Чому і як використовується текстура в веб-дизайні
Чому і як використовується текстура в веб-дизайні
Текстура стає невід'ємною частиною дизайну. Зараз це простий і ефективний спосіб візуально розширити сайт. Але додавання текстури - велика відповідальність. Вона підвищує ефективність веб-сайтів, оскільки текстура є якісним інструментом в арсеналі дизайнера. Вона може керувати очима користувача і підкреслити важливість ключових елементів.
Однак текстури довгий час асоціювалися брудним або гранж дизайном. Його в надмірній кількості можна побачити по всьому світу на музичних веб-сайтах. Він залишив неприємні відчуття у дизайнерів. Через частого використання його переваги такої дизайн перестали помічати. Текстура може зробити веб-сайт цілісним, але не слід робити на неї акцент.
Текстури проти патернів
Перш ніж привнести текстуру в дизайн, давайте проведемо відмінність між візерунками (паттернами) і текстурою. Ці слова часто використовуються як синоніми. Патерни, як правило, невеликі, повторюються, схожі на черепичний укладку, в той час як текстури, як правило, набагато більші за розміром зображення і вони не повторюються. Уявіть діаграму Венна, з текстурою зліва, візерунком справа і невеликим нахлестом в середині. Так відбувається з деякими шаблонами і текстурами. Кілька наборів повторюваних текстур, розміщених на сайті Tileable є хорошими прикладами.
функції текстур
Ми любимо веб-текстури через безліч причин. Дизайнерські рішення не повинні ґрунтуватися лише на словах: «О, добре. Це виглядає добре ». Дизайн повинен служити конкретної мети, і кожне рішення про текстуру має бути прийнято, зваживши всі «за» і «проти». Давайте почнемо з деяких ключових переваг.
Привертає увагу, закликаючи до дії

На сайті Poco People гранжевий логотип посилюється проти чистого фону.

Брендинг Cultural Solutions UK. навпаки: чистий логотип посилюється проти текстури фону.
Удосконалення інформаційної архітектури
Текстура може використовуватися для того, щоб керувати очима. Так само як лінії, форми і контрасти вона може бути використана для поділу вмісту на логічні підрозділи. Її використання в поєднанні з іншими методами є життєво важливим. Мета полягає не в тому, щоб відмовитися від інших методів інформаційної архітектури, але підвищити їх ефективність.

Використовуючи слайд-банер з текстурою, A Modern Edem підкреслює вміст.
Бачите, як можна використовувати текстуру?
Висока контрастність і чіткість очевидні при роботі в тандемі з фактурою.
Кожен елемент з індивідуальної текстурою служить конкретної мети. Sky's Guide Service розділяє вміст на логічні розділи, користувач бачить їх початок і кінець. Поліпшення текстурою інформаційної архітектури шляхом створення логічного змісту певних областей допоможе користувачеві більш точно сприймати інформацію.
Також текстура прекрасно підходить до стилю і тематиці сайту. Всі елементи розробляються для того, щоб відповідати тематиці сайту, посилюючи тим самим значущість його повідомлення.
Створення атмосфери і зміцнення індивідуальності
Більшість клієнтів хочуть, щоб дизайн веб-сайту відображав якомога більшу змісту в зручній для користувача формі. Вони хочуть мати веб-сайти, які показують свою індивідуальність і дозволяють користувачам визначитися з брендом. Текстури по-різному можуть використовуватися для досягнення цієї мети.

На сайті Deda використано багато текстури, вона чітка і виділяється.
Дідро «Deda» Бейн робить це саме для зміцнення її особистого бренду. Використання текстури тут допомагає змусити цю особу в буквальному сенсі служити. Без текстури сайт був би досить м'яким і ми б не побачили особистості його творця. З правильним підходом і належної інформаційної архітектурою дизайн дуже хороший, але чогось все ж не вистачає. Текстура додає витонченості дизайну
Поради та загальні рекомендації
Нижче ми розберемо найбільш поширені помилки в застосуванні текстур.
зберегти розбірливість
Ніколи (ніколи.) Не принесете в жертву розрізняється текстури. Багато хто здійснює цю помилку і може пройти досить багато часу, перш ніж дизайнер усвідомлює це. Чіткість в інтернеті має першорядне значення. Якщо користувач не може прочитати повідомлення, тоді який сенс його писати, не кажучи про його текстуруванні?
Уникайте такого типу:

Іноді ми переходимо кордон. На сайті the poster можна наочно побачити, що відбувається, коли ви отримуєте занадто збуджену структуру.
Не перестарайтеся
У пресі текстури важко перестаратися - в залежності від жанру, звичайно. В інтернеті, однак, текстура може відволікати, якщо її занадто багато.

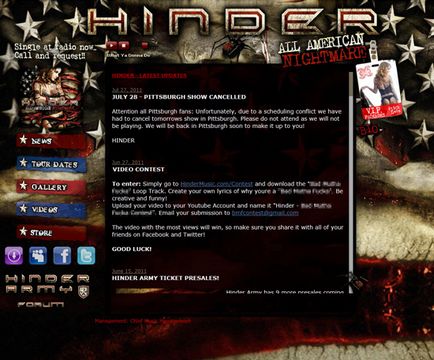
На сайті Hinder зображення в меню пропало, а текстура відволікає ... та ще й музика автоматично програється. Так робити не можна.
більше практики
Експериментуйте з вашим дизайном. Спробуйте кілька речей. Застосовуйте текстури там, де ви їх не застосовували. Використовуйте текстури, які ніколи б не використовували. Ви ніколи не дізнаєтеся заздалегідь, поки не спробуєте.
Використовуйте текстури зі змістом
Протестуйте ваш метод, перш ніж використовувати його на сайті замовника. Завжди переконуйтеся, що ви використовували текстури, відповідні плану. Якщо в зробленому поліпшення немає сенсу, краще його прибрати.
Немає сенсу в розміщувати текстуру всюди. Основна мета полягає в поширенні інформації. А як це можна зробити, якщо текст не Новомосковскется? Крім того, увагу до тонкощів і нюансів - кращий спосіб для демонстрації майстерності.
Вдумуйтеся в ефект, який хочете досягти
Як ми вже знаємо, захоплюватися текстурою не варто. Тримайте в розумі кінцевий ефект - це кращий спосіб уникнути помилок. Якщо ви хочете тонку текстуру фону, просто зробіть його, а потім переходите до наступного елементу. В іншому випадку, вам буде складно зробити щось вартісне.
Збирайте ресурси, щоб вам не доводилося шукати їх кожен раз
Ви можете заощадити величезну кількість часу на завантаження і архівування ресурсів, які виявляться для вас корисними. Тримайте ваші файли організовано. Це жахливе відчуття - знайти класний набір кистей, а потім забути, де ж ви його знайшли.
вивчайте маски
Вивчення роботи шарів і масок заощадить вам час в довгостроковій перспективі і стане сильним інструментом у вашому арсеналі. Маски є відмінним способом, щоб експериментувати з дизайном. По цій темі в інтернеті є безліч матеріалу.
Не забувайте про швидкість завантаження
Є багато способів зберегти якість текстури, не жертвуючи часом завантаження. Якщо пожертвувати якістю текстури, то сайт буде виглядати застарілим. Тут на допомогу приходять повторювані текстури - це хороший спосіб заощадити час завантаження фону і більших елементів.
Звичайно, ми хочемо проектувати, не озираючись на обмеження. Швидкість інтернет-з'єднання в усьому світі неухильно зростає, тому час завантаження не повинно бути вашою основною турботою. Проте, використовуйте текстури в межах розумного: сайт з великою кількістю текстур неминуче буде довго завантажуватися. Простий спосіб обійти розмір файлу - використовувати повторювані текстури, особливо це стосується фону. Tileable - фантастичний ресурс, з якого варто почати. І ми завжди використовуємо CSS-спрайт і використовуємо Smush.it для подальшого стиснення файлів.

Різниця в якості текстур тут важлива. Текстура зліва стискається. Та, що праворуч, теж, але не так сильно.
Вибирайте текстуру з розумом
Зрештою ви виберете ту текстуру, яка є придатною для вашого сайту. Якщо ви створюєте дизайн для меблевого магазину, то немає сенсу використовувати іржаву текстуру. Текстура повинна відображати індивідуальність, щоб не плутати відвідувача, незалежно від того, як вона виглядає. Зручність завжди повинно мати пріоритет.
Текстури: Зроби сам.
Одним із способів отримання текстури є її самостійна розробка. Ми великі прихильники цього шляху, оскільки це допоможе заощадити час і дати саме той результат, який ви очікуєте. І не хвилюйтеся: це не так складно, як здається.
Клацніть кілька фотографій
Найпростіший спосіб полягає в тому, щоб взяти ваш цифровий фотоапарат і клацнути кілька текстур, особливо тих, які ви ніколи не сприймали як «текстури». Унікальні текстури допоможуть вам сприяти просуванню вашого стилю. Наприклад, ви сприймаєте верхівку торта або бульбашки на раковині як текстури? Все це навколо вас.

Це фото з Lost and Taken показує, що фотографія може бути використана як текстура.
Якщо ви подивіться навколо себе, то побачите багато гранжу: старі будівлі, бетонні стіни, іржавіє метал, кора дерева. Все це фантастичні зразки. Справді, камери рівня Nikon Coolpix S8200 для початку цілком достатньо.
Робота сканера
Ще один інструмент - це планшетний сканер. Старий папір, картон, килимки для миші, паперові пакети, шкіра - список того, що можна відсканувати, легко можна продовжити. Сканувати слід з дуже високою роздільною здатністю, від 600 до 1200 DPI, так що текстура високої якості може бути адаптована до будь-якого проекту, в тому числі і для великих друкованих видань. Висока роздільна здатність при скануванні також дозволяє ізолювати приватні плями на зображенні, щоб використовувати їх в якості текстури.
Як тільки ви звикнете, ви зможете почати створювати елементи з використанням традиційних художніх технік. Наприклад, застосувати трохи вугілля на красивою щільному папері, який може стати останнім штрихом для фону. Як щодо акрилових фарб для додавання глибини в інтерфейсі. Або кавові плями на папері? Можливості безмежні!
об'єднуйте текстури
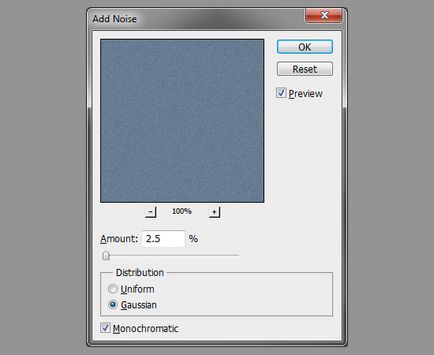
Деякі фільтри в Фотошоп можуть бути використані для створення текстур. Шумова текстура досягається за допомогою фільтра Noise. Граючи з рівнем фільтра ви можете отримати хороші результати. Також там є Texturize-фільтр, але він рідко буває корисний. Але це все ще може допомогти вам досягти потрібного ефекту.

Маленький експеримент з шумовим фільтром. Краще додати трохи шуму, щоб побачити ефект.

Якщо ви хочете, щоб ваша текстура була безшовної, то її необхідно рівномірно розподілити. «Монохромність» гарантує, що текстура не має колірного шуму, яка могла б вступити в конфлікт з іншими квітами в дизайні.
Демонстрація використання кистей, рівнів і шарів для створення текстури
Демонстрація використання наборів текстур, рівнів і шарів для створення власної індивідуальної текстури
Комбінація двох вищих уроків