3 плагін wordpress для зміни шрифтів на сайті
Обрані для опису плагіни по заміні шрифтів на WordPress функціонують кожен спільно зі своїм власним сервісом.
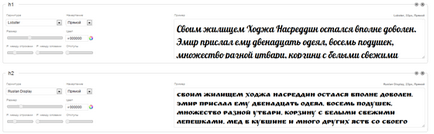
Плагін Fontific | Google Fonts

Плагін для роботи спільно з Google Web Fonts. Це кращий вибір для тих, хто не бажає надто напружуватися над підбором шрифтів. Все дуже просто і ефективно - установка, активація і вибір в настройках тега, якій призначається даний шрифт. Все працює рівно і без збоїв.
Розробниками були реалізовані наступні можливості плагіна:

До переваг даної технології можна віднести легкість і гнучкість настройки, а також використання шрифтів надійного і ефективного сервісу Google Web Fonts.
З недоліків слід виділити невелику кількість українських шрифтів, які є здебільшого декоративними, що обмежує їх використання заголовками, і гірший, ніж у рішень на JS, кроссбраузерность плагіна.
Не забуваємо про SEO:
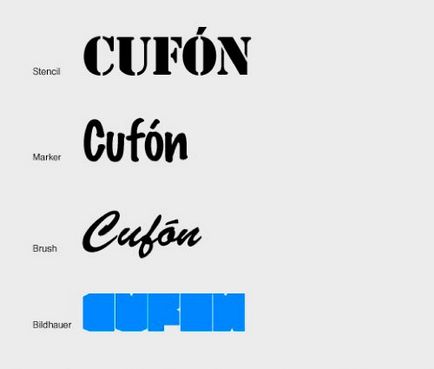
Плагін WP-Cufon

Для початку роботи з цією програмою потрібно виконати наступну послідовність дій: її установку, активацію і створення за вищевказаною шляху папки. Ця папка призначена для зберігання файлів зі шрифтами формату .js.
Генерація скриптів Cufon з шрифтів користувача виконується на сервісі Cufon Generator. З генеровані файли поміщаються в створену раніше папку і потім прописуються рядки заміни:

Розробники не стали завантажувати настройки програми безліччю опцій, тому розібратися в них не складе особливих труднощів.
З переваг цього способу слід зазначити можливість генерації будь-якого шрифту, з наданих користувачем, і непогану (хоча і не абсолютну) кроссбраузерность.
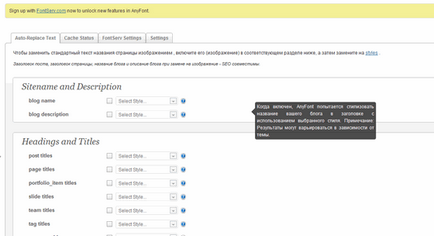
плагін AnyFont

Даний плагін вимагає реєстрації на сервісі FontServ.com. Слід зазначити, що хоча сервіс платний, але є можливість скористатися безкоштовною версією для одного сайту. Робота з цим плагіном починається з реєстрації на сайті, завантаження шрифтів користувача і надалі їх перекладі в веб-шрифти (файли форматів EOT, SVG і WOFF). Кросбраузерність даного продукту починається з IE5.
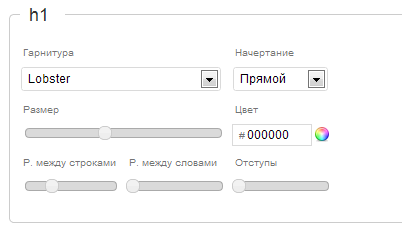
Плагін демонструє широкі налаштування, що дозволяють налаштовувати властивості буквально кожної літери. Однак все це дуже просто в освоєнні, багато в чому завдяки довідці російською мовою, спливаючій в віконці при наведенні курсору на елемент.
З переваг даного плагіна виділяються можливість завантаження власних шрифтів, дуже детальні настройки і пристойна кроссбраузерность.
До недоліків же можна віднести обмеження безкоштовного сервісу одним сайтом і робота плагіна через інтернет-сервіс, який часом може бути недоступний.
Взагалі ж рекомендується використання в межах одного сайту не більше двох шрифтів для виділення заголовків. В такому випадку оптимальним вибором буде плагін Fontific. який легко налаштовується і має величезну кількість шрифтів.
А на останок, для тих хто хоче зробити інтернет магазин на WordPress: