База знань cs-cart

- Відкрийте сторінку Дизайн> Блоки в адміністративній панелі.
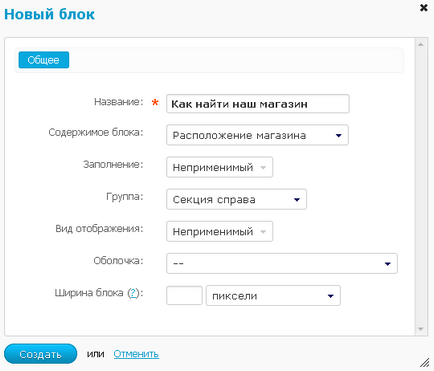
- Натисніть кнопку Додати блок у вкладці Усі сторінки. У вікні:
- Введіть назву блоку (наприклад, Як знайти наш магазин).
- Виберіть Розташування магазину в опції Вміст блоку.
- Виберіть потрібну позицію в опції Група.
- Виберіть потрібний варіант в опції Оболонка.
- Натисніть кнопку Створити.

Примітка: Блок Як знайти наш магазин буде показуватися в вітрині. Якщо покупець введе назву магазину, місто або країну в поле в цьому блоці і натисне кнопку Пошук. він побачить найближчий до нього магазин на карті.

- Відкрийте сторінку Дизайн> Блоки в адміністративній панелі.
- У вкладці Всі сторінки натисніть кнопку + у потрібній секції та натисніть на посилання Додати блок. Відкрийте вкладку Створити новий блок і натисніть кнопку Пошук найближчих магазинів. У вікні задайте назву блоку (наприклад, Як знайти наш магазин), виберіть Розташування магазину в опції Шаблон і натисніть кнопку Створити.
- Натисніть на зображення шестерінки для створеного блоку і виберіть:
- Потрібну оболонку в опції Оболонка.
- Потрібний css-клас в поле користувача CSS-клас.
- Відкрийте вкладку Вміст і виберіть Розташування магазину в опції Заповнення.
- Натисніть кнопку Створити.

Примітка: Блок Як знайти наш магазин буде показуватися в вітрині. Якщо покупець введе назву магазину, місто або країну в поле в цьому блоці і натисне кнопку Пошук. він побачить найближчий до нього магазин на карті.