Робимо портали як в грі portal - nullcode studio, ігри, unity, скрипти
Можна знайти різні варіанти реалізації порталів, на а ми спробуємо, та власне чого пробувати, ми зробимо сьогодні власний варіант порталів, прямо як в грі Portal. І крім усього іншого, цей урок допоможе зрозуміти, як зробити свій відбиток у дзеркалі, наприклад. Варто відзначити, що це буде не точна копія, а просто схоже на те, що є в оригінальній грі. Фінальний результат не ідеальний, є над чим попрацювати і будь-який бажаючий вже сам займеться всім цим. Проте, головне зрозуміти принцип роботи і власне, щоб вся конструкція працювала відповідно. З цим і будемо розбиратися.
Створюємо в Unity новий 3D проект.
По-перше, нам знадобитися персонаж, за основу візьмемо те, що робили в попередніх уроках. Тобто, сценарій керування від першої особи і персонаж. але в скрипт PlayerControl, потрібно внести деякі зміни у відповідних рядках:
Зверніть увагу, що камера у персонажа повинна бути з тегом MainCamera.
Налаштуємо сцену. Видаліть камеру зі сцени, так як у нашого персонажа вже є камера. Також створіть якусь поверхню по якій будемо ходити, зробіть стіни та інше на свій розсуд, де будемо тестувати портали. Додаємо Canvas. і перейменуємо в GameUI, а в нього додаємо Image. це буде приціл, розміщуємо по центру екрана, як джерело картинки, візьміть будь-яке зображення прицілу. Тепер на цю картинку вішаємо скрипт PortalMenedjer:
Цей скрипт відповідає за установку порталів. З прицілу пускає промінь і при натисканні ПКМ або ЛФМ, скрипт встановлює портал в точку, куди дивиться приціл. Не забудьте додати потім портали в масив partal.
Тепер портали.
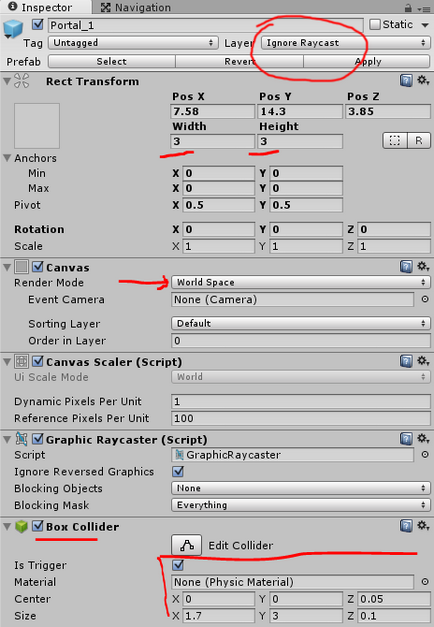
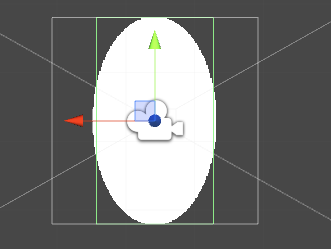
Додаємо Canvas. назвемо його Portal_0, налаштуємо як показано нижче:

Увага! У порталу та всіх вкладених в нього об'єктів, повинен бути встановлений шар Ignore Raycast. щоб промінь ігнорував ці об'єкти.
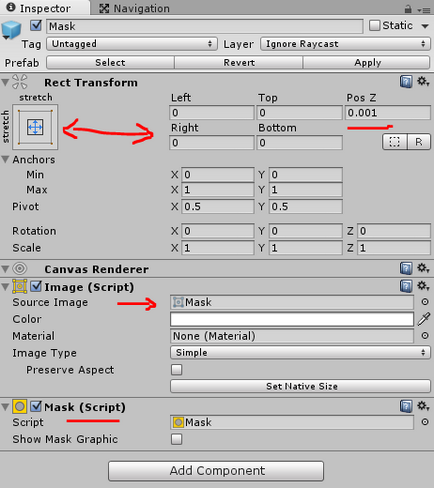
У Portal_0 додамо Image. це буде маска, тобто на це зображення треба повісити компонент Mask. це потрібно щоб зробити еліпс нашого порталу. налаштовуємо:

Зверніть увагу на невеликий відступ по Z, це потрібно щоб зображення було трохи вище поверхні на яку накладається, інакше порту буде не видно.
Як маски використовуємо звичайну PNG картинку, імпортовану як спрайт:

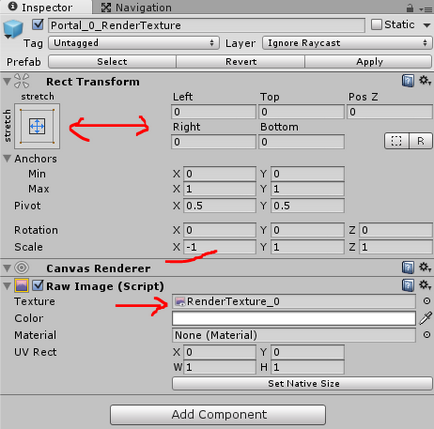
Далі, в маску додаємо Raw Image під ім'ям Portal_0_RenderTexture і налаштуємо:

Створимо дві текстури RenderTexture_0 і RenderTexture_1 для іншого порталу. Щоб це зробити, просто клацніть ПКМ по папці, куди хочете додати текстуру і пункті меню Create виберіть Render Texture.
В портал потрібно додати камеру, видаліть на ній Audio Listener. Позиція камери по нулях, а в якості Target Texture камери, вказуємо нашу текстуру RenderTexture_1. Увага! Для порталу під номером 0 вказуємо текстуру під номером 1, відповідно для іншого порталу навпаки.
Суть в тому, що камера буде показувати те що вона "бачить" на цій текстурі, виходить какби монітор. За таким принципом можна зробити відображення в дзеркалі. Але в нашому випадки, перший портал - передає картинку другого, а другий - першому. На саму камеру, причепимо невеликий скрипт GameRenderTexture, який буде встановлювати дозвіл текстури, вдвічі менше поточного дозволу по ширині:
Чіпляємо скрипт Portal на сам портал:
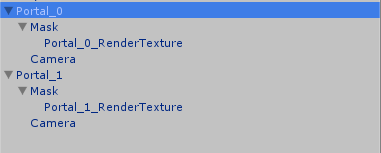
В принципі, з цим все. Залишилося зробити дублікат порталу і вказати відповідний ID і текстуру з потрібним номером. Має вийти, щось на зразок цього:


Додатково, скачати готовий проект:
Ви не можете завантажувати файли з нашого сервера