Як встановити плагін для збільшення зображень на wordpress, інтернет капуста

Як встановити плагін для збільшення зображень на wordpress?
Привіт, дорогі Новомосковсктелі блогу Інтернет Капуста.
Вам адже хочеться, щоб при кліці картинка відкривалася в повний розмір?
Адже іноді буває так, що картинка маленька і на ній важко розглянути текст, тим більше, якщо у людини проблеми із зором! Так що бережіть очі ваших Новомосковсктелей!
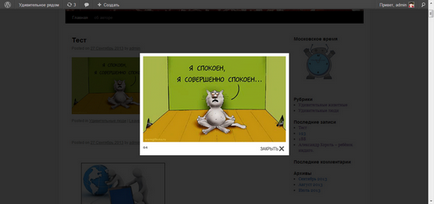
Так ось, сьогодні хочеться поговорить про цікавий і чудовому плагін. який стоїть на деяких сайтах вордпресс, функції якого полягають в плавному збільшенні картинки, коли на неї клацають.
У стандартній версії вордпресс такої функції немає, картинка відкривається зазвичай в цьому ж вікні, і це виглядає не дуже привабливо.
Я вважаю, що набагато приємніше, корисніше і красивіше, коли при кліці на картинку, вона спливає над основним текстом і затемнює все інше.


Так ось є дуже цікавий плагін для збільшення зображень на wordpress! Його треба просто встановити.
Ви запитаєте, навіщо взагалі потрібно встановлювати цей плагін?
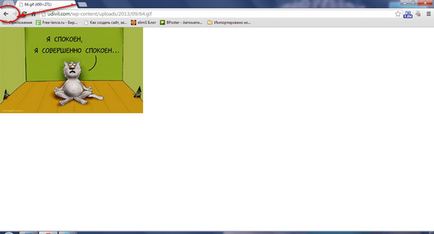
Але тут все просто. Коли Новомосковсктель натискає на картинку, то його зазвичай перекидає на окреме вікно. Але не всі користувачі згадують про стрілочки «назад» в браузері. Деякі Новомосковсктелі, просто можуть закрити вікно і не повернутися назад на сайт.

Ось дивіться, на зображенні стрілкою вказано, що треба натиснути на стрілку назад, а деякі просто закриють вкладку і все, сайт зникне з поля браузера і ви його втратите, не встигнувши зберегти.

Це як раз описаний той випадок, коли ви при установці картинки на сайті забули поставити галочку для мети: відривати картинку в новому вікні.
Що ж робити, щоб відвідувачі сайту не розбігалися тільки з того, що трохи заблукали на вашому сайті?
Треба просто зробити що то таке, щоб утримати їх на своєму сайті якомога на триваліший час і підтримати їх інтерес. Для цього робимо все можливе.
Наприклад, в даному випадку, встановлюємо плагін: wp-jquery-lightbox.
Це плагін для для збільшення картинок на wordpress.
Як же встановити плагін для збільшення зображень на wordpress?
Давайте расcмотрім установку цього плагіна детальніше.
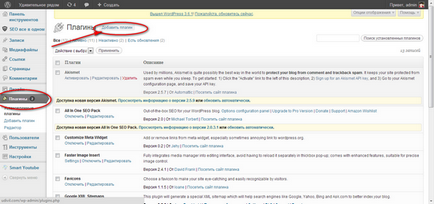
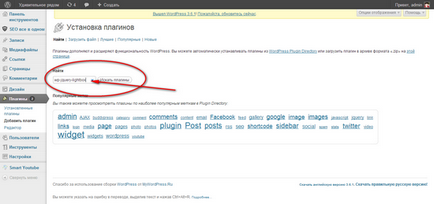
Спочатку, як зазвичай, заходимо в адмін панель сайту. Потім заходимо в консоль управління сайтом - Налаштування - Модулі - Додати Новий. і в віконце пошуку вписуємо назву плагіна: wp-jquery-lightbox.

Вписуємо назву плагіна в віконечко і натискаємо: пошук!


Після залишиться просто активувати плагін. До речі, не потрібно розбиратися в настройках, все працює нормально після установки. Користуйтеся собі на втіху.

От і все. Ви отримали відповідь на просте запитання:
Як встановити плагін для збільшення зображень на wordpress?
Привіт, Лариса!
По дроту плагіна сперечатися не буду. А ось на рахунок картинок - для чого ми їх робимо розмітки?
Для того, щоб в збільшеному розмірі уважно розглянути їх. У Вас на блозі поки цього немає-розмір картинки один і той же. Перш ніж завантажувати її на блог, зробіть її відповідного розміру, який повинен бути при її збільшенні.
З повагою, Григорій.
Спасибі, Григорій, за уважне зауваження.
Просто, за замовчуванням, можна залишити і так, тому що картинка спливає, це ефектно, і людина випадково не піде з сайту.
А з приводу того, що треба підібрати розмір, це вірно. Особливо, коли треба розглянути деталі і це дуже важливо!
Але, бувають моменти, коли розмір картинки треба залишити маленьким, а плагін то свою роботу виконує до всіх без винятку картинкам.