Як легко і швидко зробити свій сайт - конструктор wix
Як легко і швидко зробити свій сайт - конструктор Wix

Та й якщо ви хочете серйозно займатися своїм блогом і надалі на ньому заробляти, тут самий розумний варіант - робити свій власний блог (сторінку), а не користуватися всякими Livejournal або Facebook, де на вашій сторінці будуть заробляти власники сервісу, а вам від цього практично нічого діставатися не буде.
Ще варіант - ви зайнялися якимось дрібним (краще скажемо - малим) бізнесом: надаєте послуги перевезення, переводите з іноземних мов, торгуєте власноруч зробленими прикрасами - та хіба мало що! І тут нікуди не дітися без створення сторінки з інформацією про ваші послуги, прайс-листі (який потрібно оновлювати), формою зворотного зв'язку - і так далі і тому подібне.

Приклад сайту невеликого бізнесу
Ну і варіант не особливо малого бізнесу: є у вас фірма, яка щось там пропонує, а для фірми не мати хоча б сайту-візитки просто непристойно.
Багато людей, коли розуміють, що їм потрібен сайт ось уже конче "прямо ща", приходять в легкий жах. Тому що сайт - це ж так складно! Це ж самому не зробити ніколи: спочатку треба п'ять років вивчати HTML, потім ще п'ять років - Photoshop, а потім ще кілька років практикуватися. Ну або ж доведеться звертатися в якусь дизайнерську студію, яка візьме дикі тисячі, і все одно зроблять так, як хочуть вони, а не як хочу я, замовник.
Так, колись давно так і було. Колись давно, щоб зробити сайт, треба було багато чого вивчити, якщо хотілося робити своїми руками, ну або доводилося замовляти у якийсь студії (дизайнера), і це було дуже недешево (нерідко - сильно дорого), а до бажаного результату призводило далеко не завжди.
Зустрічалися, звичайно, і в ті часи всякі "конструктори сайтів" на кшталт того, що стояв на "Народе.ру", але це, звичайно, був тихий жах: я періодично натикаюся на сайти, зроблені в ті часи на тих конструкторах, і потім довго намагаюся вгамувати нервовий тик.

Звичайна жахлива домашня сторінка
Однак за минулі роки все сильно змінилося. Конструкторів сайтів з'явилося безліч, причому вони на будь-який смак: є конструктори для самих що ні на є чайників-любителів, є конструктори складніше, що дозволяють створювати просунуті і складні сайти на кшталт інтернет-магазинів, ну і є вже професійні інструменти, на яких працюють тільки фахівці .
До мене нерідко звертаються друзі, знайомі і Новомосковсктелі з проханням порадити їм зручний і при цьому простий механізм, що дозволяє створювати сайти, які не соромно показати людям. Я повивчати кілька популярних систем, після чого прийшов до висновку, що для вирішення завдання створення красивого і при цьому функціонального сайту непросунутого користувачем одним з кращих рішень (якщо не найкращим) є сервіс під назвою Wix. (До речі, саме його першим виводить Google на запит "конструктор сайтів".)

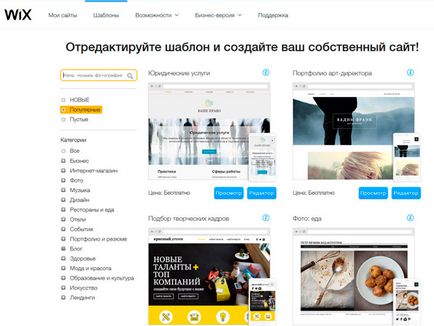
Головна сторінка Wix
Це великий міжнародний проект, на якому зараз зареєстровано більше 70 мільйонів користувачів. Я на цьому проекті зробив кілька сайтів для своїх друзів і був вражений простотою, швидкістю, пропонованими можливостями і особливо тим, що у мене вийшло в результаті.
Ну і в результаті я вирішив написати щось на зразок невеликого керівництва по створенню сайту на Wix - прямо по етапах, - яке одночасно добре б демонструвало можливості цього сервісу. В одну статтю мені укластися не вдасться, так як сервіс вельми просунутий, - ну, значить, буде дві або три статті.
Для початку кілька прикладів сайтів, створених на Wix (це саме реальні сайти, а не шаблони).

www.din-2design.com - графічний дизайнер

www.fitnessmix-shop.com - мікстейп для фітнес-клубів
А тепер - поїхали. Створюємо свій сайт на Wix.
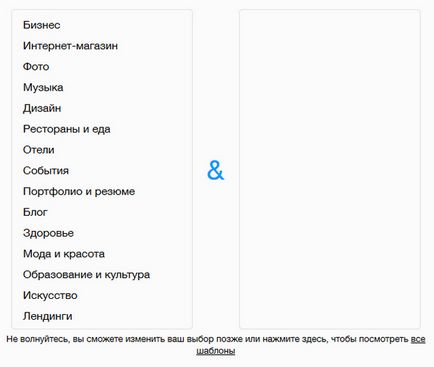
При створенні сайту вам бажано визначитися, до якого виду буде належати ваш сайт, просто щоб обмежити набір видаваних шаблонів, яких тут дуже і дуже багато.

Що ми з вами будемо створювати? Ну давайте почнемо з створення особистої сторінки, в якій буде блог. Плани у нас амбітні - завоювати весь світ, тому відразу налаштовуємося на свій власний окремий сайт.
Однак щоб побачити все різноманіття шаблонів, натиснемо на посилання "всі шаблони". (Надалі все зменшені скріншоти - клікабельні.)

Варіантів шаблонів - безліч, причому вони виконані дуже професійно.
Є шаблони, жорстко заточені під якусь конкретну задачу, - наприклад, шаблони сайтів музичних виконавців.

А є шаблони більш вільного формату - наприклад, шаблони блогів або новинних видань.
Ось шаблон блогу про дітей.

Є і так звані "порожні" шаблони. просто розмітка сторінки, яку ви вже будете наповнювати самостійно. Ось, наприклад, порожній шаблон сторінки-візитки.

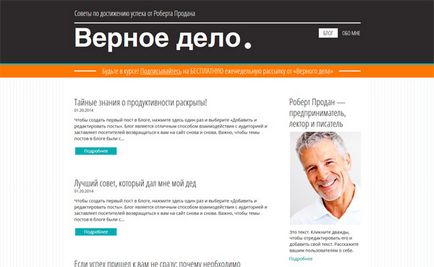
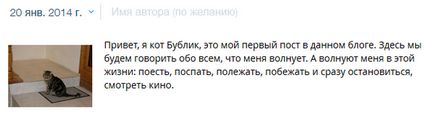
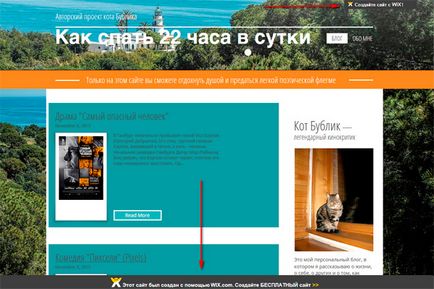
Давайте для прикладу виберемо шаблон "Блог підприємця" - мені він по стилю оформлення сподобався. За виконання це класичний standalone blog - окремий персональний блог, не пов'язаний з якимись блог-хостингами начебто Livejournal.


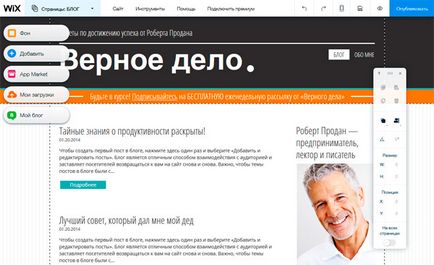
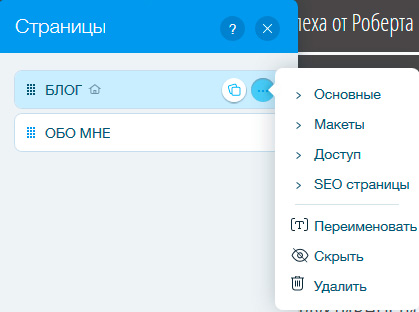
Зліва зверху розташовується меню, що випадає навігатора сторінок сайту, щоб ви могли переміщатися між сторінками і редагувати їх. На даний момент у нас там дві сторінки - головна і розділ "Про мене".
У кожної сторінки можуть бути свої підсторінки. Також там є меню з налаштуваннями.

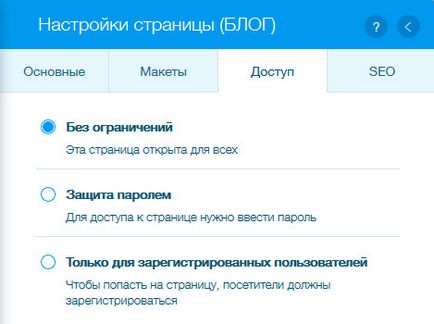
Для сторінки ви можете задавати макет (розмітку) і, що цікаво, обмежувати види доступу.



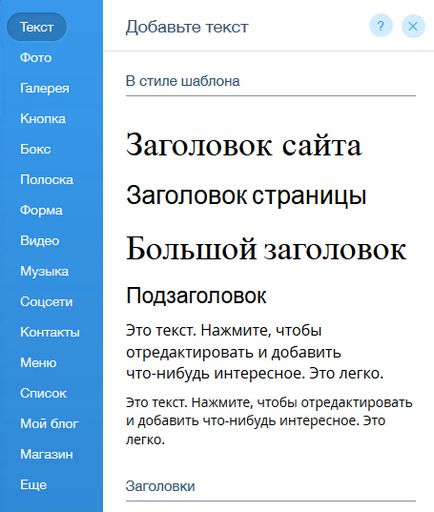
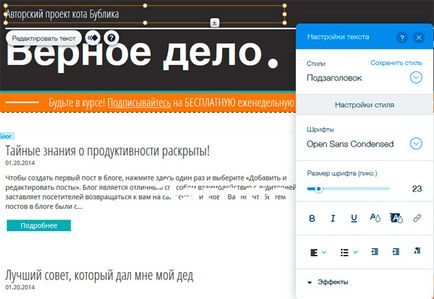
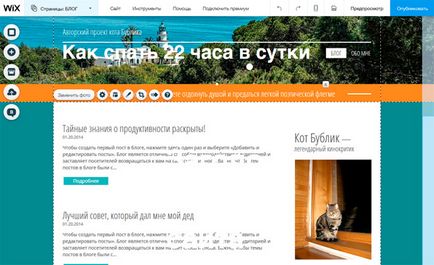
Уже створені елементи шаблону з легкістю редагуються - досить просто по ним клацнути мишкою. Наприклад, ось редагування заголовка.

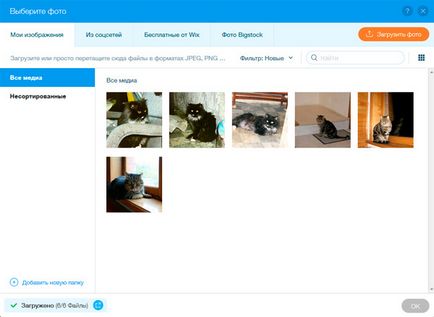
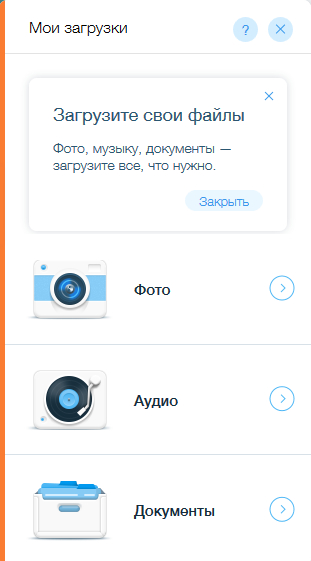
Ви також можете замінити (додати) зображення - наприклад, змінити фото цього Роберта Продана на своє. При цьому з'являється вікно роботи з зображеннями.

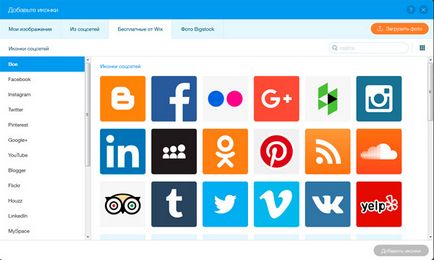
Там ви можете завантажити свої зображення (і розкласти їх по папках для зручності), взяти якісь зображення з ваших альбомів в соцмережах, завантажити зображення з великого безкоштовного каталогу Wix або купити зображення зі знижкою на Bigstock.
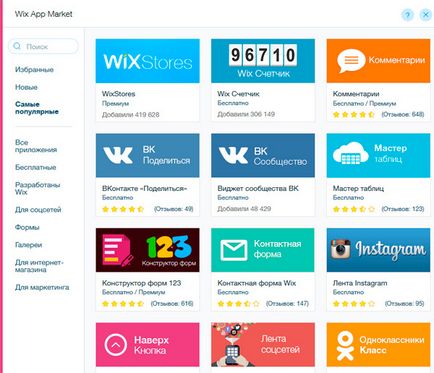
Третій розділ Wix App Market. Він містить спеціальні додатки (платні і безкоштовні), за допомогою яких ви можете значно розширювати функціональність своєї сторінки. Тут є лічильники, форми, галереї, елементи для інтернет-магазину, маркетингу, для взаємодії з соцмережами і так далі і тому подібне.

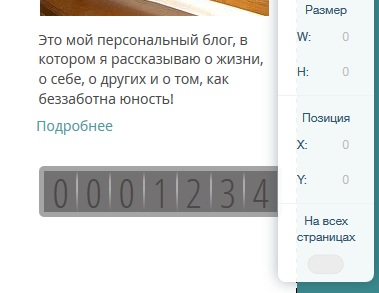
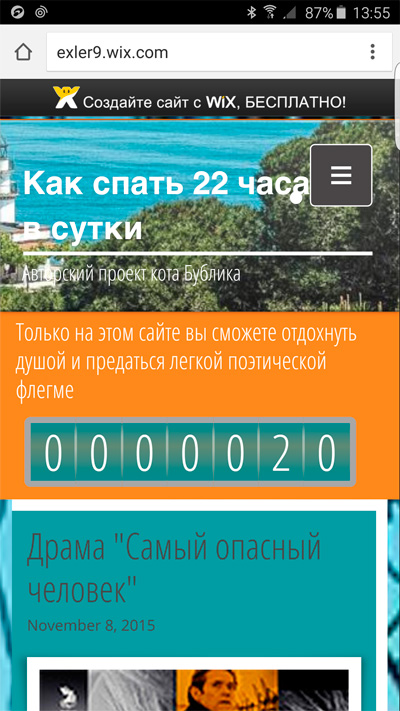
Для прикладу я поставив на свій сайт Wix лічильник, який буде показувати, скільки людей до мене зайшло.


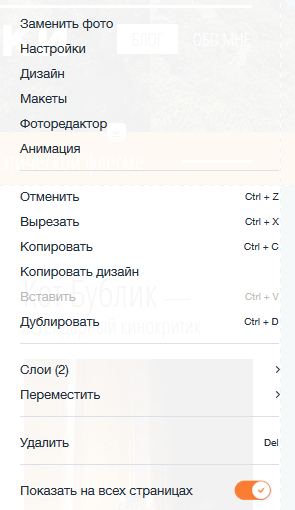
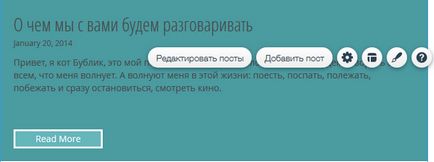
При виділенні будь-якого елементу на сторінці активується спеціальна панель інструментів. З її допомогою ви можете копіювати елемент, дублювати, видаляти, вирівнювати, переміщувати на задній план, повертати і розміщувати елемент відразу на всіх сторінках.
У будь-якого елементу також є контекстне меню, яке викликається клацанням по правій кнопці миші.

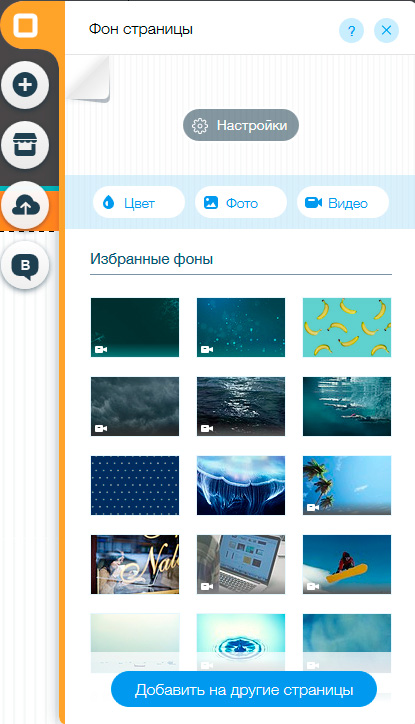
Я з його допомогою встановив фотографію як заставку шапки сайту.

Також цю фотографію можна зробити фоном всієї сторінки.


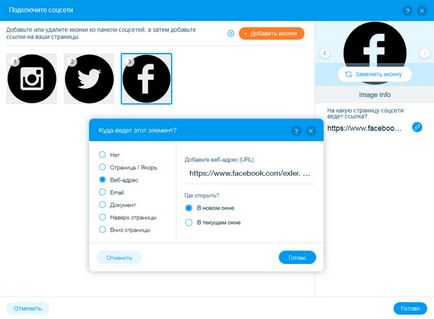
І ви можете додати будь-які потрібні вам соцмережі з великого списку.


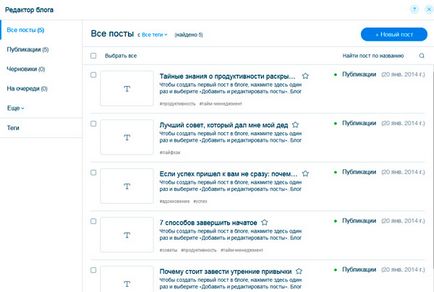
Видаляємо демонстраційні пости, створюємо новий.


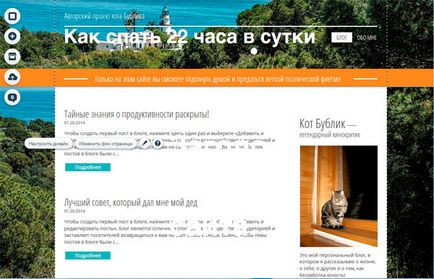
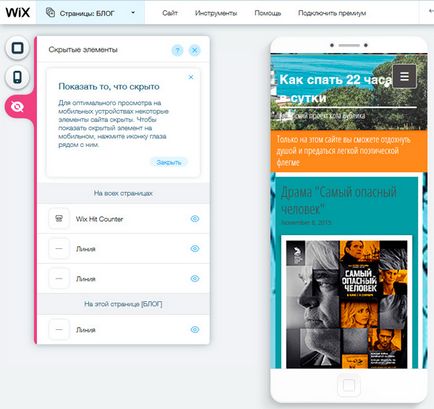
При натисканні лівою кнопкою миші в будь-якому місці стрічки блогу з'являється ось таке меню: редагування поста, додавання нового поста, настройки стрічки блогу і всіх його елементів, макет записів блогу, включення-виключення елементів дизайну, допомога.

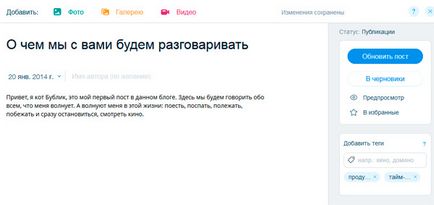
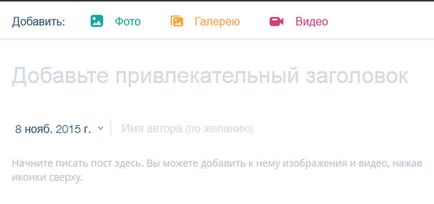
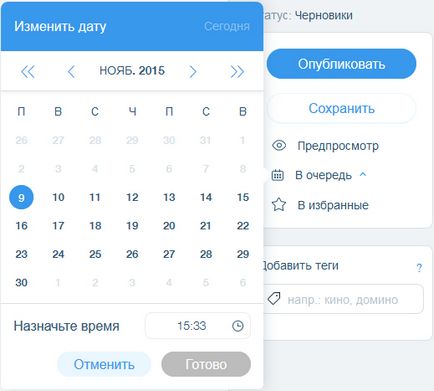
Для додавання нового запису потрібно просто клацнути по кнопці "Додати пост".




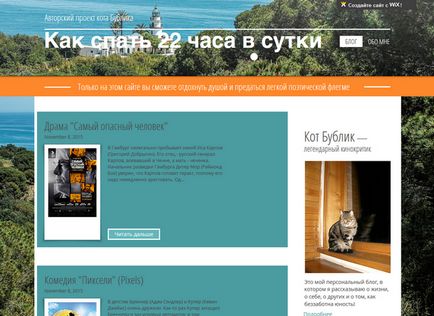
Новий сайт кота Бублика



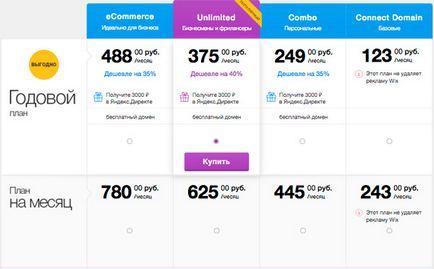
Найпопулярніший тариф Unlimited (375 рублів на місяць) дає необмежений доступ (це дуже важливо для відвідуваних проектів) і надає 10 Гб простору для даних.
Ну і спеціальний тариф eCommerce (488 рублів на місяць) надає механізм кошика покупок (для інтернет-магазинів), 20 Гб під дані, але пропускну здатність обмежує до 10 Гб.

Ну, ось, мабуть, і все, що я хотів розповісти в даній статті. Як бачите, за допомогою Wix ви можете легко і швидко створити гарний сайт, не володіючи при цьому ніякими спеціальними знаннями про веб-дизайні.