Створення шаблону веб-форми
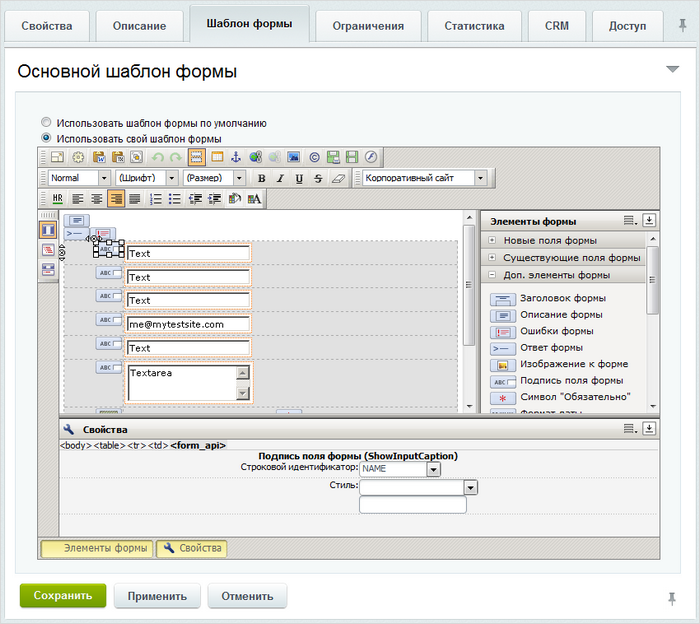
При створенні нової веб-форми існує можливість створення шаблону форми. Для цього треба перейти на закладку Шаблон форми в режимі редагування веб-форми, де ви можете створити свій шаблон або використовувати шаблон за замовчуванням.
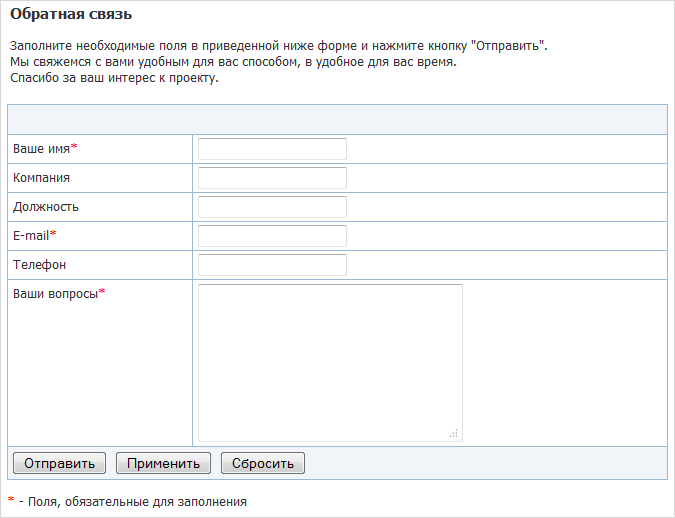
Якщо використовувати шаблон форми за замовчуванням, то веб-форма буде відображатися в стандартному вигляді:


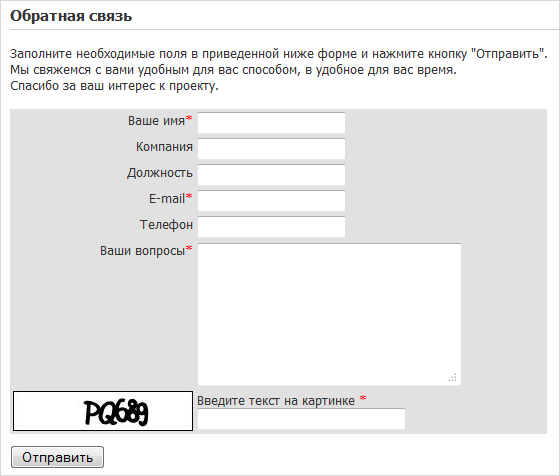
Тоді веб-форма, для якої використовувався свій шаблон, в публічному розділі матиме вигляд:

Створення шаблону може здійснюватися двома шляхами:
Ви можете створити форму і питання до неї. Потім перейти до редагування шаблону цієї форми. В цьому випадку панель Елементи форми має вигляд:
У розділі Існуючі поля форми відображені вже створені і налаштовані питання веб-форми. Перелік запитань можна поповнити, використовуючи розділи Нові поля форми і Додаткові елементи форми - про це розказано нижче.
Шаблон форми можна створювати відразу ж в процесі створення самої форми. В цьому випадку доступні розділи Нові поля форми і Додаткові елементи форми:
Створимо шаблон і питання форми. Для цього в робочій області розмістимо компоненти панелі Елементи форми і визначимо їх властивості.
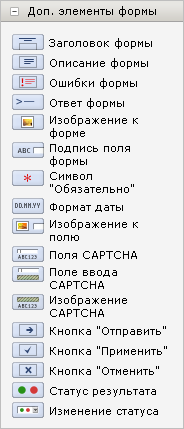
У розділі Додаткові елементи форми знаходяться компоненти, які використовуються для оформлення зовнішнього вигляду форми:

Для виведення заголовка веб-форми використовується компонент Тема форми. який виведе назву форми з налаштувань на закладці Властивості. Компонент Описи форми дозволяє вивести опис веб-форми, створене на закладці Опис. Для оповіщення користувача про невірне заповненні форми служить компонент Помилки форми. який виводить помилки заповнення форми в разі їх виникнення. За умови використання компонента Відповідь форми буде виведений відповідь форми по її заповненні (наприклад, повідомлення про те, що заявка користувача прийнята) або порожній рядок в разі відсутності компонента.
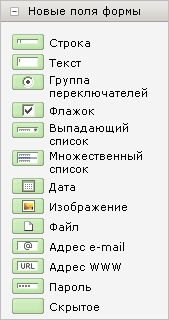
Розділ Нові поля форми містить наступні компоненти:

Всі ці компоненти є налаштованим. При їх розміщенні в робочій області кожен компонент приймає зовнішній вигляд відповідно до його типом.

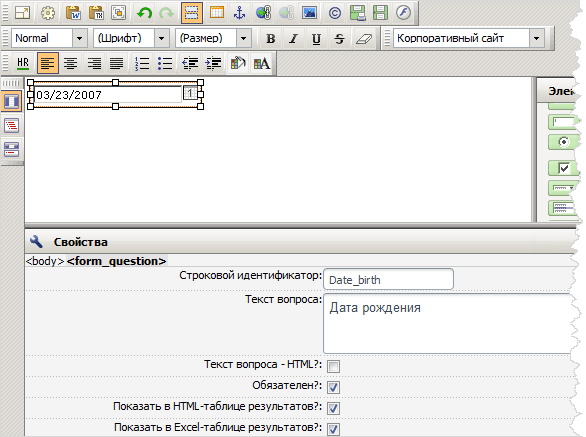
Строковий ідентифікатор - ідентифікатор генерується автоматично і однозначно визначає поле форми. Його можна перевизначити, вказавши мнемонічний ідентифікатор.
При додаванні нового елементу в шаблон його ідентифікатор за умовчанням буде new_field_N. де N - випадкове число. Перевизначити його, вказавши Date_birth.
Текст питання - в цьому полі можна визначити текст питання, який буде відображатися:
У це поле вводимо текст питання Дата народження.
Текст питання - HTML? - визначає, чи використані HTML-теги в тексті питання.
Обов'язковий? - визначає, чи обов'язково дане поле форми для заповнення. Відзначимо цю опцію, щоб відповідь на питання Дата народження був обов'язковий.
Показати в HTML-таблиці результатів? - показувати чи колонку поля в таблиці результатів веб-форми (в публічній частині).
Показати в Excel-таблиці результатів? - показувати чи колонку поля в Excel-таблиці результатів веб-форми.
Тип поля - відображається тип поля розміщеного компонента (не редагується): text. radio. checkbox і ін.
Відповіді - параметри відповідей на питання; поле змінюється в залежності від типу питання:
- значення за замовчуванням і довжина поля - для полів типу text. date. email. url. password. image. file;
- число стовпців і число рядків - для полів типу textarea;
- варіанти відповідей, порядок і прапор "обраний за замовчуванням" для кожного варіанту - в разі полів типу radio. checkbox. dropdown. multiselect.
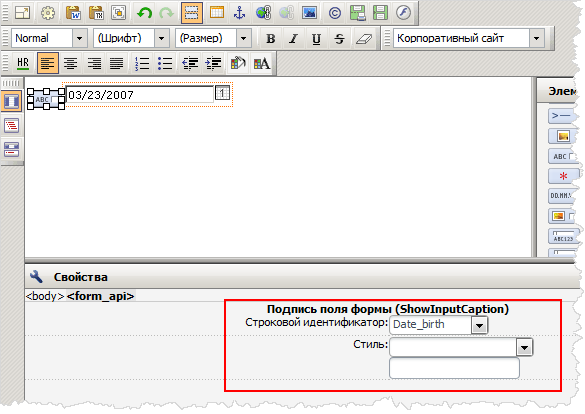
Потім додамо компонент Підпис поля форми і налаштуємо його параметри: Строковий ідентифікатор і Стиль:

Строковий ідентифікатор - для компонента Підпис поля форми необхідно вибрати строковий ідентифікатор відповідного йому поля.
В поле Стиль можна вибрати один із стилів, заданих в шаблоні дизайну сайту, для написання підписи поля.
Оскільки для перегляду тексту питання використовувався елемент Підпис поля форми. то позначка про те, що відповідь на питання обов'язковий, в публічній частині буде виведена автоматично, без використання елемента Символ "Обов'язково".

Питання Дата народження буде виведений в публічній частині, а питання Коли ви народилися? буде виведений в списку питань веб-форми:
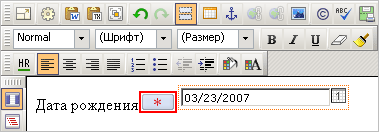
Оскільки відповідь на питання Дата народження обов'язковий, то поруч з текстом питання потрібно розташувати елемент Символ "Обов'язково". щоб позначка вивелася в публічному розділі:

Щоб користувач мав можливість управляти формою в процесі і після закінчення заповнення, на формі необхідно розмістити деякі кнопки: Кнопка "Відправити". Кнопка "Застосувати". Кнопка "Скасувати":

Примітка. якщо при створенні веб-форми вибрано пункт Використовувати CAPTCHA. то на формі повинен бути розміщений хоча б один компонент CAPTCHA, інакше при збереженні форми прапор Використовувати CAPTCHA буде знято.