Source inside
Альфа-канірованіе за допомогою Adobe Photoshop
Здорово ...
Ось і дійшла справа до старого тутора.
Отже ...
Наприклад, ви створили офігенно текстуру і хочете її використовувати на своїй карті. Ви вже її успішно перевели в зрозумілий для ХЛ2 формат, але при запуску текстура не діє за вашою задумом, яка полягала в тому, що частини текстури повинні бути повністю прозорі (так би мовити opasity = 0%). Ви вже заплювали весь монітор, розбили одному обличчя і зовсім зневірилися?
Ні? Тоді вам це не загрожує. Чому?
Тому що дядько Фіш, відновлює старі Тутори. На цей раз ми навчимося робити те, про що я писав вище (так, не забудьте приготувати одного ... у власному соку, з яблуками, на грилі: Е).
Тепер трохи теорії. Що ж таке прозорість для ХЛ2? Скажу прямо - це альфа-канали. Але я думаю, для багатьох це слово майже нічого не говорить. Поясню: за допомогою альфа-каналів в ХЛ2 робляться прозорі матеріали, матеріали ландшафтів (з мішаного), матеріали вікон, трави, в загальному все, що пов'язано зі мішаного, прозорістю і, відповідно, альфа-каналами.
Один із прикладів ми розглянемо зараз. Це буде прозорість. Ну все, готуйте свою прозору текстуру, або краще - друга: Е.
Для прикладу я буду використовувати цю, запаморочливу і незрівнянну:

Краса, правда.
Мені теж не подобається ...
Але для прикладу зійде.
Тепер прості дії:
Відкриваємо цю картинку (або свою) за допомогою Photoshop CS3 або більш високі версії (коли прога завантажиться, натисніть ctrl + o і знайдіть потрібну текстуру, потім або два рази на ній клікніть, або просто перетягніть картинку на прогу)
Тепер виберіть Image-> Mode-> RGB color - на випадок, якщо ваша текстура 256-кольорова.
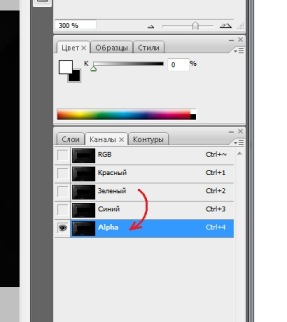
Тепер переходимо на вкладку канали. Виділяємо будь-який з каналів (вибираємо канал не якийсь красивіше, а той, на якому буде чітко видна майбутня прозора область). Правою кнопкою по ньому> Зробити дублікат каналу. (В цьому місці є сенс ставити чи не ставити опцію «Інверсія». Вона інвертує білий і чорний кольори).

Виділяємо на каналі прямокутну область, беремо кисть і зафарбовує чорним. Виділяйте ретельніше, все повинно бути бездоганно чисто і економно, сухо і комфортно: Е А, кажучи, не плоскими жартами, - це найважливіша частина роботи, від цього буде залежати якість вашої текстури. Далі тиснемо на панелі Виділення> Інверсія (або Shift + Ctrl + I), після чого виділені області інвертуються. Беремо кисть, і строго білим кольором замальовує нове виділення. Має вийти щось типу цього:


Тепер конвертуйте все це в формат * .vtf і насолоджуйтеся.
Що таке? Що не так? НЕ ПРАЦЮЄ? Правда чи що? А воно і не повинно працювати! Будемо змушувати.
Зайдіть в свій * .vmt (блокнотом його відкрийте) і додайте наступний рядок:
«$ Translucent» 1
Цей рядок робить текстуру прозорою.
наприклад:
«LightMappedGeneric»
«$ BaseTexture» «my_texture»
«$ Translucent» 1
>
А це кілька сторонніх параметрів:
«$ Compilepassbullets» 1
«$ Keywords» «FishMan»
«$ Nocull» 1
«$ Additive» 1
«$ Alphatest» 1
«$ Selfillum» 1
«% Compilepassbullets» 1 - на випадок, якщо ви захочете щоб кулі пролітали наскрізь.