Знайомство з ajax
Приступимо! Зверніть увагу: передбачається, що ви вже знаєте базові front-end технології, такі як HTML і CSS.
Що таке AJAX?
За допомогою AJAX клієнт (браузер) спілкується з сервером і запитує в нього дані. Отримана відповідь обробляється, і в станицю вносяться зміни без повної її перезавантаження. Розберемо абревіатуру AJAX:
«Асинхронний» означає, що коли клієнт запитує дані з сервера, браузер не зависає, поки не отримає відповідь. Користувач навпаки може переміщатися по сторінках. Як тільки сервер повернув відповідь, у фоновому режимі відповідь починає оброблятися відповідними функціями.

Сучасні технології веб-розробки
AngularJS, Webpack, NodeJS, ReactJS, TypeScript, Gulp, Git, Github.
Дізнайтеся все про сучасні технології в веб-розробці
Для відправлення запиту на сервер клієнт використовує XMLHttpRequest або XHR API. API (програмний інтерфейс) це набір методів, які задають правила спілкування між двома зацікавленими сторонами. Проте, що приходять з AJAX запиту дані можуть бути в будь-якому форматі, а не тільки в XML.
Як працює AJAX
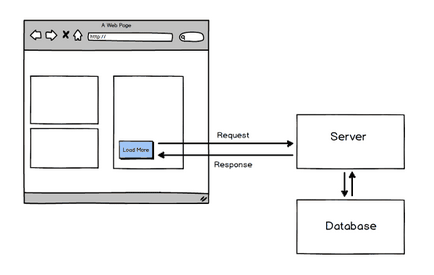
Щоб зрозуміти основний принцип роботи, давайте поглянемо на картинку нижче:

На зображенні описаний стандартний AJAX сценарій:
Користувач хоче побачити більше статей, і він або вона клацає на потрібну кнопку. Дана подія запускає виклик AJAX.
Запит надсилається на сервер. Із запитом можна передати різні дані. Запит може надсилатися в статичний файл (наприклад, example.php), що зберігається на сервері. Також можна виконувати динамічні скрипти (functions.php), на кожному етапі яких буде відбуватися спілкування з базою даних (або іншою системою) для вилучення необхідної інформації.
База даних відсилає назад запитані статті на сервер. А сервер посилає їх в браузер.
Пам'ятаючи це, ви зрозумієте, чому AJAX настільки важлива технологія в сучасному інтернеті. Розробляючи програми під управлінням AJAX ми можемо контролювати великі обсяги даних, що завантажуються з сервера.
Живий приклад на AJAX
AJAX зараз вже всюди. Щоб переконати вас у цьому ми коротко розглянемо кілька популярних сайтів, які щосили використовують цю технологію.
Спершу розглянемо принципи роботи Facebook і Twitter. При прокручуванні сторінки вниз AJAX підвантажує новий контент. Також якщо ви ставите лайк або дізлайк питань і відповідей на Stack Overflow, знову ж спрацьовує AJAX. Як тільки ви вбиваєте в рядок пошуку щось в Google або Youtube, спрацьовують множинні запити AJAX.
Більш того, якщо ми захочемо, то зможемо відстежувати дані запити. Наприклад, в консолі Chrome це можна зробити, клацнувши правою кнопкою миші і активувавши функцію Log XMLHttpRequests.
Як створити запит
Вище ми вже говорили, що для створення запиту використовується XMLHttpRequest API. Крім того в jQuery, найпопулярнішою JS бібліотеці є різні Ajax функції і методи. У серії статей ми розглянемо різні приклади на чистому JS і JQuery для відправки запитів на сервер.
управління запитами
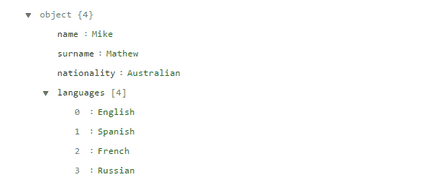
Витягувати дані з сервера можуть зберігатися в різних форматах. XML, JSON, JSONP, звичайний текст і HTML.
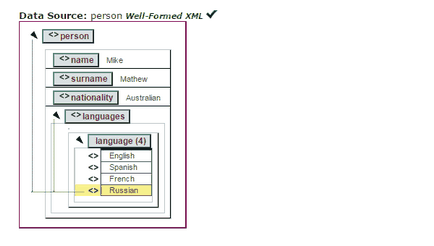
XML (Розширювана мова розмітки) - один з найбільш популярних форматів для обміну даними між додатками. Формат схожий на HTML, і в якості структури використовуються теги. Однак в XML немає готових тегів, ми самі задаємо їх. Приклад структури нижче:


Обмеження в AJAX запитах
Перед тим, як почати використовувати AJAX, необхідно дізнатися про обмеження. Ми розглянемо тільки дві проблеми.
Перша - помилка в консолі Chrome:
Помилка з'являється, коли запит посилається на локальний файл. У цьому прикладі ми хотіли отримати доступ до даних з локального файлу (Demo.json), який зберігається не на сервері. Щоб вирішити цю проблему можна встановити локальний сервер і зберігати файли там. Друга проблема:
Помилка з'являється, коли дані з запиту зберігаються на іншому домені щодо нашої сторінки (помилка відома як правило обмеження домену). У нашому прикладі дані зберігаються на локальному сервері, а сторінка зберігається на сервері Codepen. На щастя, дані помилки усунути.
Один із способів це CORS від W3C. Але даний механізм вимагає внести зміни в конфігурацію файлів на сервері. Наприклад, на даній сторінці описано, як налаштувати Apache сервер. Інший спосіб це JSONP (JSON з набиванням).
висновок
Даний огляд дав вам уявлення про те, що таке AJAX, де ви вже з ним могли стикатися, а також які існують потенційні проблеми. Також ми розглянули найпопулярніші формати обміну даними. У наступній статті ми розглянемо працюючий приклад. Побачимося!
Редакція: Команда webformyself.
Найсвіжіші новини IT і веб-розробки на нашому Telegram-каналі