Створюємо ретро дизайн в фотошоп
Робота над фоном
1. Почнемо з фону. Відкрийте текстуру пергаменту в стилі гранж і натисніть Ctrl + Alt + I і змініть розмір на 1024х768.

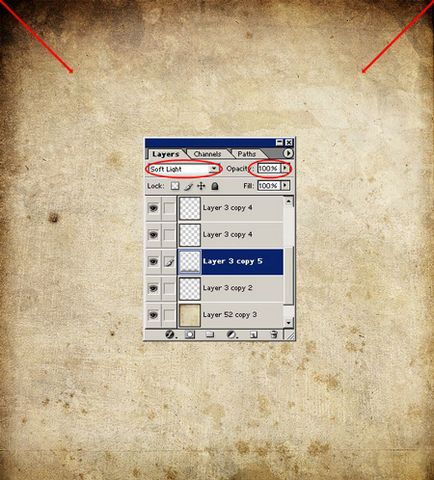
2. Тепер ми повинні трохи «обпалити» сторони нашого пергаменту. Зробіть Foreground color (Цветпереднегоплана) чорним. Використовуючи інструмент Gradient (Градієнт) і пресет Foregroundcolortotransparent (Колір переднього плану до прозорого). попрацюйте черзі з краями пергаменту, як показано на малюнку. Зауважте, що кожен градієнт створює окремий шар. Встановіть Layersblendmode (Режим змішування шарів) на SoftLight (М'яке світло) і Opacity (Непрозорість) на 100%.

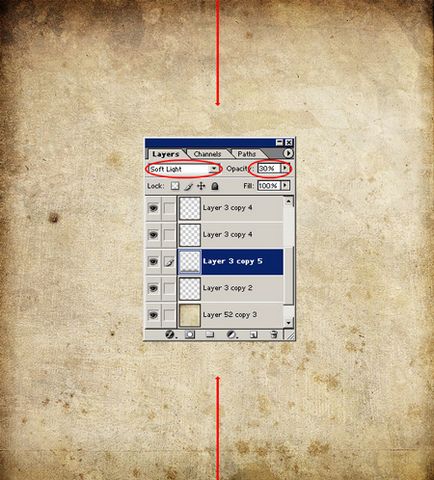
3. Додайте ще два градієнта так, як показано на малюнку. Встановіть Layersblendmode (Режим змішування шарів) на SoftLight (М'яке світло) і Opacity (Непрозорість) на 30%.

4. Нам потрібно обвуглити ще й верхні краї. Додайте ще два градієнта так, як показано на малюнку. Встановіть Layersblendmode (Режим змішування шарів) на SoftLight (М'яке світло) і Opacity (Непрозорість) на 100%.

Робота над контентом
1. Тепер створимо майданчик для блоків з текстом, опитувань та іншого контенту. Для цього ми використовуємо ще одну текстуру пергаменту в стилі гранж.

2. Вставте це «шматок пергаменту» в наш майбутній макет і назвіть його «Content Area».

Робота над «шапкою»
1. Вставте картинку з цими чорними променями в макет і розмістіть шар з цими променями за шаром Content Area.

2. Встановіть Layersblendmode (Режим змішування шарів) на Overlay (Перекриття) і Opacity (Непрозорість) на 30%.

3. Використовуючи RectangularMarqueetool (Прямокутна область), виділіть верхню частину Content Area, відобразіть її по горизонталі і розмістіть зверху, як показано на малюнку.

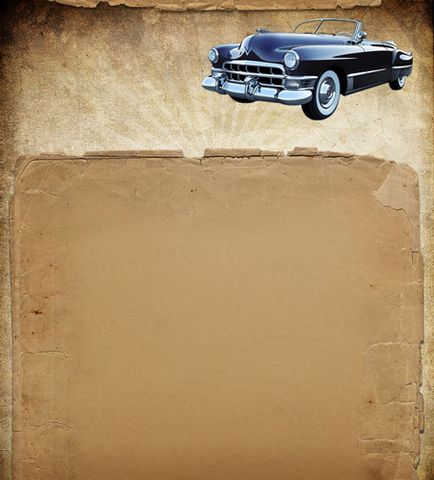
4. Вставте в макет ретро автомобіль і помістіть його в верхньому правому куті.

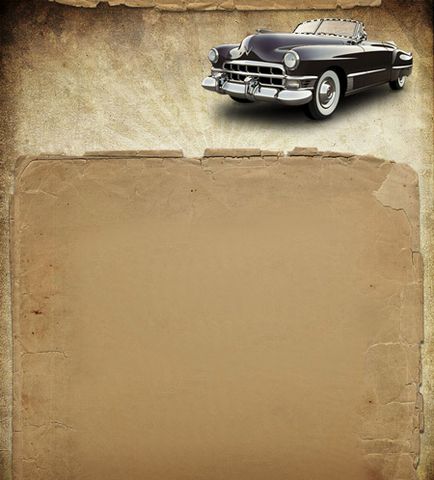
5. Тепер нам потрібно поміняти колірну гамму автомобіля так, щоб він підходив під фон. Створіть ще один шар зверху і затисніть Ctrl + Alt + G. Візьміть кисть і зафарбуйте машину на новому шарі, використовуючи колір # c69c6d. Встановіть Layersblendmode (Режим змішування шарів) на Color (Кольори) і Opacity (Непрозорість) на 30%.

6. Як бачите, у нашого автомобіля немає лобового скла. Давайте «засклимо» його! Створіть новий шар і розмістіть його під шаром з машиною. Використовуючи PolygonalLassoTool (Прямолінійне ласо), щоб створити виділення, як показано на малюнку. Зробіть Foregroundcolor (Колір переднього плану) білим. Використовуючи інструмент Gradient (Градієнт) і пресет Foregroundcolortotransparent (Колір переднього плану до прозорого). залийте виділену область градієнтом зліва направо.
Візьміть м'яку кисть з діаметром 27 px. Намалюйте тіні і зробіть їх розпливчастими, використовуючи, GassianBlur (Розумієте по Гауса).

Створюємо напис в шапці і навігаційну панель
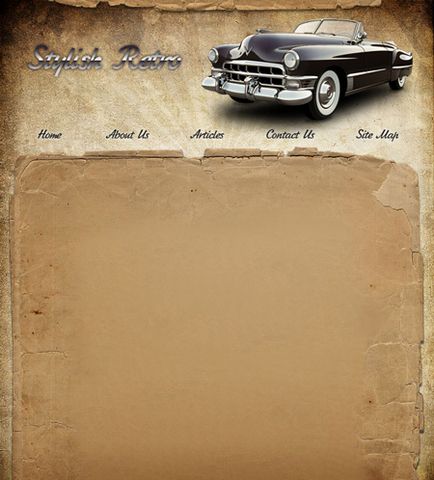
1. У цьому макеті пункти навігації будуть складатися тільки з написів. Все, що вам потрібно, це написати пункти меню, використовуючи відповідний інструмент. Стилізують так, як подобається вам. Я використовував шрифт Jikharev.

2. Тепер давайте додамо напис в шапку - заголовок і підзаголовок. Стилізують напис так, як подобається вам.

Виділіть верхню половину тексту так. як показано на малюнку. Створіть ще один шар, поверх шару з текстом. Затисніть Ctrl + Alt + G. Натисніть D на клавіатурі, щоб поміняти кольори в панелі інструментів на стандартні чорний і білий. Тепер залийте градієнтом виділену область на новому шарі зверху вниз. Тепер затисніть Ctrl + I, щоб інвертувати виділення. Залийте нижню частину тексту таким же чином, зверху вниз.

4. Тепер додайте підзаголовок під заголовком (логічно, так?).
5. Можливо, буде крутіше, якщо ми додамо до заголовку не тільки тінь, але і невелику «підсвічування» ззаду. Створіть під шаром з заголовком новий шар. Використовуючи Elliptical Marquee tool (Овальна область), створіть невеликий овальне виділення за заголовком. Затисніть Ctrl + Backspace. щоб залити виділення білим. Встановіть Layersblendmode (Режим змішування шарів) на Overlay (Перекриття) і Opacity (Непрозорість) на 80%. Виконайте те ж саме з пунктами меню. Ось що повинно вийти в результаті:

додаємо контент
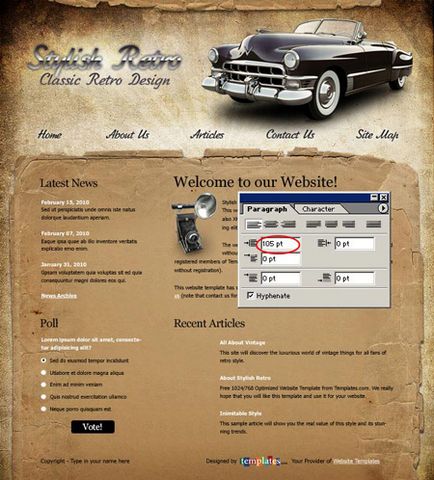
1. Тепер додамо копірайт в самому низу нашого шаблону. Тут все просто - використовуючи відомі інструмент, додайте необхідний текст.
2. Також ви можете додати ваш особистий копірайт в правому нижньому кутку. Я використовував такі налаштування для тексту:

3. Саме час додати сайдбар "Latest News". Використовуйте налаштування для тексту, як показано нижче:

4. Може, напишемо контент для нашого сайдбара на латині? Щось на зразок відомої риби Lorem Ipsum.

5. Створюємо сайдбар з опитуванням. Тема напишіть самі, спираючись на другий пункт.
6. Додаємо приклади питання і варіанти відповіді на нім. Використовуючи Elliptical Marquee tool (Овальна область), малюємо маркери для варіантів відповіді.

7. Використовуючи Rectangular Marquee tool (Прямокутна область), намалюйте кнопочку і додайте напис "VOTE" на ону.

8. Тепер додамо заголовок для основного контенту. Налаштування тексту видно на зображенні нижче:

9. Додамо і кілька абзаців тексту:

10. Звільнимо місце для ілюстрації і додамо її в параграф:


11. Спираючись на попередні кроки, створюємо блок «Resent Articles» нижче.

12. Останній штрих - додаємо ілюстрації в останній блок:

Наша робота закінчена. Можете пишатися, що самі зробили таку красу!
доповнень:
23 462
передплатників:
70 000+
Робіт користувачів:
329 688
Інші наші проекти:
Реєстрація
Реєстрація через пошту