Widgetkit lightbox в joomla - настроках віджета у вигляді спливаючого вікна - каталоги і магазин для
Щоб вирішити цю проблему, налаштуйте віджет Lightbox, який дозволить вам вставляти зображення в зменшеному вигляді. Що ж стосується інших файлів, то вони будуть показані на сторінці у вигляді посилання. При кліці на картинку або посилання вони будуть відкриватися у спливаючому вікні.
Це дуже зручно, так як економить місце на сайті і сторінка виглядає акуратно.
Чим же хороший цей віджет:
Як налаштувати Lightbox?
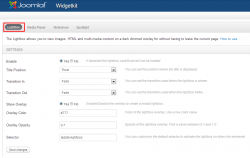
У компоненті Widgetkit, ви побачите налаштування Lightbox. Давайте детально розберемося в них:

- Включити (Enable) - включає завантаження Lightbox на сторінках сайту.
- Назва позиції (Title Position) - опція, що встановлює положення, в якому буде відображатися назва:
- float - стане нормальним;
- outside - розташування написи за межами спливаючого вікна;
- inside - всередині вікна;
- over - назва знаходиться над віджетом.
- Анімація при появі картинки (Transition In).
- fade - відкривається плавно;
- elastic - перехід відбувається з ефектом наближення зображення;
- none - без переходу. Мініатюра показується миттєво.
- Перехідний період з (Transition Out) - настройка, що встановлює, на який момент появи віджета припадатиме даний період.
- Показати затемнення фону (Show Overlay) - опція для включення / вимикання двох наступних параметрів.
- Колір затемненого тла (Overlay Color) - колір заднього фону при відкритті мініатюри.
- Прозорість фону (Overlay Opacity) - параметр, за допомогою якого ви можете встановити прозорість заднього фону.
- Селектор (Selector) - селектор jQuery (або CSS), за допомогою якого будуть обрані теги на сторінці для подальшої ініціалізації Lightbox
Вставка зображення Lightbox в будь-яке місце контенту
Для цього вам необхідно додати даний код, в атрибутах якого ви повинні прописати наступне:
- data-lightbox - параметри для ініціалізації лайтбоксу, наприклад group: mygroup2.
- href - шлях до зображення popup.
- src - шлях до мініатюри.
- alt - заголовок вікна, яке бачитимуть відвідувачі.
Далі збережіть і зайдіть на свій сайт. Натисніть на картинку і вона з'явиться у спливаючому вікні


Що ще можна вставити в Lightbox?
Розглянемо кілька прикладів.
MP4 (h.264)
Так даний формат буде виглядати у вигляді коду
Файл SWF - flash-анімація, створена за допомогою Adobe Flash або іншої програми для розробки flash-додатків. Приблизний код для даного формату
Він дозволяє відкривати тексти html у спливаючому вікні.
Таким чином, код для вставки наступний:

Він дозволяє вставляти одні сайти всередині інших. Таким чином, якщо клікнути на посилання у вас з'явиться спливаюче вікно, в якому буде показаний введений вами сайт.