Створити сайт
Всім привіт. Сьогодні ми з вами будемо красиво оформляти за допомогою стилів оформлення CSS3 мітки (хмара тегів). Мітки - використовуються на сайтах для групування записів по якомусь ознакою і призначені для зручності знаходження інформації користувачем на блозі. Для виведення всіх міток в WordPress використовується віджет: хмара міток.
Хмара тегів в wordpress

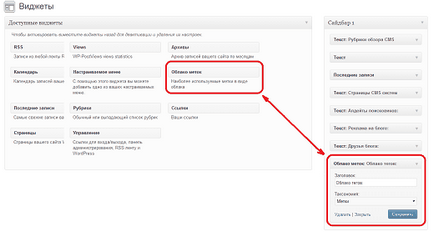
Для відображення хмари тегів на сайті достатньо просто перетягнути віджет в потрібне місце сайдбара або футера (див. Скріншот). Але, якщо ви в процесі написання записів не вказували мітки для запису, то це хмара тегів буде у вас порожнім. Практично всі безкоштовні cms для створення сайтів, мають вбудовану підтримку міток, їх можна створювати при написанні записи або після в адмін панелі сайту, розділ «Записи» - «Мітки».
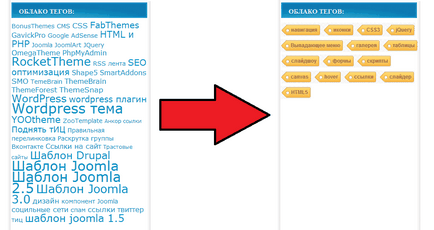
Після додавання хмари тегів на сайт, вони матимуть не дуже гарний вигляд, а ми з вами спробуємо зробити їх більш привабливими:

Ну що, підійде таке оформлення? Тоді приступимо.
Файл стилів хмари тегів wordpress
Для створення такого хмари тегів ми з вами будемо використовувати стильове оформлення на CSS3:
Параметри хмари тегів - функція wp_tag_cloud
Якщо, відкрити Html код сторінки, і подивитися на відображення хмари тегів. то можна побачити, що воно описується двома класами:
Першим класом tagcloud описується розмір шрифту, формат виведення посилань, порядок сортування, роздільник між тегами, и.т.п Другим класом tags-link описуються безпосередньо теги.
Щоб внести зміни в ці класи нам потрібно відкрити файл функцій (function.php). І додати в кінець файлу код описує клас tagcloud:
- smallest - мінімальний розмір шрифту найменш популярних тегів;
- largest - максимальний розмір шрифту для популярних міток;
- unit - величина для визначення шрифту - pt, px, em,% (за замовчуванням в pt, я ставлю зазвичай в пікселях px);
- number - кількість тегів для відображення (45 за замовчуванням);
- format - формат виведення посилань: flat (розділені пропуском - за замовчуванням), list - список UL, array - як масив для PHP;
- separator - роздільник між тегами (за замовчуванням - пробіл);
- orderby - сортування: name - за назвою (спочатку), count - по популярності;
- order - порядок сортування: зростаюча - ASC (спочатку), по спадаючої - DESC, випадковим чином - RAND;
- exclude - теги для виключення із хмари;
- include - теги для включення в хмару (будуть відображені тільки вони).
Обов'язково встановіть параметр 'largest' = 'smallest' = 10; - однаковий розмір шрифту для популярних і найменш популярних міток хмари тегів. Інші параметри встановлюйте на ваш розсуд.
Тепер у файлі category-template.php (він знаходиться в папці wp-includes), знайдіть за допомогою поєднання клавіш cntr + F наступні рядки:
Ці рядки відповідають за формування посилання тега, тут нам потрібно додати css клас виведення