12 Принципів анімації
Ці правила були сформовані аніматорами компанії Дісней в 30-х роках минулого століття. Завдяки 12 принципам анімації, мультиплікація перетворилася з боязкого дитини в справжнє мистецтво. Змінюються і вдосконалюються технології, комп'ютер впевнено увійшов в виробничий процес анімаційного кіно, але ці принципи залишаються незмінними і служать орієнтиром для аніматорів всього світу.
12 принципів анімації
- Стиснення і розтягування (Squash and stretch)
- Підготовка або випередження. Відмовний рух (Anticipation)
- Сценічність (Staging)
- Прямо вперед і поза за позою (Straight ahead action and pose to pose)
- Наскрізний рух і захлест (Follow through and overlapping action)
- Плавний початок і плавне закінчення руху (Slow in and slow out)
- Дуги (Arcs)
- Другорядне дію. Виразна деталь (Secondary action)
- Розрахунок часу - таймінг (Timing)
- Перебільшення, перебільшення (Exaggeration)
- Міцний професійний малюнок (Solid drawing)
- Привабливість (Appeal)

Якби не було цього руху, то вся сцена виглядала б нудно. А ось ще один приклад підготовчого руху. Перед тим, як повернути голову, Том відводить її трохи назад, попереджаючи поворот голови. Таким чином поворот стає більш виразним.
3. Сценічність. Назва цього принципу говорить сама за себе. Це стосується композиції кадру. Розташування камери, навколишнє середовище, стан персонажа, його поза - все це сценічність. Якщо говорити простіше, це те, що бачить глядач на екрані. Дуже часто, для того щоб перевірити, Новомосковскется поза персонажа чи ні, використовують силует. Якщо силует дозволяє визначити характер пози, значить кадр вдався.

4. Прямо вперед і поза за позою. У традиційній мальованої анімації кожен кадр перемальовується вручну. Від початкової пози, кадр за кадром формується рух до наступної пози. Проміжні кадри між ключовими кадрами називаються фази і їх прорисовують художники фазовщікі, а сам метод має назву - прямо вперед. У комп'ютерній анімації використовується інший підхід. Спочатку створюються основні, ключові кадри, а роль фазовщіка бере на себе комп'ютер. Але аніматор може управляти інтерполяцією цих фаз і відповідно коригувати роботу машини.
5. Наскрізний рух і захлест. Персонаж зліва грубо анімований і його руху нагадують руху робота. Вони дуже механічний. Персонаж справа анімований з захлестом. Тобто його рухи плавні - коли тіло рухається вліво, махають рука рухається вправо і навпаки. Це і є захлест. Завдяки цьому принципу, руху героя стають м'якими і більш виразними.
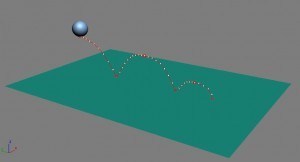
6. Плавне початок і плавне закінчення руху. Хорошим прикладом цього принципу може служити скаче м'ячик. Коли м'яч прагне до землі, він розганяється, а після відскоку знову уповільнює рух. Це, свого роду, вплив сили гравітації. Грамотне використання цього правила надає анімації життєвий реалізм.
7. Дуги. Практично всі в природі рухається по дугам. Рука повертається по дузі, маятник в годиннику описує класичну дугу, сонце і місяць здійснюють рух по дузі. Прямолінійні руху роблять анімацію нудною. Намагайтеся дотримуватися цього правила і глядач буде вам вдячний.

8. Другорядне дію. Візьмемо до прикладу таку сцену: стоячи під вікнами свого приятеля, хлопчисько кличе його гуляти на вулицю (основна дія) і в цей же час підтягує штани - це другорядне дію. Ще один приклад: молода людина їде на велосипеді (основна дія) і озирається назад, щоб переконатися на місці чи насос (другорядне дію). Продумані другорядні дії неймовірно збагачують анімацію, надаючи їй виразність, і перетворюючи на справжнє шоу.
9. Тайминг. Це розрахунок часу, який витрачається на вчинення певної дії. Я вважаю, що це один з найголовніших принципів професійної анімації. Можна врахувати всі правила, дотримати всі принципи, але якщо невірно розрахований таймінг, то все піде прахом. Я збираюся написати окремий пост на тему розрахунку таймінгу, тому що ця тема заслуговує докладного розгляду. Подивіться як впливає таймінг на достовірність анімації. Час руху верхнього кульки розраховано правильно. У русі нижнього кульки спостерігається неприродність.
10. Перебільшення, перебільшення. Саме поняття «мультиплікація» має на увазі щось казкове. А значить ми не обмежені в своїй творчості. Перебільшення і перебільшення привносять в розповідь незвичайність і виразність. Уявіть собі, припустимо, таку ситуацію: герой бачить віддаляється від зупинки автобус, на який він явно запізнився. В житті, ясна річ, нічого не залишиться, як чекати наступного. Але! Ми ж робимо мультфільм! Наш герой саркастично посміхнеться, приготується до забігу і кинеться за автобусом. І природно наздожене його, а можливо навіть пережене. Звичайно це перебільшення, але саме його і жадає глядач. А інакше навіщо він прийшов в кінотеатр?
11. Міцний професійний малюнок. Слово малюнок відноситься до традиційної мальованої мультиплікації. У випадку з 3D графікою, мова йде про виразності персонажа. Пози героя передають його настрій, наміри. Тут теж варто згадати про можливість використовувати силует. Виразність поведінки і пози персонажа передають глядачеві загальний настрій сцени.
12. Привабливість. Ну, тут відразу все зрозуміло! Будь-герой, будь то милий зайчик або закінчений негідник, повинен викликати у глядача інтерес. Візьмемо наприклад містера Грю з мультфільму «Гидкий я». Безумовно він лиходій! Але привабливий лиходій. І завдяки цьому, глядачі співпереживають йому і мимоволі стають співучасниками його витівок. Вони вболівають за нього і бажають йому успіхів.

Ну ось, друзі, ми розглянули 12 принципів анімації, розібрали по кісточках і я щиро бажаю вам освоїти їх досконало і застосовувати в своєму анімаційному творчості.