Продає сторінка на сайті переваги і правила оформлення
Навіщо продає сторінка на сайті?
Раніше писали про те, в чому різниця між Лендінзі на окремому домені і продає сторінкою на сайті. З'ясували, які плюси і мінуси у них є. Незважаючи на те, що в порівняльній таблиці переваг виграв Лендінгем. все індивідуально і повністю залежить від поточних потреб бізнесу.


Помилки продають сторінок на сайті
Отже, щоб поліпшити продажу, ви прийняли рішення створити продає сторінку прямо на існуючому сайті, замість окремого Лендінзі. Але тут є багато підводних каменів, про які слід знати. В основному вони пов'язані зі структурою та дизайном майбутньої посадкової сторінки.
Далі розглянемо найпоширеніші помилки, які можна допустити в оформленні посадкової сторінки на сайті:
Відсутні постійні елементи сторінки сайту: шапка і підвал.
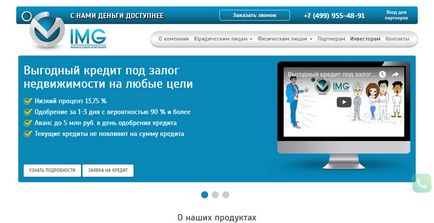
Без цих елементів відвідувачеві важко орієнтуватися на сайті, перейти в інші розділи. Він взагалі може розгубитися і не зрозуміти, куди він потрапив. Наприклад, ось так виглядає головна сторінка сайту:

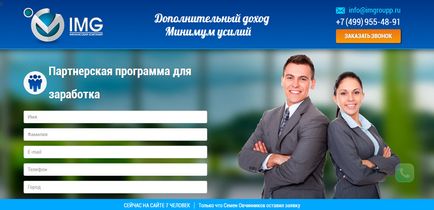
Переходячи на сторінку «Партнерам» за посиланням у головному меню сайту, відвідувач бачить ось таку продає сторінку, без шапки сайту, без головного меню:

Оформлення посадкової сторінки сильно відрізняється від оформлення сайту.
Оформлення посадочних сторінок повинно перетинатися з оформленням інших сторінок сайту. Без єдності в оформленні буде складніше сприймати інформацію.
Ось, наприклад, інша внутрішня сторінка розглянутого раніше сайту, яка відкривається при натисканні на розділ меню «Інвесторам»:

Вона оформлена третім способом, відмінним від Головної і від іншої посадкової сторінки. Сайт перетворюється в безладний набір Лендінзі.
В оформленні використовується інший набір шрифтів, квітів.
Проблема оформлення в тому, що власники сайту забувають про принцип єдності. І кольори, і шрифти на Лендінзі повинні бути такими ж, як і на основному сайті. Це потрібно, щоб досягти єдності стилю оформлення. Не потрібно вигадувати для посадкової сторінки окремий набір шрифтів, адже він вже є на основному сайті.
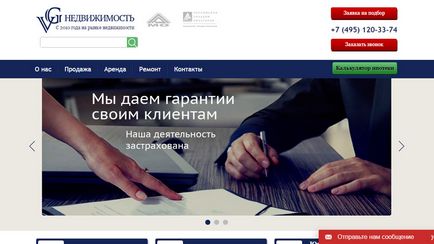
Наприклад, ось так виглядає головна сторінка сайту з нерухомості:

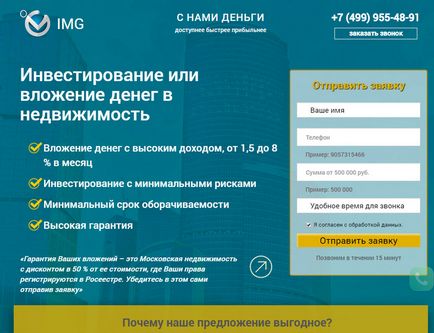
Посадкова сторінка на цьому сайті має зовсім інший вигляд (інший стиль оформлення, інші шрифти):

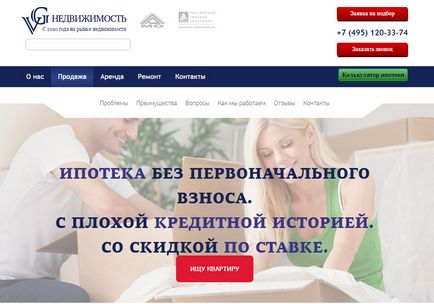
А ось інша посадкова сторінка на тому ж сайті, оформлена ще одним способом:

Хоч на сторінках і присутні постійні елементи (шапка і підвал), все одно здається, що потрапляєш на інші сайти, а не на внутрішні сторінки одного і того ж сайту.
Всі кнопки, форми цільових дій зовні розрізняються між собою.
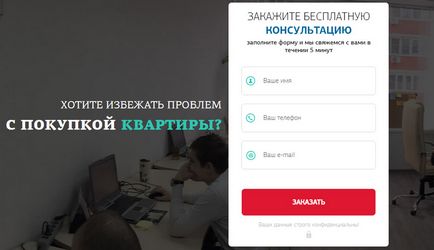
Навіть якщо на сайті багато послуг, то цільове дію, як правило, для них одне - заявка / консультація. Тому це цільове дію краще оформити однаково на всьому сайті, в тому числі і на посадочних сторінках. Наприклад, є два посадочні сторінки під купівля квартири і ремонт, на них одне цільове дію - отримання консультації. Але на посадочних сторінках дизайнери оформили його абсолютно по-різному. Ось так виглядає форма цільового дії для купівля квартири:

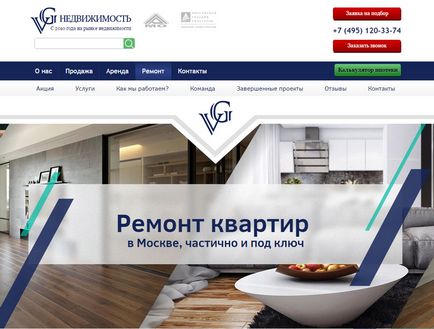
А так виглядає цільове дію для послуги ремонту:

Так навіщо ж вигадувати їм різні оформлення? Між ними має бути хоч щось спільне, але немає, вони абсолютно різні.
Кнопки цільових дій також краще оформляти в одному стилі, це підвищить їх впізнаваність в інтерфейсі.
Якщо на основному сайті немає анімаційних ефектів, а на посадкової сторінці вони будуть в надлишку, то виникне дисонанс. Несподівана анімація буде виглядати дивно, може відвернути відвідувача. Не потрібно зловживати анімацією на посадочних сторінках. Особливо якщо на інших сторінках сайту анімації немає взагалі.

А як треба?
Вивчивши основні помилки, сформуємо основні правила посадкової сторінки на сайті:
- містить постійні елементи основного сайту: шапка, меню, підвал;
- витримана в стилі основного сайту;
- не містить зайвих анімаційних ефектів.
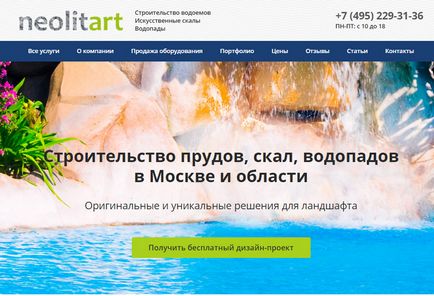
Наприклад, ось головна сторінка сайту з будівництва водоспадів в інтер'єрі:

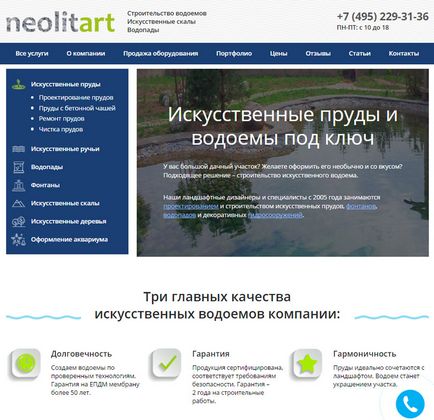
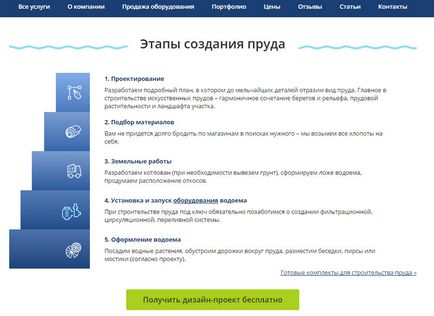
А ось внутрішня посадкова сторінка сайту, присвячена послуги:


Посадкова сторінка на сайті - без проблем:
Продає сторінка може бути і на сайті, в цьому немає нічого «кримінального»: на сайт є безкоштовний трафік з органічного пошуку. Але робити продає сторінку бажано в одному стилі з сайтом. Інакше ви отримаєте набір безладно оформлених Лендінзі всередині сайту. Відвідувачі сайту не будуть розуміти, де вони знаходяться, можуть погіршитися поведінкові чинники.
Посадкову сторінку можна зробити окремо і розмістити на сайті, або в рамках редизайну сайту, якщо дизайн сайту сильно застарів.