Введення в анімацію
1. Поняття анімації
Подання про анімацію має переважна більшість людей. Напевно, багато хто відразу представлять який-небудь мультиплікаційних фільм (що-небудь на зразок «Шрека» або «Вінні-Пуха»). Якщо спробувати навскидку дати визначення, то можна сказати, що анімація - це рух мальованих зображень. Однак, як створюються ці рухи?
Слова «анімація» і «мультиплікація» означають одне і те ж. На «західний манер» будемо використовувати перший варіант. Слово animation з англійської мови можна перекласти як пожвавлення або наснагу. Коли ми бачимо звичайне мальоване зображення, яке, раптом починає рухатися і змінюватися, то може дійсно здатися, що сталося щось неймовірне, і картинка ожила. Але науковий світогляд не дозволяє нам повірити в це; тому звернемося до іншого, логічного пояснення.
Якщо безліч схожих зображень (рис. 1) швидко змінювати один за одним, то при певній швидкості зміни людина буде сприймати це як плавний рух (або зміна) об'єкта на малюнку.

Мал. 1. Ряд зображень, при швидкій зміні яких може виникнути ефект анімації
Оптимальна швидкість зміни для людини дорівнює 24 зображення (або кадру) в секунду. Насправді в одному кадрі може бути присутнім кілька зображень (шарів). Крім того, може бути лише одне зображення, яке в кожному наступному інтервалі часу (кадрі) буде зміщуватися на невелику величину (таку найпростішу анімацію можна спостерігати, коли створюються спецефекти в комп'ютерній презентації).
Питання. Скільки малюнків потрібно зробити художнику для анімації падіння стільця за 3 секунди?
2. Комп'ютерна анімація
З вищесказаного можна зробити висновок, що створення анімації дуже трудомістке заняття. Адже часто кожен кадр потрібно промальовувати заново. Природно, що з появою сучасних комп'ютерів, почали з'являтися і програми, що полегшують і автоматизують працю аніматора. Крім того, анімація створена за допомогою комп'ютерів знайшла своє застосування не тільки в створенні мультфільмів. Вона широко використовується в Інтернет, презентаціях, електронних навчальних курсах і т.д. Зазвичай служить для цілей полегшення сприйняття інформації, тому що більшість людей основну частку інформації сприймає за допомогою зору. Однак перебір анімації, її низька якість можуть погіршити сприйняття, відволікати і дратувати людини.
Комп'ютерна анімація створюється за допомогою спеціальних програм. Їх досить багато. Умовно можна виділити два або три види ПО для створення анімації:
- Програми, що дозволяють створювати анімацію з готових зображень (різні gif-аніматори, наприклад, Microsoft GIF Animator).
- Програмні середовища, що дозволяють створювати 2D анімацію (наприклад, Adobe Flash CS4, Synfig).
- Програмні середовища, що дозволяють створювати 3D анімацію (наприклад, Autodesk 3ds Max, Blender).
Істотне полегшення праці аніматора гарантують лише середовища з пунктів 2. і 3, тому що в разі gif-аніматорів використовується вже готове безліч зображень. У професійних же середовищах комп'ютерної анімації художнику не обов'язково промальовувати кожен кадр або аніматору його фіксувати, програма сама «вирахує» перехід зображення з одного положення в інше. Це називається Твінінг (tweening) - процес генерації проміжних кадрів між двома малюнками, що створює враження, що перший малюнок поступово перетворюється в другій. Розглянемо, як це робиться.
Уявімо тимчасову шкалу (кінострічку) як доріжку, що складається з окремих кадрів. Припустимо, що в кадрі №1 об'єкт повинен знаходитися зліва, а в кадрі №100 - справа. Ці два кадри відзначаються як ключові для даного об'єкта. У них він розташовується на початку і кінці руху (рис. 2). Всі інші кадри - проміжні - не вимагають фіксації об'єкта - зображення в них створить комп'ютерна програма. Вона сама вирахує, де і в який момент повинен знаходитися об'єкт. Зрозуміло, що якщо ми ходимо зробити пересування об'єкта по кривій, то і ключових кадрів доведеться зробити більше (або використовувати спеціальні засоби, що надаються програмою, для створення траєкторії).

Мал. 2. Положення об'єкта в 1-му кадрі кінострічки (зліва) і у 100-ом (праворуч).
3. Інтерфейс Synfig Studio
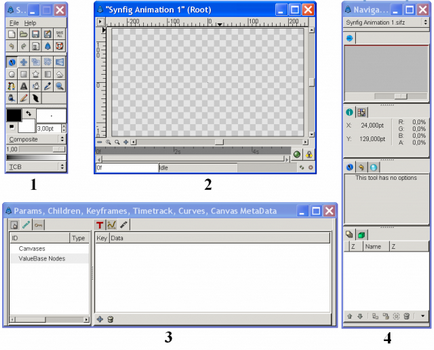
Як програма для створення анімації розглянемо Synfig Studio - графічну «оболонку» до програми Synfig, що дозволяє створювати векторну 2D-анімацію (рис. 3). Після запуску відкриваються чотири плаваючих вікна (якщо установки були «за замовчуванням»).

Мал. 3. Інтерфейс Synfig Studio «за замовчуванням», що складається з чотирьох «плаваючих» вікон
(1 - панель інструментів, 2 - робоче вікно, 3 - панелі властивостей, на шкалі часу та ін. 4 - панелі навігації, шарів і ін.)
У першому вікні розташовані стандартна панель, інструменти для малювання, настройки кольору і товщини контура.
У другому вікні розташовується полотно. У цьому вікні меню не видно, однак його можна викликати, клацнувши правою кнопкою всередині робочої області (тільки не по намальованому об'єкту) або на маленькому трикутнику у верхньому лівому кутку.
Нижня і праве вікна об'єднують в собі цілий ряд панелей. Панелі можна витягати за межі плаваючого вікна, закривати. Якщо буде потрібно повернути все в первинний вигляд, то слід вибрати в меню першого вікна File. Panels. Reset Windows to Original Layout (перезавантажити вікна в початкове розташування).
Завдання. Запустіть програму Synfig Studio. Спробуйте витягувати з вікон панелі, закривати і відкривати їх. Поверніть положення панелей в початковий стан.
4. Малювання, зміна і переміщення геометричних примітивів
Після того, як фігури зображені на полотні і виділені (за допомогою інструменту Normal Tools), у них з'являються мітки, що дозволяють змінювати їх розмір і переміщати (рис. 4).
Мал. 4. Виділені зображення прямокутника, кола і багатокутника
Так, прямокутник має дві зелені мітки: у верхньому лівому кутку і нижньому правому. За ці мітки можна змінювати розмір прямокутника. Для переміщення слід виділити обидві мітки. Після цього можна переміщати об'єкт, потягнувши за будь-яку з позначок. Для виділення двох і більше міток існує два способи. Перший полягає в почерговому їх виділення при затиснутою клавіші Ctrl. Другий спосіб - це виділення області, що включає необхідні мітки, за допомогою Normal Tool, тобто спочатку виділяється прямокутник (клацанням лівою кнопкою миші), а потім мітки (за допомогою рамки виділення).
Працювати з еліпсом набагато простіше, ніж з прямокутником. Центральна мітка служить для переміщення, а розташована на колі - для зміни розміру.
Малювання багатокутника полягає в клацання лівою кнопкою миші в передбачуваних його вершинах. В кінці необхідно клацнути по першій мітці (для того, щоб контур замкнулося). Після того, як прямокутник намальований і виділений, його мітки можна переміщати, змінюючи тим самим контур фігури. Якщо потрібно перемістити всю фігуру, то зробити це можна за допомогою зеленої мітки. Однак, вона часто виявляється далеко від фігури. Щоб, скажімо, поставити її в центр необхідно виділити все мітки багатокутника (також як у випадку прямокутника) і перетягнути на зелену мітку.
5. Встановлення кольору фігур
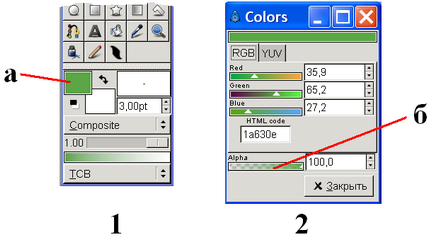
Щоб задати колір майбутньої фігури необхідно клацнути по верхньому прямокутнику кольору на панелі інструментів (рис. 5а). Після цього відкриється діалогове вікно Colors, де можна налаштувати колір заливки. Доступні колірні моделі RGB і YUV. Тут же можна налаштувати прозорість об'єкта (Alpha).

Мал. 5. Встановлення кольору заливки
(1 - установки кольору на панелі інструментів, 2 - діалогове вікно Colors;
а - колір заливки, б - установка прозорості об'єкта)
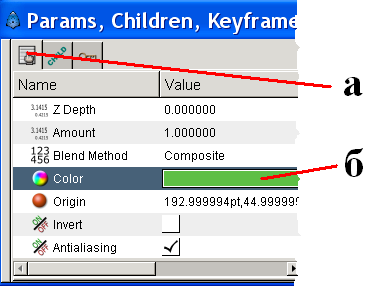
Змінити колір вже намальованої фігури можна двома способами. Перший спосіб: виділити об'єкт і на панелі Params (параметри), розташованої в нижньому вікні, змінити властивість Color (рис. 6). Другий спосіб: змінити колір на панелі інструментів (рис. 5а), а потім, вибравши заливку (Fill Tool), клацнути по об'єкту.

Мал. 6. Зміна кольору об'єкта (а - панель Params, б - значення властивості Color)
Завдання. Створіть на полотні зображення червоного кола, жовтого прямокутника і синього багатокутника. Спробуйте переміщати об'єкти і змінювати їх розмір або форму.
У об'єкта, намальованого останнім, трохи зменшіть значення Alpha, а потім проведіть на будь-який інший об'єкт (іншими словами, добийтеся перетину об'єктів). Поясніть побачене.
- Ефект анімації досягається за допомогою швидкої зміни схожих зображень.
- В даний час широкого поширення набула комп'ютерна анімація. Вона прискорює і здешевлює створення анімаційних фільмів; крім того, використовується в web-дизайні.
- Однією з переваг використання спеціалізованого програмного забезпечення для створення анімації є можливість створювати тільки ключові зображення, минаючи проміжні.
- Існує велика кількість програм для створення комп'ютерної анімації. Вони можуть істотно різнитися між собою за функціональними можливостями.
- Створенню анімації передує підготовка зображень. Створення малюнків в професійних середовищах анімації може мати свої специфічні особливості.