Створюємо текстуру дерева, уроки фотошопа (photoshop) - відеоуроки фотошопа, дизайн, фотографія
Намалювати текстуру дерева з нуля зовсім нескладно, сьогодні ми в цьому переконаємося. Все, що нам знадобиться - це фотошоп і 5 хвилин часу.
Ось такий результат у нас вийде:

Створюємо текстуру дерева
1. Відкриваємо фотошоп і створюємо новий файл. Розмір можете вказати довільний, я зробив 1200 на 1200px.
2. Заливаємо фон коричневим кольором. Вибирайте той відтінок, який хочете бачити в подальшому на текстурі. Саме в цей колір забарвиться наш дерево. Я вибрав колір # 7c3215.
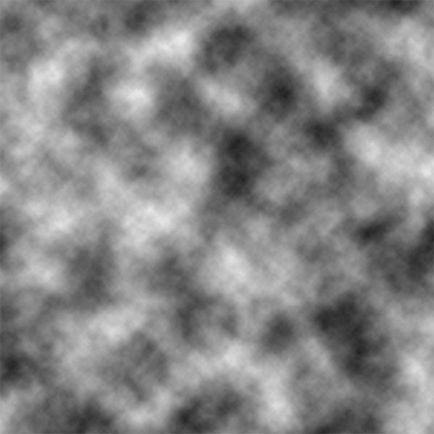
3. Створюємо новий шар (Shift + Ctrl + N). Натискаємо клавішу D, це поверне в палітру стандартні кольори (чорний і білий), а саме ця комбінація нам знадобиться для фільтра Хмари (Filter -> Render -> Clouds). Зараз у вас має бути 2 шари, нижній пофарбований і коричневий колір, а на верхньому приблизно така картинка:

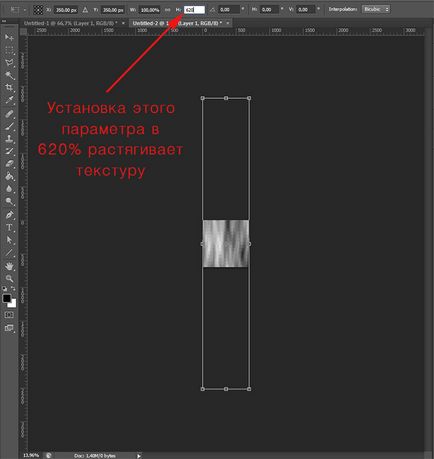
4. Тепер растянем текстуру хмари по вертикалі. Натисніть Ctrl + T і встановіть масштаб по висоті 600-650%:

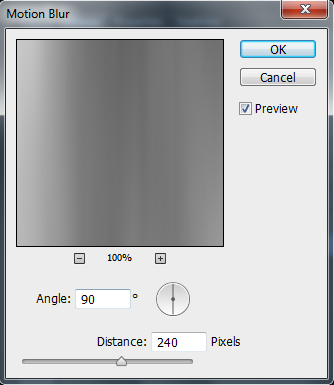
5. Додаємо розмиття для ще більшої схожості з гладкої поверхні дерева. Filter (Фільт) -> Blur (Розмиття) -> Motion Blur (Розмиття в русі) з такими параметрами:

6. Настав час застосувати фільтр Постерізация. Image (Зображення) -> Adjustments (Корекція) -> Posterize (Постерізация). Кількість рівнів (Levels) встановіть 26.
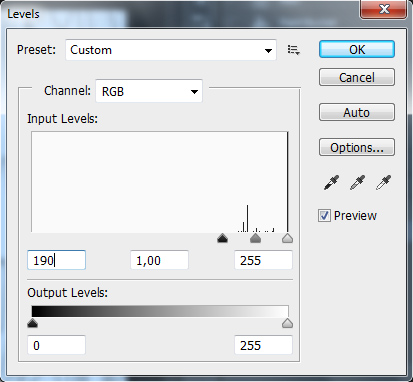
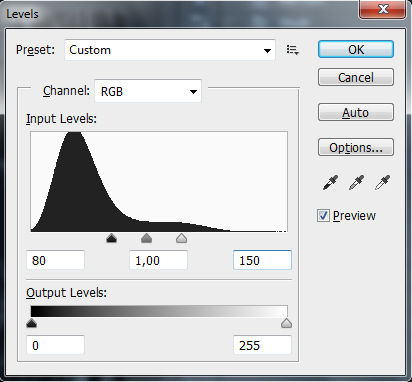
7. Уже схоже на текстуру деревини. Продовжуємо. Йдемо в Filter (Фільтр) -> Stylize (Стилізація) -> Find Edges (Виявити краю). Вийшла світла текстура деревного візерунка. Потрібно її затемнити, для цього нам знадобляться рівні (Ctrl + L). Налаштування такі:

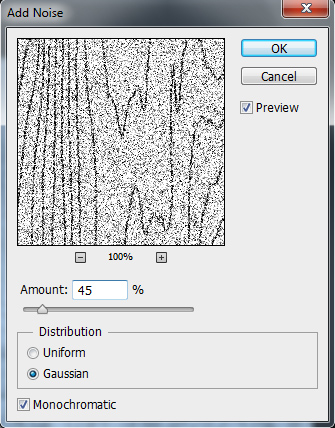
8. Для реалістичності додамо шуму. Filter (Фільтр) -> Noise (Шум) -> Add Noise (Додати шум):

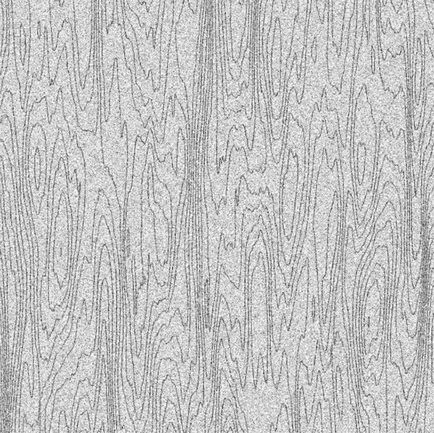
На даному етапі ви повинні бачити таку картинку:

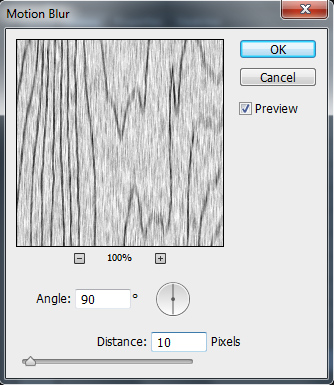
9. Текстура дуже чітка, потрібно її розмити. Filter -> Blur -> Motion Blur:

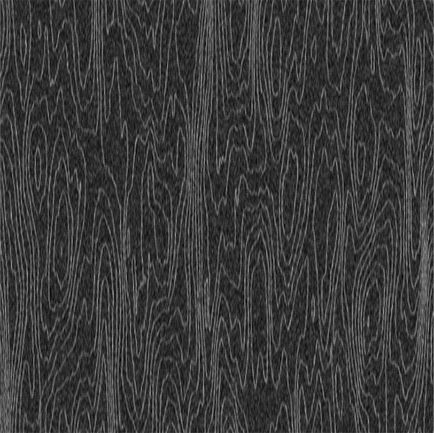
10. Створюємо копію шару з текстурою (Ctrl + J) і приховуємо її. На оригінальному шарі натискаємо Ctrl + I, зображення буде інвертувати:

Цей шар потрібен для додавання додаткового обсягу текстурі. Давайте залишимо тільки основні лінії. Ctrl + L для виклику рівнів і ставте такі настройки:

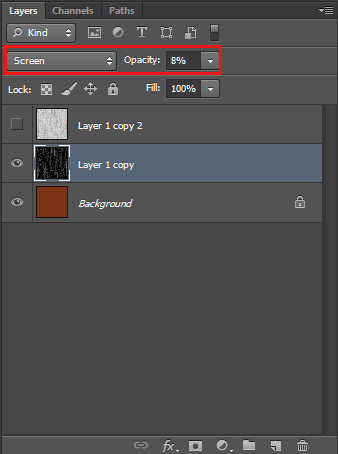
Міняємо режим накладення шару на Screen (Екран), непрозорість ставимо 8%:

11. Робимо видимим верхній шар з текстурою і встановлюємо йому режим накладення Multiply (Множення), бачимо таку картинку:

Тепер просто зрушуємо шар з об'ємом на пару пікселів вправо:

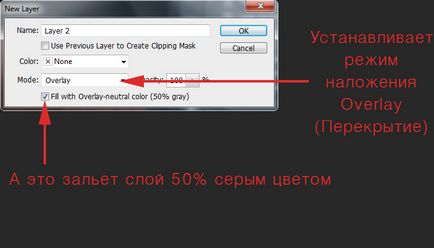
12. Майже готово. Залишилося створити новий шар поверх всіх інших з такими параметрами:

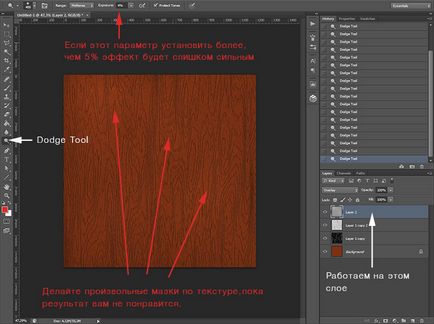
Зараз ми візьмемо інструмент Dodge Tool (Освітлювач) і трохи попрацюємо з освітленням - висвітлити текстуру в деяких місцях, щоб вона виглядала реалістичніше. Увага - параметр Exposure повинен бути виставлений не більше ніж на 5%:

Ось і все, текстура дерева готова
