Дослідження і редагування html - інструменти розробника firefox, mdn
Навігація по HTML-коду
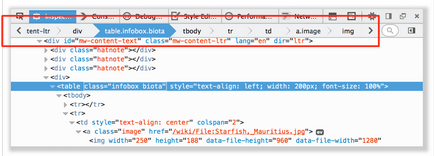
Вгорі панелі HTML знаходиться панель інструментів, що складається з навігаційної ланцюжка і поля пошуку.
Навігаційна ланцюжок для HTML-коду
Вона показує повну ієрархію елементів містить обраний елемент гілки документа:

З версії Firefox 34, при наведенні покажчика миші на елемент навігаційної ланцюжка відповідний елемент підсвічується на сторінці.
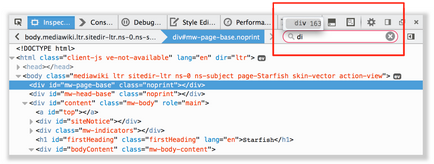
поле пошуку
Клацніть в полі пошуку, щоб його розкрити, потім введіть, що ви шукаєте. Ви побачите підказку з результатами пошуку.

Можна шукати тег, або ввести будь-яку іншу рядок селекторів CSS. так що можна знайти елемент з ID myId. ввівши рядок #myId.
Починаючи з Firefox 40, можна шукати по атрибутам class або id без урахування формату селекторів CSS, так що для пошуку відповідного елемента досить ввести просто myId.
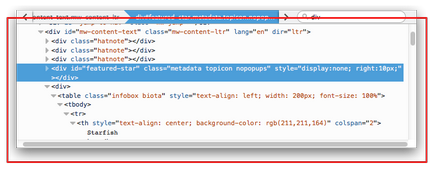
дерево HTML
Інша частина панелі показує HTML-код сторінки у вигляді дерева. Прямо зліва від кожного вузла є стрілочка, натискання на яку розкриває вузол. Якщо при натисканні на стрілку утримувати кнопку Alt, розкриваються і вузол, і всі його нащадки.

Вузли, приховані за допомогою display: none. показуються блідіше (як і зовсім не відображаються вузли, наприклад
).:: before і. after
Починаючи з Firefox 35, можна досліджувати псевдо-елементи, додані за допомогою. before і. after:
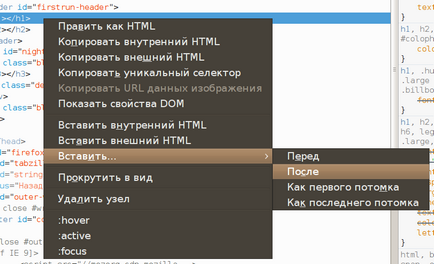
Контекстне меню елемента
Деякі часті операції з вузлом можна виконувати за допомогою контекстного меню. Щоб відкрити це меню, клацніть правою кнопкою по бажаному елементу:

Правити як HTML
Ви можете редагувати HTML - теги, атрибути і вміст - прямо в панелі HTML: зробіть подвійне клацання по тексту, який Ви хочете змінити, змініть його, натисніть Enter, - і зміни відразу ж будуть застосовані.
Щоб редагувати outerHTML елемента, відкрийте контекстне меню елемента і виберіть «Правити як HTML». Ви побачите в панелі HTML поле для редагування тексту:

Використовуючи контекстне меню. можна копіювати вузли в дереві HTML і потім вставляти їх.
перетягування
Нове в Firefox 39.
З версії Firefox 39 можна редагувати HTML перетягуванням вузлів в дереві HTML. Просто натисніть і утримуйте кнопку миші на якому-небудь елементі, і перетягніть його вгору або вниз по дереву. Коли ви відпустите кнопку, елемент буде вставлений у відповідному місці: