Спадкування css стилів що це і як працює
Виконуючи уроки в попередніх розділах, ви вже мали справу зі спадщиною стилів CSS (можливо, навіть не замислюючись про це). Визначення даного терміну досить-таки очевидне.
Спадкування в CSS - це здатність елементів-нащадків переймати правила форматування (властивості CSS), які привласнені їх предкам (про родинні зв'язки елементів HTML ми писали раніше).
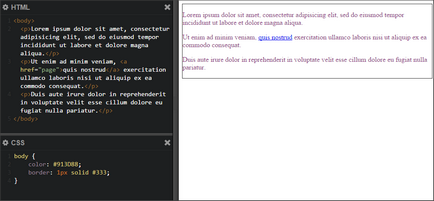
Розглянемо простий приклад:
І результат на скріншоті:

Скріншот: приклад CSS успадкування
На скріншоті можна побачити, що теги
перейняли стиль у свого предка
. колір тексту на сторінці став # 913D88. А ось рамка border з'являється тільки один раз - для тега . але не для.
Дізнатися, успадковується чи ту чи іншу властивість, можна в цьому стандарті CSS. Якщо в колонці «Inherited?» Навпроти потрібного властивості варто «yes», значить воно успадковується.
значення inherit
За допомогою inherit можна вказати, щоб елемент успадковував значення властивості у свого предка. Таке значення є практично для кожного властивості в CSS.
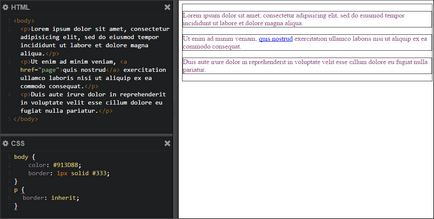
Для демонстрації використовуємо попередній приклад: щоб все-таки змусити теги
успадкувати рамку border від свого предка
. необхідно записати:
Скріншот: приклад використання inherit
Такий варіант зручний тим, що при необхідності можна внести правки тільки в стиль для елемента body. а на теги
витрачати час не потрібно, так як стиль автоматично зміниться і для них.
Завдяки тому, що успадкування існує, ви можете економити дуже велику кількість часу, сил і місця в коді. Якби таких правил не існувало, важко уявити, наскільки б ускладнилася наша робота. При цьому механізм успадкування CSS добре продуманий, оскільки не всі властивості успадковуються (і якби вони дісталися у спадок, то ні до чого хорошого це б не призвело).
У наступному розділі підручника ми будемо вивчати каскадність CSS.