Абсолютна центрування по горизонталі і вертикалі в css

Практика HTML5 та CSS3 з нуля до результату!
Кросбраузерність (включаючи IE8-10)
Не потрібно спеціальної розмітки, мінімум стилів
Адаптивно працює з процентними співвідношеннями і min- / max-
Один клас для центрування будь-якого контенту
Центрування незалежно від відступу (без box-sizing!)
Блокам можна легко міняти розмір
Відмінно працює з зображеннями
Потрібно заявляти висоту
Рекомендується установка overflow: auto для запобігання переливання вмісту
Чи не працює в Windows Phone
Браузерних Сумісність:
Chrome, Firefox, Safari, Mobile Safari, IE8-10.
Метод абсолютного центрування тестувався і бездоганно працює в останніх версіях Chrome, Firefox, Safari, Mobile Safari і навіть IE8-10.
Після вивчення специфікацій та документації ось як я розумію принцип роботи Absolute Centering:
У нормальному потоці вмісту margin: auto; дорівнює "0" для верхньої та нижньої частини. W3.org. Якщо 'margin-top' або 'margin-bottom' встановлені на 'auto', їх використовується значення дорівнює 0.
position: absolute; виводить блок зі звичайного потоку вмісту, відображаючи інший контент так, як ніби цього блоку тут не було. Developer.mozilla.org. ... абсолютно позиційований елемент виймається з потоку і, таким чином, не займає простору
Установка top: 0; left: 0; bottom: 0; right: 0; задає браузеру новий обмежує прямокутник для блоку. На цьому етапі блок заповнить весь доступний простір в своєму офсетному батьківському елементі, який є тілом body або контейнером position: relative ;. Developer.mozilla.org. Для абсолютно позиціонуються елементів властивості top, right, bottom і left визначають офсети від краю містить блоку елемента (щодо якого позиціонується елемент).
Призначення блоку width або height перешкоджає заняттю блоком всього доступного простору і змушує браузер порахувати margin: auto на основі нового прямокутника. Developer.mozilla.org. Поле [абсолютно позиціонованого] елемента потім розташовується всередині цих офсетів.
Так як блок позиціонується абсолютно і, отже, поза нормального потоку, браузер призначає відповідні значення margin-top і margin-bottom, центруючи елемент в раніше визначених межах.
W3.org. Якщо жодне з трьох [top, bottom, height] не встановлено на 'auto': якщо і 'margin-top', і 'margin-bottom' стоять на 'auto', вирішите рівняння з тим додатковим обмежує умовою, що два поля отримують рівні значення. Інакше кажучи: відцентруйте блок по вертикалі
Схоже, Absolute Centering - це призначене застосування margin: auto; згідно специфікації і, отже, має працювати у всіх браузерах, що підкоряються стандартам.
TL; DR. Абсолютно позиційований елементи не відображаються в нормальному потоці, тому margin: auto; центрує по вертикалі всередині кордонів, встановлених top: 0; left: 0; bottom: 0; right: 0 ;.
всередині контейнера
За допомогою Absolute Centering можна розмістити контентний блок всередині контейнера position: relative для його вирівнювання всередині цього контейнера! Решта демо-приклади припускають, що ці стилі вже включені і забезпечують додані класи для реалізації різних властивостей.

Якщо у вас фіксований заголовок або потрібно додати інші офсети, просто внесіть в стилі контентного блоку щось типу top: 70px ;. Поки заявлений margin: auto ;, контентний блок буде центрирован по вертикалі в межах, заявлених вами за допомогою top left bottom і right.
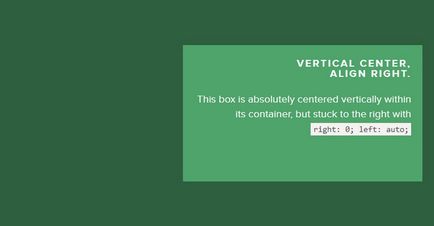
Також можна зрушити контентний блок вправо або вліво, зберігаючи при цьому його вертикальне центрування, за допомогою right: 0; left: auto; для зміщення вправо або left: 0; right: auto; для зсуву вліво.

адаптивність
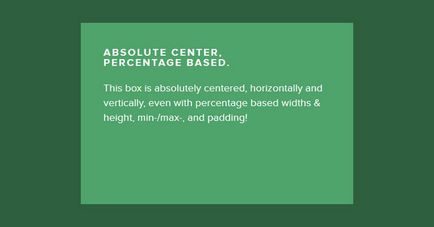
Можливо, найбільша перевага Absolute Centering в тому, що ширина / висота на основі відсотків працюють ідеально! Навіть стилі min-width / max-width і min-height / max-height поводяться так, як очікується від більш адаптивних блоків. Вперед, додайте відступ елементу; Absolute Centering не заперечує!

переповнення

зміна розміру
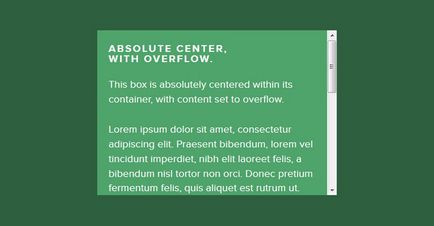
Absolute Centering підтримує центрування блоку незалежно від того, як змінюється його розмір. Установка min- / max- обмежить розмір блоку до потрібного вам і запобіжить його від переповнення вікна / контейнера. Якщо ви не користуєтеся resize: both, то можете додати transition для гладкої анімації зміни розмірів. Обов'язково встановіть overflow: auto, так як користувачі можуть розмір блоку зробити менше його вмісту. Absolute Centering є єдиною протестованої технікою центрування по вертикалі, яка успішно підтримує властивість resize: both.
Встановіть max-width / max-height для зрівнювання будь-якого відступу самого контентного блоку, інакше він переповнить свій контейнер.
Властивість resize не підтримуються в мобільних браузерах і IE 8-10, тому передбачте альтернативний спосіб зміни розміру, якщо для враження користувача це має істотне значення.
При спробі користувача змінити розмір поєднання властивостей resize і transition викликає затримку, рівну часу переходу.

зображення
Зображення теж працюють! Застосуйте до самого зображення клас / стиль і встановіть height: auto; як ви це зробили б із зображенням, розмір якого змінюється адаптивно, щоб то масштабувати разом з контейнером. Зверніть увагу, що height: auto; працює для зображень, але змушує звичайний контентний блок розтягуватися для заповнення контейнера, якщо тільки ви не застосували метод змінної висоти. Ймовірно, це тому, що браузерам доводиться вважати висоту відображеного зображення, тому margin: auto; в підсумку працює, як ніби ви заявили висоту у всіх тестованих браузерах.

Мінлива висота
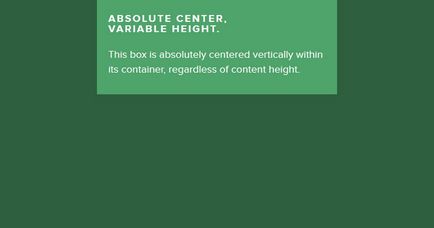
Absolute Centering насправді потрібно заявлена висота, однак вона може бути на процентної основі і контролюватися max-height. Через це даний метод ідеальний для адаптивних сценаріїв, тільки переконайтеся, що встановили відповідне переповнення.
Одним із способів обходу заявленої висоти є додавання display: table, за допомогою чого контентний блок центрируется незалежно від довжини вмісту. У деяких браузерах це викликає проблеми (в основному в IE і Firefox), тому мій приятель Келлі (Kalley) з ELL Creative написав тест Modernizr'а для перевірки підтримки браузером цього методу центрування. Тепер можна робити прогресивне поліпшення
Це загрожує руйнуванням кросбраузерності сумісності. Вам доведеться обміркувати застосування альтернативної техніки. якщо виявиться, що тест Modernizr'а не відповідає вашим очікуванням.
Несумісне зі зміною розміру.
Firefox / IE8: Застосування display: table вирівнює контентний блок по верху, але він все одно центрується по горизонталі.
IE9 / 10: Застосування display: table вирівнює контентний блок по верху і лівій стороні.
Mobile Safari: Контентний блок центрується по вертикалі, але стає злегка не по центру по горизонталі при використанні ширини на основі відсотків.

Інші техніки
Негативний margin (Negative Margins)
Ймовірно, найзвичніша методика. Якщо знаєте точні розміри, можна відцентрувати блок всередині контейнера шляхом установки негативного поля, який дорівнює половині ширини / висоти (плюс відступ, якщо не користуєтеся box-sizing: border-box) поряд з top: 50%; left: 50% ;. Слід зазначити, що це єдиний з протестованих методів, який як слід працює в IE6-7.
Добре працює кросбраузерності, включаючи IE6-7
Вимагає мінімуму коду
Неадаптівен. Чи не працює з розмірами на основі відсотків і не можна встановити min- / max-
Вміст може переповнювати контейнер
Доводиться компенсувати padding або застосовувати box-sizing: border-box

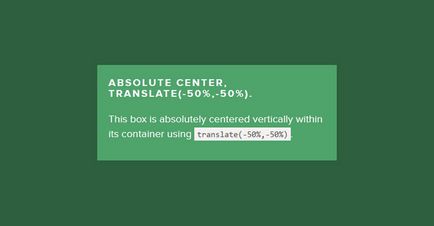
Перетворення (Transforms)
Одна з найпростіших методик приблизно з тими ж перевагами, що абсолютна центрування, але підтримує змінну висоту. Для центрування призначте контентному блоку transform: translate (-50%, - 50%) з потрібними Вендорний префіксами і top: 50%; left: 50% ;.
Вміст змінної висоти
Вимагає мінімуму коду
Чи не стане працювати в IE8
Вимагає Вендорний префіксів
Може заважати іншим ефектів перетворення transform
Іноді краю і текст в результаті відображаються розмитими

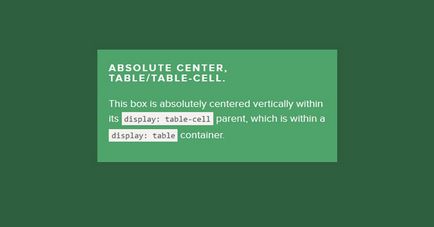
Осередок таблиці (Table-Cell)
Це взагалі, може бути, найкраща методика, просто тому, що висота варіюється разом з контентом, а браузерна підтримка просто відмінна. Головний недолік - зайва розмітка, що вимагає в цілому трьох елементів для остаточного центрування.
Вміст змінної висоти
Контент переливається при розтягуванні батьківського елемента
Добре працює кросбраузерності
Потрібна додаткова розмітка

Inline-Block
Користується великим попитом: центрування Inline-Block. Основна думка полягає в застосуванні display: inline-block, vertical-align: middle і псевдоелемента для центрування контентного блоку всередині контейнера. Його концепція найкраще пояснюється в статті CSS-Tricks Центрування в невідомості (Centering in the Unknown). У моїй реалізації є кілька нових прийомів, яких я ніде не бачив, і які допомагають вирішити деякі проблеми.
Ширину контентного блоку потрібно заявити не більше 100% контейнера мінус 0,25em, якщо вміст ширше контейнера, як у блоку з довгим текстом, розбитим на параграфи. Інакше контентний блок буде зміщений вгору, що буде причиною використання: after. Застосування: before змушувало вміст зміщуватися вниз на 100%!
Якщо вашому контентному блоку потрібно зайняти якомога більше доступного горизонтального простору, можна додати або max-width: 99% ;, що працює для великих контейнерів, або max-width: calc (100% - 0.25em) в залежності від підтримуваних вами браузерів і ширини контейнера.
Виграш майже той же, що в методиці Table-Cell, але я спочатку відкинув цей спосіб через те, що багато в чому він є хаком. Проте, його браузерна підтримка значна і він залишається популярною технікою.
Вміст змінної висоти
Контент переливається при розтягуванні батьківського елемента
Добре працює кросбраузерності і може бути адаптований для підтримки IE7
Покладається на margin-left: -0.25em; для правильного центрування по горизонталі, але може зажадати підгонки під різні шрифти / розміри
Ширину контентного блоку потрібно говорити не ширше 100% контейнера мінус 0,25em.

Вміст може бути будь-якої ширини і висоти, воно навіть переповнюється елегантно
Можна використовувати для більш просунутих технік розмітки.
Відсутня підтримка IE8-9
Потрібно контейнер або стилі для body
Для роботи в сучасних браузерах потрібно безліч Вендорний префіксів з різним синтаксисом
Можливі проблеми продуктивності

рекомендації
У кожної техніки свої переваги. Яку з них вибрати - в основному зводиться до питання про те, які браузери ви підтримуєте і як виглядає існуюча розмітка, а для вірного вибору потрібних характеристик користуйтеся порівняльною таблицею.
Absolute Centering відмінно працює як просте безпроблемне вступне рішення. Там, де ви до цього використовували Negative Margins, використовуйте замість нього Absolute Centering. Вам не доведеться мати справу з набридливої математикою для розрахунку полів або додаткової розміткою, і можна буде адаптивно змінювати розмір блоків.
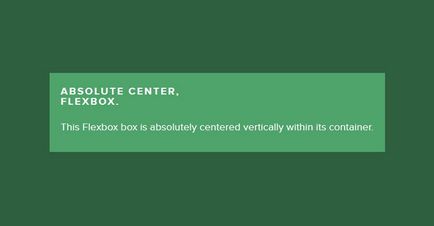
Якщо сайту потрібно вміст змінної висоти з найкращого браузерної сумісністю, спробуйте методику Table-Cell або Inline-Block. Якщо ви дуже передовий розробник, дайте шанс Flexbox й пожнемо переваги його просунутих розміток.
Редакція: Команда webformyself.
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі
