Змінити кольори і фактуру шапки (header) сайту на wp, seo

Завдання: змінити шапку сайту, а конкретніше прибрати червоно-чорний фон, замінивши його на який-небудь сіро-білий фактурний фон.
Сайт мав ось такий вигляд.

Завдання: змінити шапку сайту, а конкретніше прибрати червоно-чорний фон, замінивши його на який-небудь сіро-білий фактурний фон.
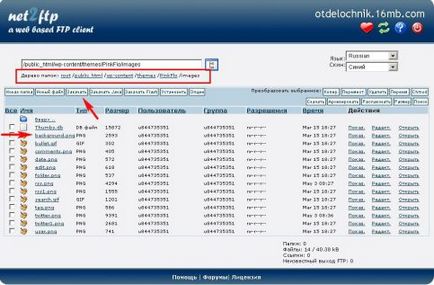
1.Захожу на хостинг де розташований цей сайт.Вхожу в свій адмін.Далее в файловий менеджер.І йду наступним шляхом.
root / public_html / wp-content / themes / PinkFlo / images
де, PinkFlo тема дизайну сайту.
Розмір виявляється 151х216.
Нижній шар заливаю кольором збігається з фоном на сайті # a8bfcd, а верхній шар відкриваю з фонових заготовок, зроблених раніше, зі свого компьютера.Получается ось така картинка розміром 151х216.

root / public_html / wp-content / themes / PinkFlo / images
Завантажую в папку images зроблену картинку.

Стару картинку background.png перейменовую або можна видалити, а знову завантажену картинку обзиваю: background.png.
Відкриваю сайт і дивлюся, що вийшло.

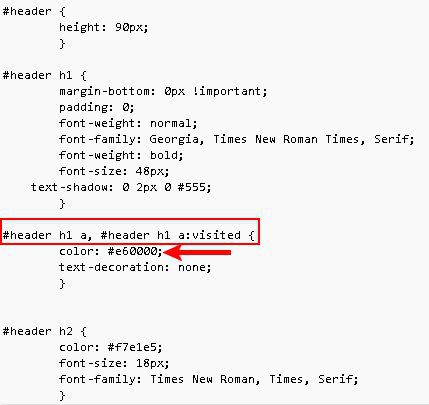
Був колір #fff став # e60000.Можно булоб зробити інший цвет.но поки нехай побуде цей.


Ну ось тепер точно все!
Будемо вивчати WP далі.