Створення модальних вікон з ефектом lightbox в joomla

У сучасному вебдизайне часто використовуються модальні вікна для виведення частини контенту або повідомлення на сторінці. І в цьому невеликому уроці я покажу вам як легко і просто створювати подібні вікна в Joomla.
Для цього ми збираємося використовувати безкоштовне розширення Modals.
Це розширення буде працювати в Joomla 2.5 і 3.
Встановіть розширення Modals
Ви можете знайти плагін Modals в каталозі розширень на офіційному сайті Joomla !.
Перейдіть у вашій адмінки в меню Розширення -> Менеджер розширень -> Встановити
Після установки плагіна він автоматично активується і повністю готовий до використання!
Використання тега
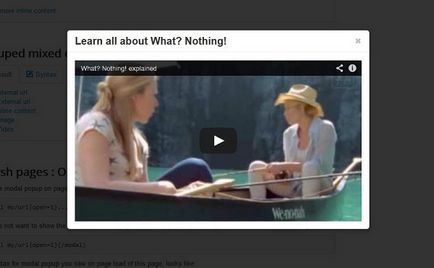
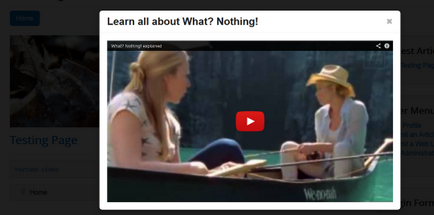
Використовуючи теги ви можете створювати модальні вікна з необхідним вам контентом. Ви можете також використовувати ім'я класу "modal", щоб створити лайтбокс-ефект.

Щоб подивитися всілякі приклади з сайту NoNumbers, перейдіть за цим посиланням.
Давайте, спробуємо ще один приклад, як додати цей ефект для окремого пункту меню.
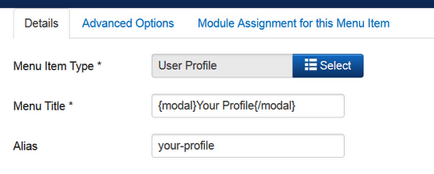
створіть меню
Створіть пункт меню і просто додайте теги навколо тексту посилання.

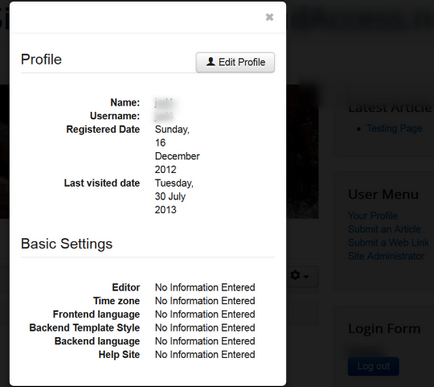
Тепер при відкритті цій сторінці вона з'явиться у спливаючому вікні, як показано нижче ..