Створюємо колонки за допомогою css3
У короткій записи можна задавати і кількість колонок і їх ширину. Однак на практиці, як правило, потрібно тільки щось одне.
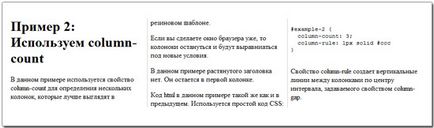
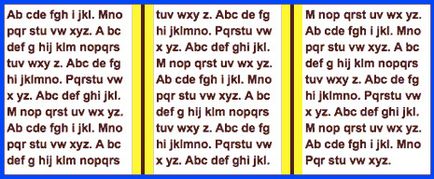
Визначення колонок за допомогою властивості column-count більше підходить для гумових шаблонів, так як ширина колонок буде адаптуватися при зміні ширину екрана браузера.

контейнери колонок
Якщо зробити який-небудь елемент плаваючим в контейнері колонки, то він буде обмежений саме контейнером колонки, а не зовнішнім контейнером. Також буде працювати завдання ширини елемента колонки в% - ширина буде розраховуватися від ширини контейнера колонки, а не зовнішнього контейнера.

Інтервали і роздільники колонок
Є невеликий контроль над колонками. Ми можемо задавати інтервал між колонками за допомогою властивості column-gap. За замовчуванням властивість column-gap має значення 1em.
Також можна встановлювати вертикальний роздільник за допомогою властивості column-rule:
Коротка запис може бути представлена 3 властивостями, що діють так само, як і при визначенні рамок елементів:
- column-rule-width
- column-rule-style
- column-rule-color
Інтервал дорівнює по висоті контейнера колонок, а роздільник поміщається в центр інтервалу. Інтервал і роздільник мають однакову висоту. Якщо колонка не має змісту, роздільник між нею і сусідніми шпальтами не буде виводитися.

Заповнення колонок і розмах
Ймовірно, що ви не будете часто використовувати вказівку заповнення колонок за допомогою властивості column-fill. Це спосіб вказати браузери скільки змісту потрібно розмістити в кожному стовпчику.
Ви можете використовувати значення auto (автоматично, встановлено за замовчуванням) або balance (збалансовано), яке змусити браузер спробувати заповнити колонки рівномірно. На практиці великої різниці між результатами використання даних значень не помітно.
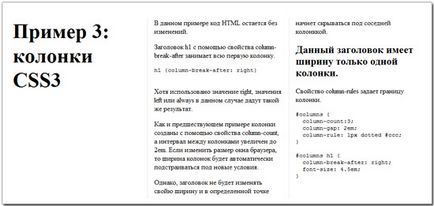
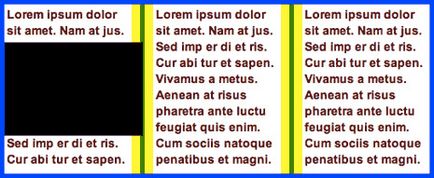
Розмах, що встановлюється за допомогою властивості сolumn-span. значно корисніша настройка. Він дозволяє елементу HTML розтягнутися на кілька колонок. На вищенаведеному малюнку заголовок використовує саме цю властивість.
Можливі тільки два значення - all (всі) або none (нічого). Використовувати 2 з 3 колонок не вийде.

переривання колонок
Є три схожих властивості, які можна використовувати для перериванням змісту в колонці навколо елемента.
- До елемента - break-before: auto | always | avoid | left | right | page | column | avoid-page | avoid-column
- В елементі - break-inside: auto | always | avoid | left | right | page | column | avoid-page | avoid-column
- Після елемента - break-after: auto | avoid | avoid-page | avoid-column
Визначення використовуваних значень:
- auto - Генерація або заборона розривів сторінки / колонки відключені.
- always - Завжди генерувати розрив сторінки.
- avoid - Заборонити розрив сторінки / колонки.
- left - Генерувати один або два розриву сторінки так, щоб наступна сторінка форматувалася як сторінка зліва.
- right - Генерувати один або два розриву сторінки так, щоб наступна сторінка форматувалася як сторінки справа.и
- page - Завжди генерувати розрив сторінки.
- column - Завжди генерувати розрив колонки.
- avoid-page - Заборонити розрив сторінки.
- avoid-column - Заборонити розрив колонки.

Переповнення і посторінковий вивід
Якщо зображення або безперервне слово перевищує ширину колонки, то воно буде обрізано в середині інтервалу, де розміщується роздільник.
Можливо обмежити колонки так, що елемент буде мати більше колонок, ніж місця для виведення:
- Обмеження висоти колонки може привести до появи додаткових колонок, а не до появи достатнього простору для виведення.
- Обмеження розміру сторінки може призвести до того, що додаткові колонки будуть переміщені на наступну сторінку.
- Завдання розриву колонки може привести до того, що додаткова колонка буде виведена поза доступного простору для виведення або на наступній сторінці.
висновок
Властивості CSS3 для створення многоколоночной шаблону можуть стати відмінним інструментом. Але їх застосування вимагає ретельної перевірки підтримки в різних браузерах.
З їх допомогою можна змінити зовнішній вигляд вже наявного проекту без глобальних переробок структури.

За рахунок отримання інформації відразу по двох каналах (зір і слух) ефективність навчання значно перевершує навчання по книгах. А домашні завдання і онлайн-тести дозволять вам постійно думати на мові, що вивчається і відразу перевіряти свої знання!


Якщо ви давно хочете як слід вивчити HTML, то у мене для Вас є чудова новина!

Якщо ви вже вивчили HTML і хочете рухатися далі, то наступним кроком буде вивчення технології CSS.

Якщо ви хочете розібратися з поняттями домену і хостингу, навчитися створювати бази даних, закачувати файли сайту на сервер по FTP, створювати піддомени, налаштовувати поштові скриньки для свого сайту і стежити за його відвідуваністю, то цей курс створений спеціально для вас!