Правильна пагінація в каталозі товарів
Цьому елементу інтерфейсу часто приділяють незаслужено мало уваги. Він прохідний, стандартний, робиться за 10 хвилин, так само як «хлібні крихти».
У статті не йтиметься про технічну реалізації засобами php, css, ajax і jquery, зате розповім про те, якою має бути правильна посторінкова навігація, щоб була не тільки красивою, але і допомагала магазину продавати і не заважала пошукової оптимізації.
Яким може бути пагінатор
Важливо щоб посторінкова навігація в каталозі товарів, та й будь-якому іншому списку, якщо ви хочете щоб його дивилися далі першої сторінки була помітною і зрозумілою. За обома цими пунктами безбожно грішать багато, в тому числі великі інтернет-магазини.
Наприклад, ось так зроблена посторінкова навігація в новій версії магазину Wildberries.ru

Дрібно, блякло, непомітно.
Пагінація сторінок буває різною. Способів, як її можна зробити - десятки. Перерахую для наочності кілька.
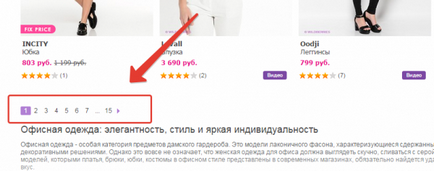
Цифри з номерами сторінок. Найзвичніший пагінатор, з цифровою нумерацією сторінок і кнопками «вперед-назад». З'явився такий пагінатор одночасно з інтернетом і в багатьох реалізаціях, навіть на сучасних сайтах так і не змінився. Подивіться скріншот посторінковою навігації в магазині lamoda.ru. Не інакше основна цільова аудиторія такого інструменту - пошукові роботи.

Так виглядає пагінація в інтернет-магазині lamoda.ru.
До такої пагінацію всі звикли і завдання з розбивання розділу на сторінки їм нормально виконується. Така реалізація посторінковою навігації цілком підходить для розділу з новинами компанії, або іншими матеріалами, які в застарілому вигляді цінності не мають, тому рідко ким окрім пошукача проглядається друга сторінка списку новин. Для каталогу товарів варіант підходить погано. Погано помітний, не мотивує кликати на посилання «2» щоб подивитися другу сторінку.
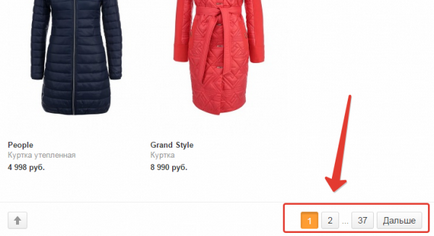
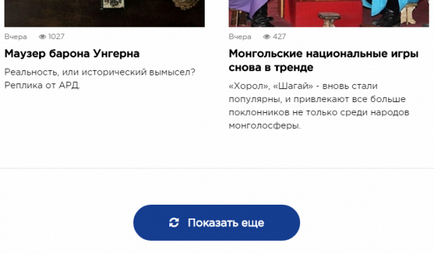
"Показати ще". Зустрічаються різні варіанти поліпшення цього пагінатора. Наприклад, крім списку сторінок і традиційних посилань «вперед» і «назад» роблять велику, помітну кнопку «Показати ще», по якій завантажується нова порція контенту. Це вже краще, ніж простий попередній варіант.

Приклад з новинного сайту, але як ілюстрація цілком підійде.
Схожим чином зроблено в пошуку по картинках Яндекса.


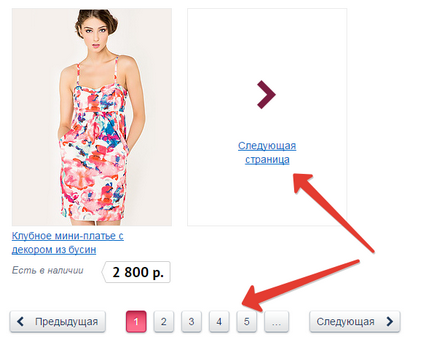
Відвідувач дивиться товари, і посилання на попередню сторінку списку бачить тут же, серед товарів, а не в іншому блоці - це зручно і наочно.
Щоб клікнути на «2» або «Наступна сторінка» в традиційній пагінацію, користувач повинен цього хотіти, інакше він взагалі не помітить блоку з посторінковою навігацією. У даній же реалізації він в будь-якому випадку помітить посилання, оскільки вона займає місце одного з товарів, які він дивиться. А якщо замість безликого «Наступна сторінка» написати щось мотивуюча, наприклад «Ще 80 незрівнянних вечірніх суконь», то шанси збільшаться ще сильніше.
Помилки SEO в посторінковою навігації
Сторінки 2, 3 і т. Д. Мало чим відрізняються від першої сторінки розділу зі списком товарів. Тому при правильному підході, сторінки пагінацію цілком можуть добре знаходитися в пошукових системах. Я перерахую ряд SEO-помилок, які зустрічаються найбільш часто і заважають їм добре шукатися.
Дублювання вмісту тега Title
Однаковий Title (заголовок у вікні браузера) - часта помилка, яка призводить до випадання з видачі пошуковика частини сторінок пагінатора. Виникає через генерації за шаблоном першої сторінки каталогу всіх наступних сторінок (2, 3 і т. Д.).
Назва у сторінок пагінацію має бути різним. Як мінімум додавайте автоматично до назви розділу текст «Сторінка 1», «Сторінка 2» і т. П. Непоганий варіант, коли заздалегідь придумуються назви і виводяться на відповідних сторінках. Звичайно, назви повинні бути невипадковими, взятими зі стелі, а в тему відповідного розділу. Виводитися вони повинні теж не кожен раз рандомно.
Один description для всіх сторінок
Те ж саме що з попередньої помилкою. Часто на всіх сторінках пагінацію використовують один і той же опис в теге description. Це неправильно, дублювання description бути не повинно. Також в description не потрібно дублювати вміст тега title. Для всіх сторінок пагінатора, крім першої, description краще або зовсім прибирати або заповнювати заздалегідь підготовленим описом.
Один текст опису розділу для всіх сторінок
Не плутати з description. -) Є старий, але і зараз цілком працює і законний спосіб поліпшити релевантність сторінок - розділів з товарами за певними пошуковими запитами. Це додавання невеликої текстового опису розділу в самому кінці сторінки, відразу під списком товарів.
Так ось, помилка полягає в тому, що цей текст виводять на всіх сторінках пагінацію. Це не вірно. Текст з описом розділу повинен виводитися тільки на першій сторінці. На інших дублювати той же текст не потрібно.
Закриття від індексації
Коли на сайті всюди крім пошуку використовуються ЧПУ. то в robots.txt часто закривають від індексування всі сторінки, що містять в URL параметри. Це правильний підхід (докладніше я писав про це в статті про базові речі для внутрішньої оптимізації сайту), але важливо не забувати про посторінкову навігацію, сторінки якої повинні залишатися видимими для пошукових систем. Обов'язково перевірте, щоб вони були доступні для індексації.
Висновки і поради
Навіть такий простий і звичний елемент сторінки як пагінатор, може і повинен виглядати по-різному, в залежності від завдань сайту. Якщо завдання показувати відвідувачу товари, щоб він міг з них вибирати і купувати, то просто увіткнути в макет дизайну пагінатор з набору UI-елементів - не найкраще рішення. Так, працювати буде, але трохи подумавши можна зробити краще.
На закінчення кілька простих порад:
Як ти вважаєш, пагінація типу "Показати ще", як в Яндекс.Зображення гірше для індексації, ніж посторінкова пагінація?
Перевіряв код сторінок в обох типів - в пагінацію типу "Показати ще" товарів в коді немає. Мабуть, вони завантажуються звідкись.
А ось в посторінково варіанті усі товари і їх характеристики в коді видно.
Зрозуміло, що "Показати ще" набагато зручніше, ніж посторінковий варіант. Але як він позначається на індексації?
Юрій, привіт! Як ти вважаєш, пагінація типу "Показати ще", як в Яндекс.Зображення гірше для індексації, ніж посторінкова пагінація? Перевіряв код сторінок в обох типів - в пагінацію типу "Показати ще" товарів в коді немає. Мабуть, вони завантажуються звідкись. А ось в посторінково варіанті усі товари і їх характеристики в коді видно. Зрозуміло, що "Показати ще" набагато зручніше, ніж посторінковий варіант. Але як він позначається на індексації?