Що таке bootstrap і для чого він потрібен
Привіт, дорогі Новомосковсктелі блогу проекту zyubin.ru. У даній статті розберемо, що таке Bootstrap, для чого він потрібен і чим він може допомогти в розробці сайтів.

Переваги фреймворка Bootstrap:
- Висока швидкість розробки макетів сторінок сайту. Bootstrap містить величезний набір готових рішень і елементів.
- Кросбраузерність і адаптивність сайту. Всі елементи фреймворка адаптивні під всі пристрої і коректно відображаються у всіх сучасних браузерах.
- Легкість у використанні. Навіть людина, що має базові знання про HTML і CSS, може вільно створювати web-сторінки з використанням фреймворку.
- Простота в навчанні. У Bootstrap дуже хороша документація з великою кількістю прикладів готового коду.
Про якість фреймворка говорить те, що безліч тем оформлення для переважної більшості популярних `CMS, таких як WordPress, Joomla і т.д. розроблені з застосуванням Bootstrap.
Шрифт містить більше 250 іконок. Кількість іконок, звичайно, не таке велике, як у Font Awesome, але все базові іконки присутні.

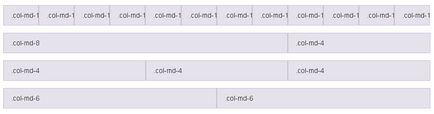
Сітка Bootstrap
При верстці адаптивного класичного макета: шапка сайту (header), основна частина (content), бічна колонка (sidebar) і підвал сайту (footer), для коректного відображення нам потрібно розрахувати ширину у відсотках кожного елемента і привласнити обтікання. Якщо з шапкою і футером все зрозуміло, в більшості випадків ширина буде 100%, то для основної частини контенту і бічний колонки може бути 70/30 або 85/25, але при зменшенні екрану нас це не влаштує, потрібно буде робити по 100% і скидати обтікання.
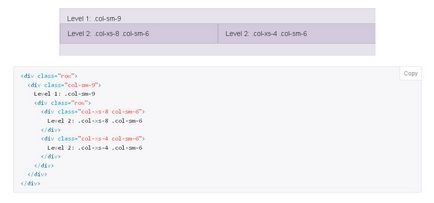
Ось для таких цілей і потрібна сітка Bootstrap. Просто задаються класи для блоків, які вказують, яку ширину повинен займати елемент і як він буде відображатися на різних пристроях. Сітка функціонує як таблиця, в якій є свої ряди і стовпці, максимальна кількість стовпців 12.

Сітку можна робити всередині іншої сітки скільки завгодно. Якщо робити все блоки сайту з використанням сітки, то самостійно писати медіа запити для їх адаптивності взагалі не доведеться.

Крім сітки існує величезна кількість всіляких компонентів: навігаційні меню, форми, таблиці, модальні вікна, вкладки, оповіщення, спливаючі підказки і т.д.
Ще дуже зручно, що платформа Bootstrap дозволяє як завантажити весь фреймворк цілком, так і тільки ті компоненти, які потрібні.
У наступній статті «Як працювати з Bootstrap» розберемо всі аспекти докладніше. На цьому статтю буду закінчувати, сподіваюся все зрозуміло, і цей пост відповів на питання - що таке Bootstrap.



