Sencha touch
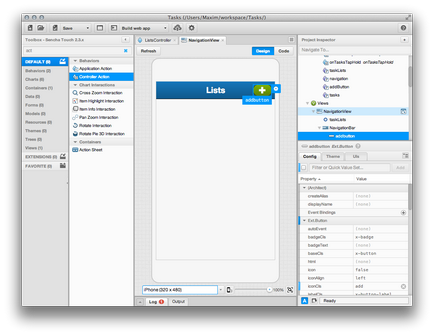
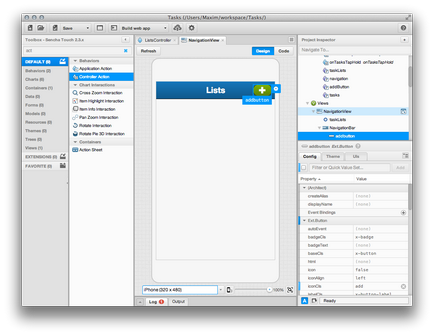
У пам'яті зовсім юних бійців айтішной фронту вже ймовірно немає такого середовища розробки, як Borland Delphi. хоча програмісти постарше повинні її пам'ятати. Так ось, Sencha Architect вельми на неї схожа. Так само можна накликати собі пристойний інтерфейс і навішати всяких обробників подій на всілякі його елементи. Але на цьому схожість закінчується.




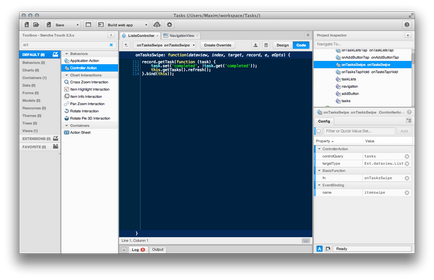
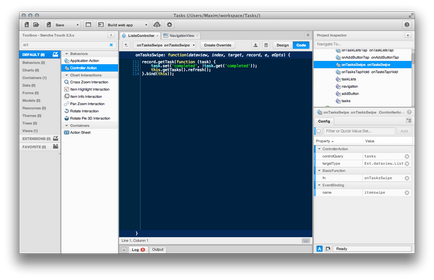
Звичайно ж все це накладає помітні обмеження на навігацію. Якщо ти бачиш в коді властивість, яке потрібно підправити, це абсолютно не означає, що ось так відразу візьмеш його і виправиш. Ні вже, будь добрий, знайди відповідний об'єкт в дереві, потім знайди властивість в списку властивостей цього об'єкта і вже там пиши своє значення. Можливо це і зручно для розробника, який бачить Sencha Touch перший раз в житті: все-таки не потрібно довго і наполегливо колупатися в документації, вишукуючи, як пишуться потрібні властивості. Але я набагато швидше відкрию IntelliJ IDEA або WebStorm і зроблю все те ж саме, написавши пару рядків. Так, у мене не буде миттєвого візуального представлення, так, мені доведеться натискати F5 кожен раз, щоб перевірити зміни, і так, у мене буде відкрита ще і вкладка з документацією в браузері, але це все одно буде швидше, ніж працювати з подібною системою .
За весь цей Sencha хоче по 400 доларів з розробника в рік. І в ціну не входять ліцензії на самі фреймворки.
Отже, висновки: Sencha Architect - непогана середовище для новачків або для швидкого створення начерків. Для більш складних речей навіть Sublime Text може виявитися куди зручніше і продуктивніше.
Іноді, коли пишеш додаток на Sencha Touch або Ext JS, дуже потрібно відстежити порядок подій в різних компонентах і передані в обробники параметри. Найчастіше це допомагає краще зрозуміти, що відбувається і в самому фреймворку. Мені це теж іноді необхідно, тому я написав невеличкий миксин, який можна вбудовувати в свої компоненти.
Варіант для Sencha Touch:
Варіант для Ext JS:
Не забудьте вказати фреймворку, де цей файл лежить. Використовувати його потрібно приблизно так:
Замість Ext.Component підійде будь-який клас з Ext.mixin.Observable (Ext.util.Observable для Ext JS). Тепер в консолі ви побачите всі події, які генерує цей клас.