Що таке стиль web2
У цій збірці, підготовленої Yourinspirationweb, ми звернемо увагу саме на графічну складову, на підставі якої можна віднести веб-сайт до стилю Web 2.0.
1. Простота і легкість
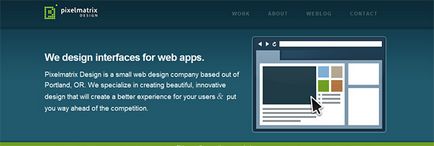
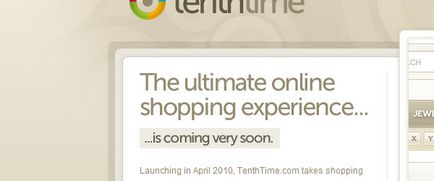
В даному випадку під простотою розуміється відсутність зайвих прикрас. На сайті присутня тільки все найнеобхідніше, щоб правильно донести інформацію до користувача.



2. Закруглені кути
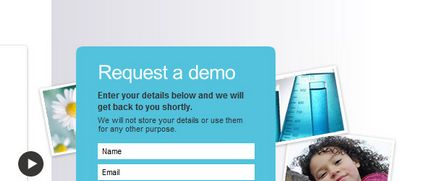
Web 2.0 за краще плавні вигини у вигляді округлих і м'яких форм. І виглядає симпатично, і не так жорстко, як прямокутні краю.



3. М'яке свічення
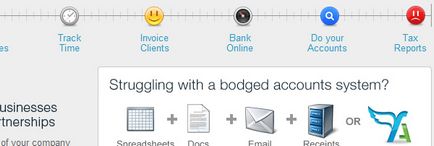
Дуже успішно використовується локальне м'яке світіння для того, щоб привернути увагу до певної області на сайті.



4. Активний, живий колір
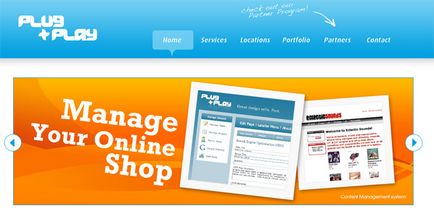
Особливо популярні світло-блакитний і зелений відтінок. Для фону використовуються переважно пастельні тони, а для акцентів на значущі елементи - активні, живі кольори.

5. Відображення і тіні
Дуже актуально розміщувати на сайті графічні елементи, що передають обсяг і глибину в просторі. Для цього всю використовують відображення і тіні.



6. Призовні кнопки
Завдання такої кнопки - спонукати користувача вчинити будь-яку дію. Тому важливо, щоб кнопка привертала увагу.






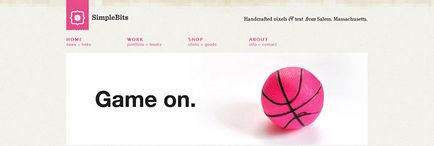
8. Чітке, суворе лого
Логотип, написаний чітким і суворим шрифтом, плюс зовсім невеликий візуал - таким чином користувачеві передається тільки потрібна інформація.