Підручник css 3
Селектори. Частина 2.
Селектори. Частина 3.
Попередні статті цього підручника переважно були присвячені застосуванню CSS стилів безпосередньо до HTML елементам через використання різних селекторів, таких як селектор типу, селектор класу, id селектора і селектора нащадків.
Сучасний стандарт каскадних таблиць стилів дозволяє форматувати не тільки елементи до яких можна явно звернутися, а й надає можливість стилізувати такі частини документа, які явно не визначені в дереві документа, або стилізувати їх в залежності від зовнішніх факторів. Наприклад, зміна першого рядка абзацу, або зміна виду посилання, на яку в даний момент під вказівником миші, історія навігації в документі, а так само розміщення згенерованого текстового вмісту після або до певного елемента.
У цій статті підручника піде мова про спеціальні псевдоклас і псевдоелементи. які дають можливість торкнутися форматування на сторінці такі особливості елементів, які явно не вказати.
Псевдоелементи
Псевдоелементи. first-letter і. first-line
У сучасному стандарті CSS 3 використовуються 5 (п'ять) основних псевдоелементів, які додаються до селекторам і мають наступний синтаксис:
Зверніть увагу, що в даний час використовується синтаксис, який передбачає подвійне двокрапка перед псевдоелементи. Не дивлячись на те, що браузери підтримують обидва варіанти, рекомендується використовувати синтаксис CSS 3.
Першими псевдоелементи, які ми розглянемо будуть :: first-letter і :: first-line. Псевдоелемент :: first-letter дозволяє створювати ініціал (буквицу) - початковий символ текстового блоку. Такий метод часто можна зустріти в друкованих виданнях, наприклад, в казках.
Псевдоелемент :: first-line дозволяє стилізувати перший рядок абзацу, яка буде відрізнятися від основного тексту. Даний псевдоелемент дає більш широкі можливості для оформлення тексту.
Давайте розглянемо приклад їх використання:
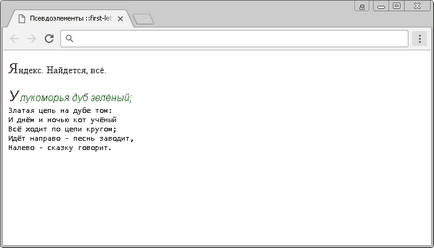
У цьому прикладі за допомогою псевдоелемента :: first-letter ми встановили, що перша буква кожного текстового блоку (в нашому випадку абзацу - елемент
) Буде червоного кольору і розміром 24 пікселя. Крім того, з використанням псевдоелемента :: first-line. ми вказали, що перший рядок в елементі з класом test (елемент
) Буде шрифтом Arial зеленого кольору.Результат нашого прикладу:
Мал. 13 Приклад використання псевдоелементів: first-letter і: first-line.Псевдоелемент. selection
Наступний псевдоелемент - :: selection. він дозволяє додавати тінь до тексту, керувати кольором фону та кольором тексту, виділеного користувачем (за умовчанням: фон блакитний, колір тексту білий). Це основні CSS властивості, які використовуються з цим псевдоелементи. Роботу з текстовою тінню ми докладно розглянемо далі в підручнику в статті: "Текстова тінь в CSS".
У використанні цього псевдоелемента є невеликий нюанс. Браузер Firefox підтримує цей псевдоелемент тільки з префіксом виробника. Щоб на Вашому сайті була підтримка цього псевдоелемента усіма основними браузерами, то обов'язково включайте опис і для Firefox:
Ми ще неодноразово в цьому підручнику будемо використовувати CSS властивості, які підтримуються тими, чи іншими браузерами тільки зі спеціальним Вендорний префіксами виробників браузерів, вони використовуються для того, щоб задіяти то, або інше експериментальне властивість. Роботу з Вендорний префіксами ми докладно розглянемо далі в підручнику в статті: "CSS функції: лінійні градієнти".
Псевдоелемент :: selection був розроблений для селекторів CSS рівня 3. але був вилучений до того як отримав рекомендаційний статус. Так, в даний час він не належить до будь-якої специфікації і можливо буде додано до майбутньої специфікації CSS.
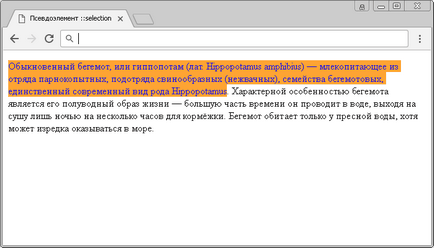
Розглянемо приклад використання псевдоелемента :: selection:
Результат нашого прикладу:
Мал. 14 Приклад використання псевдоелемента. selection.Псевдоелементи. before і. after
Псевдоелемент :: before додає певний вміст перед кожним зазначеним елементом. Псевдоелемент :: before використовується разом з властивістю content. яке необхідно для вставки згенерованого контенту.
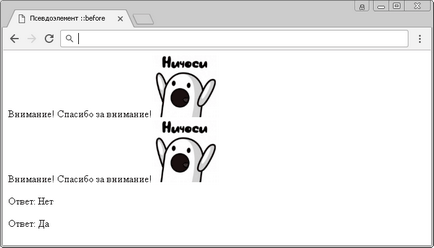
Розглянемо приклад, в якому перед кожним блоком із зображенням і перед кожним абзацом буде генеруватися (додаватися) певна фраза:
У цьому прикладі ми вказали фіксовану ширину для всіх зображень (ширина і висота 100 пікселів). Крім того, ми вибрали всі елементи
з класом omg і додали перед ними певну фразу. Перед абзацами (елементи) Також додається певна фраза.
Звертаю Вашу увагу, що до таких елементів як і
безпосередньо псевдоелемент :: before застосувати не можна. Один з виходів з цієї ситуації - укласти елемент в блоковий елемент
.Результат нашого прикладу:
Мал. 15 Приклад використання псевдоелемента. before.Псевдоелемент :: after виступає прямою протилежністю :: before і додає вміст після певного елемента, а не до. Він також використовується разом з властивістю content. яке використовується для вставки згенерованого контенту.
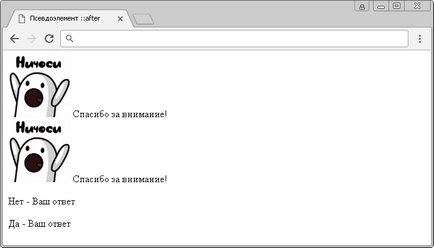
Розглянемо приклад, в якому після кожного блоку з зображенням і після кожного абзацу буде генеруватися (додаватися) певна фраза:
У цьому прикладі ми вказали фіксовану ширину для всіх зображень (ширина і висота 100 пікселів). Крім того, ми вибрали всі елементи
з класом omg і додали після них певну фразу. Після абзаців (елементи) Також додається певна фраза.
Звертаю Вашу увагу, що до таких елементів як і
безпосередньо псевдоелемент :: after застосувати не можна.
Результат нашого прикладу:
Мал. 16 Приклад використання псевдоелемента. after.Застосування псевдоелементів :: before і :: after дозволяють додавати перед елементами не тільки текстову інформацію, але навіть зображення, лічильники, різнокольорові буліти, які використовуються в маркованих списках і так далі. Ми з Вами ще обов'язково повернемося до цих пседоелементам з більш глибокими знаннями CSS.
Псевдокласи
В даний час в CSS 3 існує більше тридцяти псевдокласів, ми з Вами постараємося при навчанні розглянути більшість з них.
У цій статті ми розглянемо псевдокласи, які дають можливість форматувати посилання в залежності від стану і розглянемо псевдоклас, який дозволяє змінити стиль елемента, коли елемент отримує фокус, або при виборі його користувачем за допомогою клавіатури.
Відразу хочу звернути Вашу увагу на те, що псевдокласи на відміну від псевдоелементів додаються до селекторам з одним двокрапкою:
Фокус на елементі
Псевдоклас: focus виробляє вибір елементів, які в даний момент знаходяться в фокусі (допускається використовувати на елементи, які приймають події клавіатури або інші дані, що вводяться користувачем).
Давайте розглянемо приклад використання псевдокласу:
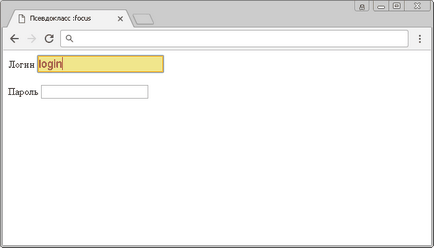
В даному прикладі ми створили два елементи . перший з типом text (однорядкове текстове поле), а другий з типом password (поле з паролем).
Якщо користувач робить вибір елементів (Поле отримує фокус), то поле отримує стиль, який ми задали, а якщо поле втрачає фокус, то стиль повертається на початковий.
Результат нашого прикладу:
Мал. 17 Приклад використання псевдоелемента: focus.
стилізація посилань
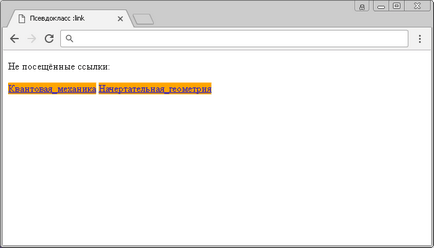
У цьому прикладі з використанням псевдокласу: link ми вказали, що посилання (елементи ) За якими користувач не переходив підсвічуються оранжевим кольором:
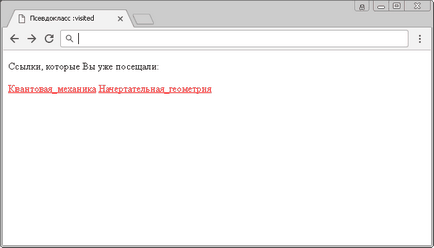
Мал. 17а Приклад використання псевдокласу: link.У цьому прикладі з використанням псевдокласу: visited ми вказали, що посилання (елементи ) За якими користувач виробляв перехід мають червоний колір:
Мал. 17б Приклад використання псевдокласу: visited.Псевдоклас: active використовується для вибору активного елемента - елемента на який в даний момент користувач клікнув мишкою. Стиль для елемента таким чином, застосовується і буде працювати поки утримується кнопка миші.
Виберіть будь-який елемент і утримуйте на ньому кнопку миші:
Тема третього рівня з класом test
Абзац з класом test
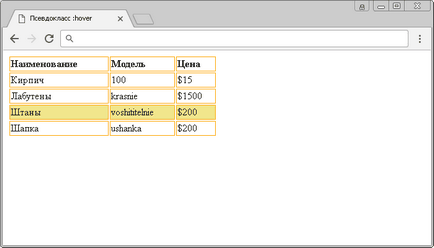
У цьому прикладі з використанням псевдокласу: hover ми підсвічує рядок на яку в даний час під вказівником:
Звертаю Вашу увагу, що якщо ви використовуєте псевдокласи: link і: visited. то псевдоклас: hover повинен бути розташований після них.
Результат нашого прикладу:
Мал. 17в Приклад використання псевдокласу: hover.У цьому прикладі були використані відносні одиниці виміру - процентні значення. Детально про використання різних одиниць виміру в CSS буде розглянуто в статті підручника "Одиниці виміру CSS, розмір шрифту".
Питання і завдання по темі
Перед тим як перейти до вивчення наступної теми пройдіть практичне завдання:
- Для виконання завдання вам знадобиться завантажити архів і скопіювати вміст архіву (HTML файл) в будь-яку папку на жорсткому диску:
- Складіть HTML сторінку на якій:
- Посилання за замовчуванням мають колір тексту чорний.
- При наведенні на посилання колір тексту посилання повинен відповідати її назві (red. Green або blue).
- При виділенні тексту посилання колір заднього фону повинен відповідати її назві.
- Колір першої літери кожного абзацу повинен відповідати певному кольору.
- При виділенні тексту абзацу колір заднього фону повинен відповідати кольору першої літери.
- Поки на абзаці утримується кнопка миші колір тексту повинен відповідати тематиці абзацу (red. Green або blue).
- Просунуте завдання: поки на абзаці утримується кнопка миші колір першої літери повинен бути чорний.
- Просунуте завдання: оптимізуйте (скоротіть) css код, утворюючи групові селектори. що відповідають за один і той же колір при тому, чи іншому стані елемента, де це можливо.
- Перед виконанням практичного завдання уважно вивчіть приклад:
Практичне завдання № 4.
Після того як ви виконаєте вправу проінспектуйте код сторінки, відкривши приклад в окремому вікні, щоб переконатися, що ви зробили все правильно.
Селектори. Частина 2.
Селектори. Частина 3.
Схожі статті