Стек javascript push

Використання методів
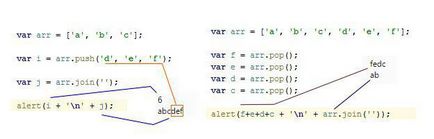
Масив можна поповнювати новими елементами за допомогою методу push. Результатом цього методу буде нове кількість елементів масиву. Зворотна процедура - метод pop не має параметрів, але видає як результат останній елемент масиву.

Як випливає з синтаксису і логіки мови, масиви можуть працювати з даними будь-яких типів.
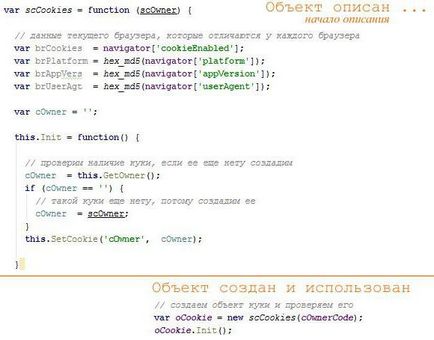
Мова браузера не поступається своїм більш «вільним» колегам щодо об'єктно-орієнтованого програмування, тобто так само дає можливість створювати об'єкти. При цьому ключового слова, що позначає щось, що має відношення до ООП, не має.

Наприклад, маючи кілька взаємопов'язаних, але різних сторінок (об'єктів, ніяк не пов'язаних між собою логікою діалогу), можна реалізувати рух по ним відвідувача. Помістивши в стек (масив) методом push об'єкт початкової сторінки (прийшов відвідувач), надати йому вибір подальших дій.

Наступний push розмістить зверху об'єкт сторінки, яку вибрав відвідувач. Відкат pop поверне його назад. Рух далі - черговий push, і так буде сформований діалог поточного відвідувача. Це може як стати в нагоді розробнику в сенсі досвіду і статистики, так і забезпечити навігацію в поточному сеансі роботи сайту.
Стек, масив і організація даних
Існує багато задач, коли результат вимагає різноманітного вибору. Якщо для реалізації вибрати комплект операторів if або case, вийде великий, довгий і гіллясте «кущ» умов.

В цілому це не найгірше рішення, але коли потрібно щось змінити, доведеться довго згадувати, яке умова за яким слід, та й алгоритм вийде нерозбірливим, а найнеприємніше, може стати джерелом важко виявлених помилок.
За допомогою стека в переважній більшості випадків можна зробити простіше.
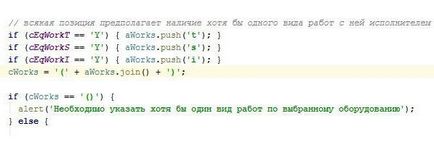
Є завдання: потрібно вибрати виконавця з сотні доступних. Кожен виконавець може робити щось з трьох позицій (від однієї до трьох в будь-якому поєднанні):
- t - робити технічне обслуговування;
- s - може повністю виконувати ремонтні роботи;
- i - має право робити гарантійний ремонт.

Пошук по рядку в рядку завжди наочніше, ніж численні умови. Це простий випадок всього три на три варіанти, але навіть тут буде багато більше коду, ніж в одному порівнянні всього двох рядків.

