Редагуємо фон на блозі wordpress, дорога до бізнесу за комп'ютером

Подивіться тепер на Ваш блог критичним поглядом. Скоро на ньому багато буде по-іншому, тому що в принципі, Ви на своєму блозі WordPress можете змінити все, що захочете. Звичайно, тільки потрібно знати, як це зробити.
В адміністративній панелі

У браузері
У цьому вікні зліва Ви побачите код сторінки, і в цьому коді буде виділений рядок. відповідна даному елементу. А справа. в стилях, будуть властивості цього елемента.
Розмір шрифту, відступи, колір тексту і фону, вирівнювання: все це знаходиться в стилях. і все це можна змінити.
Міняємо колір фону
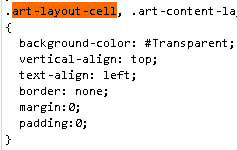
В даному випадку class = art-layout-cell Це означає, що в стилях, в файлі style.css. теж буде такий клас, і в ньому вже будуть прописані властивості. Тільки виглядати це буде по-іншому, а саме:

Знаходимо клас з такою назвою в файлі style.css. Скористаємося функцією пошуку Ctrl + F. і пропишемо в віконці пошуку назву: art-layout-cell. Ми відразу побачимо фон:
background-color: Transparent. Transparent означає прозорий.
А тепер, який же все-таки колір нам потрібен? Де взяти колір фону наших статей? На цей раз ми скористаємося програмою FSCapture. У ній. крім усього іншого, серед набору інструментів можна знайти піпетку. яка визначає колір будь-якої ділянки на екрані монітора. Дуже корисний інструмент!
Відкриваєте програму FSCapture, заходите в Налаштування. і вибираєте інструмент Екранна піпетка. Натискаєте на потрібну область на екрані. У віконці Hex Ви побачите код потрібного Вам кольору: D2E8EE
Його Ви вставляєте в стиль art-layout-cell замість слова Transparent.
Дивіться, що вийшло. Ще залишається багато роботи, але початок вже покладено.
Більш докладні відомості Ви можете отримати в розділах "Всі курси" і "Корисністю", в які можна перейти через верхнє меню сайту. У цих розділах статті згруповані за тематиками в блоки, які містять максимально розгорнуту (наскільки це було можливо) інформацію з різних тем.