображення на дві частини, пропорційні вихідним зображенням, після чого зберегти їх під іменами вихідних картинок шаблону в форматі jpg або png. Результат моїх дій нижче:

Далі закидаємо дані файли в каталог images перероблюваної теми (якщо всі дії з файлами ви робите на хостингу, то можете скористатися для доступу до них FTP-клієнтом, про що написано в статті). Дивимося результат - все повинно запрацювати як годинник. Готово!
Також я замінив логотип, розташований в шапці шаблону на свій:
При зміні шаблону я також додав картинку в підвал свого блогу, яка виглядає наступним чином:
Зробив я це наступним чином: додав в файл header.php шаблону ще одну конструкцію: