Css меню, що випадає горизонтальне меню на css
Якщо вам потрібна проста горизонтальне меню. Новомосковський статтю про створення горизонтального css меню. Освоївши основи приступайте до створення меню, що випадає.
Варіант 1 - випадає горизонтальне меню
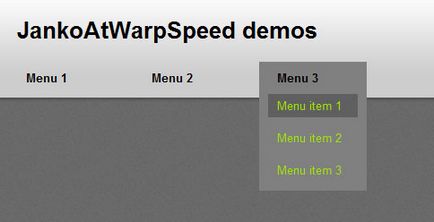
Для ясності дивіться скріншот нижче. Напевно ви знайомі з такою структурою горизонтального меню.

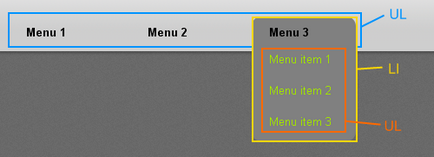
Для ще більшої ясності, подивимося на HTML структуру меню. Переконаємося, ніж саме досягнуто горизонтальне положення меню і його валідність. Структура css меню:

Показ і приховування дочірніх елементів меню здійснюється за допомогою CSS: ul> li: hover ul. Тобто досить просто. За допомогою цього перемикача можна визначити поведінку всіх дочірніх меню. При створенні звичайного горизонтального меню, до того ж display: block ми додаємо інші стилі, такі як, колір фону і т.д. Єдина різниця між звичайним меню і випадає меню полягає в тому, що ми не ставимо стилі для вкладених UL. Потрібно ставити на залежить LI елемент, який наведений (UL> LI: hover).
Давайте розглянемо CSS код:
Варіант 2 - горизонтальне меню + рішення для IE6
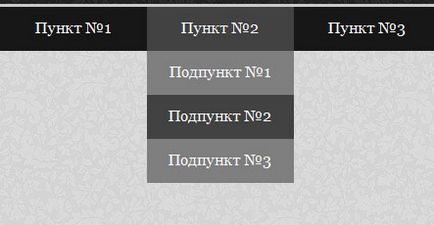
Потрібно звернути увагу, що варіант 1, не працюватиме в IE6. Рішенням сумісності меню з IE6, буде шматочок js коду. Ближче до справи, створюємо меню. Нижче надано скріншот майбутнього меню:

Конструкція меню схожа з першою версією, тому перейдемо до самого коду.
JS - рішення для IE6
Добрий день. Скажіть, будь ласка, як подолати ось таку проблему. коди я додав і меню розкривається, але його ховає фонової малюнок теми. Можна зробити так, щоб меню було поверх малюнка фону? Дякуємо
добрий день, а як закріпити меню, щоб при згортанні сторінки меню не переходило на следуещее рядок?
Доброго дня. Не зовсім розумію що Ви маєте на увазі. можете дати посилання на приклад, або описати докладніше?
Прошу вибачення, що засмічує стіну, але не могли б Ви допомогти, у мене не було меню, що випадає в шаблоні, частково я дописав використовуючи Ваш урок. В результаті ніби вийшло. але при наведенні на меню, що випадає з'являється список, але він при цьому відсуває тіло сайту вниз. Виглядає це жахливо. Чи не могли б Ви глянути що в цьому коді не так. nav
чому при горизонтальному випадаючому меню, при збільшенні масштабу - меню переходить на другий рядок. Як закріпити в одному рядку.
P.S. Я використовував Варіант 2
Це все добре але треба зробити меню, яке буде випадати після натискання: active це робить, але короткочасно :( Причина в популярності сенсорного управління, де немає мишки. Треба щоб працювало всюди.
У мене при наведенні на пункт меню змінюється його фонова заливка і випадає список, Але при переміщенні курсора на підміню пропадає заливка батьківського пункту меню. Не розумію чому так, як це виправити підкажіть пжлст
Який браузер? і якщо можна посилання з прикладом.
У вас hover прописано на посилання а не на батьківський li елемент. Замініть .b-top_menu__item-link: hover на .b-top_menu__item: hover
але ж точно) Спасибо огромное! Ви мені дуже допомогли!
Зробила меню на основі прикладу - на локальному сервері все працює нормально, а при завантаженні на діючий сайт втрачається все форматування :( Ніби й не бачить жодного властивості css. Пробувала вставляти таке ж меню, як у вас, без змін - те ж саме. Не можу зрозуміти, чому таке відбувається? На Денвері все працює в різних браузерах.
Може бути в кеші зберігається старий файл стилів. Спробуйте в іншому браузері відкрити. Якщо не розібралися, давайте посилання на приклад, подивлюся.
Уточніть будь ласка більш детально, як же все таки вставити тонку рамочку навколо випадає блоку меню (з трьох сторін - зліва, справа і знизу)? Там в коментах Тарас писав, що він вставляє якусь рамочку, типу border: 1px solid # F00; - але куди саме в коді її потрібно вставити, він не вказав, а мені, недосвідченому, визначити це самостійно велика проблема. Зрозумів тільки, що в код CSS. Чи не могли б прописати, як це конкретно повинно виглядати в вищенаведеному коді?
Я використовую цю рамку, щоб обвести конкретний блок червоним кольором і бачити його точні координати. Наприклад, сторінка білого кольору і div блок теж білого. Я застосовую цей атрибут: div Бачу де і як розташований цей блок. Можна також задавати колір фону, або користуватися засобами для розробників в браузері. У всіх нових браузерах є можливість відстежити параметри, стилі, розмітку кожного елемента сторінки.
а якщо це MVC і одне меню, рендерится на всі наступні сторінки. як в такому випадку можна організувати активну меню, якщо всі пункти зібрані в одному місці, виходячи тільки з вашого прикладу, без JS
скажіть будь ласка, як зробити, що б активний пункт меню, залишався кольору наведення, а не повертався до базового кольору. або зазначити іншим кольором активну меню, за допомогою тільки організації коду html і css, на жаль, в вашому прикладі таке не передбачено.
Створюєте ще один клас у файлі стилів. наприклад. active Після чого в html коді привласнюєте його до потрібного (активному) розділу меню, наприклад:
Знайшов в чому причина: Для "li a" необхідно задати фон, інакше якщо випадає підменю буде більше (по висоті), ніж саме батьківське меню.
Скористався Вашим прикладом і вмонтував в свій сайт горизонтальне меню, виникла складність: якщо випадає з підміню накладаються на елементи сайту, які знаходяться нижче меню, то по-перше, що випадає ховається за ці елементи сайту, а по-друге не працюють посилання. Побував додавати z-index, не допомогло, підкажіть будь ласка як вирішити проблему.
Js рішення для IE6 пхаєте всередину header блоку (між
все б добре, але нижній контент зміщується при наведенні курсору на пункти меню, тобто спадаюче підменю його зрушує вниз :(
Честь кажучи, я не веду в суть питання. я тестую css наступним чином: до кожного стилю елементів додаю border: 1px solid # f00; навколо елемента створюється рамка, по якій я можу судити про розміри і отсупах цього елемента.
На жаль, не мав досвіду створювати випадає бічне меню (((
Спасибі ALDAN, класний ресурс, шкода що тільки в безкоштовній версії обмеженими можливостями меню (((
А все таки, як вирівняти меню по центру, але щоб не додало помилку ні в htmд, ні в css.
Можна спробувати вліпити text-align: center; в атрибут #nav, якщо не працює, то HTML код меню взяти в тег center.
А як це меню по центру вирівняти Не підкажете?