Горизонтальне меню, що випадає на css, створення сайтів на cms wordpress, верстка сайтів (html, css
Ті Новомосковсктелі, хто пильно стежить за всіма випусками матеріалів на цьому блозі напевно знають, що недавно я вже писав статтю про верстку меню (ознайомитеся з нею ви можете тут), в тому матеріалі йшлося про просто горизонтальному однорівневій меню, тобто, без випадають елементів при наведенні.
Сьогодні ж мова піде саме про випадаючому меню. Такого роду меню дуже часто зустрічаються на великих інформативних проектах, зі складною структурою, і вміти верстати такі випадають меню, я вважаю, дуже важливо. Отже давайте приступимо!
Створюємо html файл і підключаємо css стилі!
До речі, якщо ви зовсім новачок і не знаєте як створюється звичайна html сторінка, рекомендую прочитати статтю на моєму блозі де все детально описано. Зберігаємо файл в розширенні html з ім'ям index.html
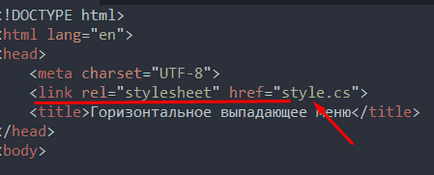
Далі створюємо файл стилів з найпростішим reset для обнулення відступів (про це докладно я писав тут) і підключаємо його (файл стилів) до нашого нещодавно створеному файлу з html структурою використовуючи тег link:
Так як мій файл стилів знаходиться в тій же папці що і index.html і назвав я його style.css в атрибутного href у мене наступний шлях до файлу: href = "style.css».
У підсумку ви повинні отримати:
1. Два файлу, один з розширенням html, а другий з розширенням css, у мене вони називаються index.html і style.css.
2. У файлі index.html повинна бути прописана структура з підключенням таблиці стилів:

3 В файлі style.css повинен бути прописаний простий ресет код для обнулення стилів:
І не забудьте перевірити підключилася чи до файлу таблиця стилів (правильно чи прописаний шлях до файлу стилів), зазвичай я для цього для тега body прописую будь-якої темний фон і дивлюся зміни на сторінці.
Ну що ж, на кшталт з підготовчими роботами розібралися, приступаємо безпосередньо до створення html структури нашого меню.
Структура горизонтального меню, що випадає.
Напевно ви знаєте, що практично всі меню створюються на основі html списків, тобто все меню мають структуру у вигляді простого списку і якщо це меню, що випадає, то ми маємо справу з вкладеними один в одного списками. Щоб ви не заплуталися давайте спочатку напишемо html структуру звичайного списку без вкладеності.
Як бачите крім звичайного списку я ще додав у кожен пункт посилання, а також присвоїв для нашого списку клас .navigation.
Поки що в браузері це виглядає таким чином.

Ніяких стилів, та ще й відступів зовсім немає, так як ми їх обнулили для всіх елементів використовуючи reset.
Тепер давайте в наш, скажімо третій пункт, додамо ще такий же схожий список для випадає блоку.
Якщо ми подивимося в браузері на наш список то побачимо наступне:


Але я рекомендую все ж залишити обнулення стилів щоб в майбутньому наше горизонтальне меню, що випадає виглядало у всіх браузерах однаково. Отже, зі структурою меню на кшталт теж розібралися, настав час приступати до написання стилів і докладного розгляду принципу створення горизонтально меню, що випадає. Продовжуємо!
Пишемо стилі для меню, що випадає.
Так як я вже докладно писав про створення однорівневої горизонтального меню я не буду детально зупинятися на кожному кроці, описуючи лише основні блоки коду а не кожен рядок. Як завжди йдемо крок за кроком:
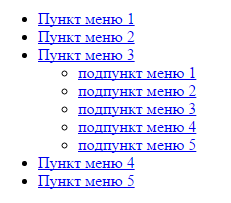
Крок 1. Прибираємо маркери в списку.
Детально я вже розповідав про цій якості у вищезгаданій статті, тому йдемо далі.
Крок 2. стилізуючи .navigation.
Тут ми задаємо для нашого списку ширину, колір і маємо в своєму розпорядженні його по центру сторінки.
Крок 3. Вирівнюємо пункти списку по лівому краю.
За замовчуванням пункти списку займають всю ширину екрану і слідують один за одним в загальному потоці. Завданням властивості float ми вибиваємо ці елементи з загального потоку і змушуємо розташуватися по горизонталі.
Тут проблема в тому, що батьківський елемент, в нашому випадки це тег ul з класом .navigation, перестає враховувати дані елементи і він як би схлопивается і ми бачимо наступну картину:
Для того щоб виправити таку поведінку, потрібно змусити батьківський елемент враховувати плаваючі елементи. Робиться це так званої «очищенням потоку».
Крок 4. Додаємо клас .clearfix для очищення потоку.
Не хочеться тут докладно розповідати, що і для чого робиться, так як все це тема окремої статися, скажу лише, що щоб блок почав враховувати містять в собі плаваючі елементи для цього блоку потрібно додати клас із спеціальними властивостями:
У нашому випадки клас .clearfix потрібно додати до блоку з класом .navigation, ось така у нас вийде підсумкова структура:
Крок 5. стилізуючи посилання.
Тут ми робимо наші посилання блоковими, щоб їм можна було додати внутрішні відступи, задаємо колір, розмір і сімейство шрифту, прибираємо нижнє підкреслення ну і додаємо внутрішні відступи. В результаті отримуємо наступну картину:

Поки все виглядає так собі, ну ми ж не закінчили 🙂.
Крок 6 Приховуємо підміню. Ви знаєте, що особливість меню, що випадає в тому, що воно з'являється при наведення на елемент який містить в собі це меню, що випадає, тобто спочатку випадає елемент повинен бути прихованим.
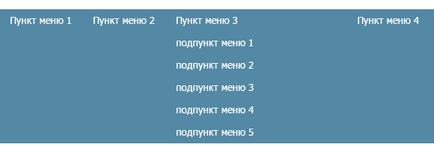
В результаті отримуємо:
Крок 7. Додаємо стилі для підміню. Для того щоб наш список, що випадає розташовувався по вертикалі нам потрібно, в першу чергу, для елементів li скасувати обтікання і задати для всього списку фіксовану ширину:
Зараз наш список, що випадає досі прихований, прийшов час зробити так щоб він відкривався при наведенні курсору на батьківський елемент li (на елемент самого верхнього рівня, який в собі містить .sub-menu список).
Крок 8. Змушуємо показуватися вкладений список при наведенні. Вод власне код.
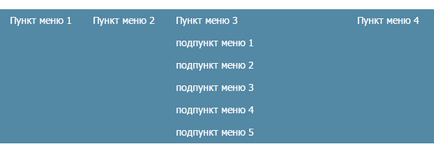
Не забудьте поставити колір даного списку, інакше його не буде видно. Сподіваюся даний код вам зрозумілий. Ось що ми отримаємо при наведенні на елемент списку:

Ясна річ, що щось тут не те, наше горизонтальне меню, що випадає працює м'яко кажучи неправильно. Що ж ми ще не врахували? А не врахували ми то, що випадає елемент впливає на всі інші елементи сторінки, він змінює висоту батьківського елемента з класом .navigation, впливає на сусідні елементи і на всю сторінку в цілому, як же виправити дану ситуацію.?
Тут дуже важливо зрозуміти основний принцип побудови будь-якого меню, що випадає, а принцип полягає в тому, що вкладений список повинен позиціонуватися щодо пункту який містить в собі даний вкладений елемент. Знаю, звучить заплутано, але це дуже важливо зрозуміти.
Відповідно для нашого списку нам потрібно задати властивість position: absolute, а для його батьківського пункту, властивість position: relative, щоб вкладений елемент позиціонувався саме щодо нього.
Крок 8. Позиціонуємо випадає щодо свого батька.
Не забуваємо так само для всіх наших пунктів верхнього рівня прописати властивість position: relative, щоб, як я вже сказав вище, що випадає список позиціонувався щодо них.
Наше меню практично готове, нам залишається лише додати зміни кольору фону посилання при наведенні на неї курсора, робимо:
Начебто нічого не забув. Весь підсумковий код стилів буде виглядати так, порівняйте його зі своїм нічого ви не забули:
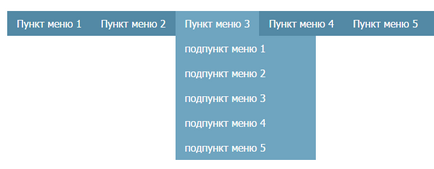
У разом у нас вийшло ось таке меню.

Звичайно, зі стилями ви можете погратися зробити його більш цікавим, додати інший колір, змінити шрифт і т. Д.
Моє завдання було показати вам основну суть створення горизонтального меню, що випадає на css, стилізувати ви його можете як завгодно. Сподіваюся ви цю суть зрозуміли і в майбутньому вам не складе труднощів верстати меню будь-якого рівня вкладеності. На це у мене все, до нових зустрічей.