Таблиця базових квітів html, назви кольорів html
Базові кольори HTML
В HTML існують кілька основних способів представлення кольорів:- У вигляді # 112233.
Подання у вигляді трьох пар шістнадцяткових цифр (Hex triplet), де кожна пара відповідає за свій колір:
дві перші цифри - червоний (00 - FF)
дві в середині - зелений (00 - FF)
дві останні цифри - синій (00 - FF)
Можливо також короткий уявлення кольору у вигляді #ABC, що буде інтерпретовано як #AABBCC.
Символу # позначає знак "числа".
Щоб уникнути випадків, коли вказане ключове слово «не розуміє» браузером, слід використовувати лише невеликий набір основних кольорів, які використовуються у всіх браузерах.
де «*» - числа від 0 до 255, що позначають кількість відповідного кольору
(Червоний - R ed, зелений - G reen. Синій - B lue).
де перші 3 «*» - компоненти кольору, задающиеся в діапазоні 0 до 255,
а остання «*» - рівень непрозорості (альфа-канал), задати дробовими числами від 0 до 1.
Варіант 1.
1) Цей текст, як і весь інший текст на всій сторінці, буде відображатися синім кольором.
Варіант 2. (той самий колір синій)
2) Цей текст, як і весь інший текст на всій сторінці, буде відображатися синім кольором.
Варіант 3. (той самий колір синій)
3) Цей текст, як і весь інший текст на всій сторінці, буде відображатися синім кольором.
Варіант 4. (той самий колір синій, але напівпрозорий)
4) Цей текст, як і весь інший текст на всій сторінці, буде відображатися напівпрозорим синім кольором.
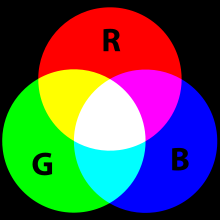
RGB (абревіатура англійських слів Red, Green, Blue - червоний, зелений, синій) - адитивна кольорова модель. яка побудована на методі змішення кольорів.
Колірна модель RGB є залежною від пристрою (моделі монітора).

Аддитивное змішання квітів:
додавання червоного до зеленого дає жовтий;
додавання червоного до синього дає пурпурний;
додавання зеленого до синього дає блакитний;
додавання всіх трьох основних кольорів дає білий.
В HTML визначені наступні 16 ключових квітів.
(У назві кольору можна використовувати як великі, так і малі літери)