Створимо плівку з фотографій в фотошоп
Створимо креативну фотографію. Додамо ефект плівки і об'єднаємо декілька фотографій в одну. Ви можете використовувати набагато більше фотографій.

Крок 1.
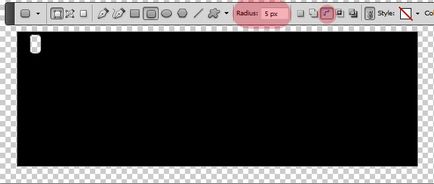
Для початку вам потрібно створити новий документ. У ньому намалювати прямокутник за допомогою Інструменту Прямокутник і залити його чорний кольором. Назвіть цей шар як вам зручно.

Крок 2.
Створіть маску для попереднього шару. Активуйте її. Тепер малюйте по краях прямокутник з заокругленим краями (настройки показані нижче). Обов'язково активуйте всі елементи.

Крок 3.
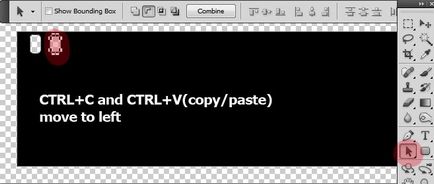
Виберіть Інструмент Виділення контуру і клацніть по маленькому прямокутнику. Натисніть Ctrl + C, а потім Ctrl + V, щоб скопіювати його. Помістіть скопійований прямокутник так, як показано нижче за допомогою стрілки вправо на клавіатурі.

Крок 4.
Повторіть цей процес багато разів, щоб покрити всю область навколо великого прямокутника. Якщо ви хочете прискорити процес, можете копіювати по кілька прямокутників відразу.

Крок 5.
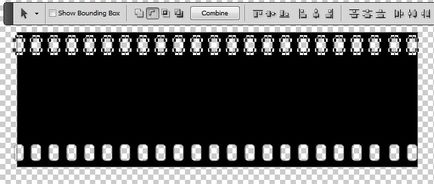
Коли все готово, виділіть всі шари і об'єднайте їх. Тепер наше зображення повинно виглядати так:

Крок 6.
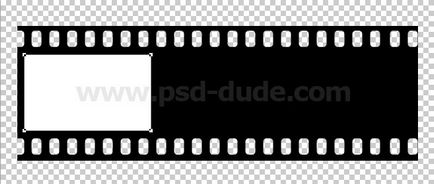
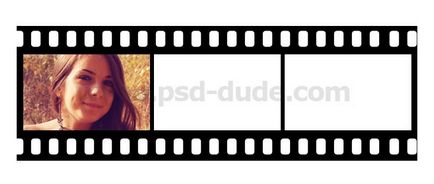
Використовуйте знову Інструмент Прямокутник. Намалюйте білий прямокутник так, як показано нижче. Тут ми помістимо наше перше фото. Назвіть цей шар «Фото 1 форма».

Крок 7.
Настав час, щоб додати перше фото для нашого нашої фото-колажу. Для цього скопіюйте зображення і помістіть його над шар Фото1 форма. Назвіть цей шар фото1.

Крок 8.
Клацніть правою кнопкою миші на фото1 і виберіть Створити відсічні маски. Ви побачите стрілку, прикріплену до мініатюрі шару. Зображення не обрізається, а маскується під прямокутник, розташований позаду. Ви все ще можете змінити розмір зображення або перемістити його з допомогою інструменту Переміщення.

Крок 9.
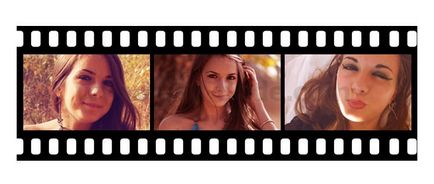
Зробіть дві інші прямокутні фігури в двох різних шарах.

Крок 10.
Помістіть два інших зображення, як обтравочную маску для двох прямокутників, створених на попередньому кроці. Для уроку я використовував фотографії з ЦЬОГО джерела.


Крок 12.
Якщо ви хочете додати деякі додаткові ефекти можна зігнути раму за допомогою команди Редагування> трансформування> Деформація. Виберіть арку зі списку, встановіть вигин 17px. Також змініть розмір зображення в цілому, близько 90%, але тільки по горизонтальній шкалою.
