Оптимізація шаблону видаляємо зовнішні посилання, все про blogger - як створити блог, розкрутити його і

Як видалити панель навігації Navbar
Перший елемент, від якого я поспішив позбутися - це панель Navbar. Для того щоб її видалити, перейдіть в розділ «Дизайн». Другий блок зверху і відповідає за відображення цієї панелі. Клацніть по посиланню «Змінити», встановіть галочку біля опції "Виключено" та збережіть зміни.
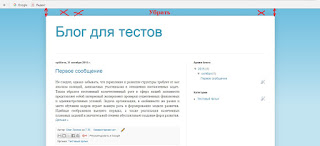
Отже, Navbar ми відключили, але залишилося відстань над шапкою блогу, де була панель (дивись скріншот нижче). Це відстань я теж хочу прибрати.

Переходимо в розділ «Шаблон». В одному з минулих уроків я вже говорив, що, перед тим як щось змінювати в коді, потрібно обов'язково зробити резервну копію шаблону. Прямуємо цієї поради, після чого натискаємо кнопку «Змінити HTML».
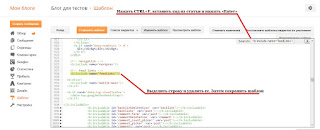
Тут зверніться до вкладки «Список віджетів» і виберіть розділ «Navbar 1». Тепер один раз натисніть кнопку вгору, а потім виділіть і видаліть секцію Navbar. Подивіться на скріншоті, про що йде мова.

Тепер відстань над шапкою блогу зникне. Шаблон починає перетворюватися.

Вас перекине до потрібної рядку коду, яку потрібно виділити і видалити. Після цього збережіть шаблон.
Як видалити зовнішнє посилання «Технології Blogger»
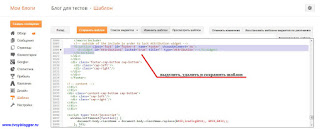
Ще один напис, яка мені не потрібна - «Технології Blogger» і назва шаблону. Видалимо і її. Для цього в HTML знову звернемося до вкладки «Список віджетів» і виберемо «Attribution1» Натисніть посилання вгору (як і у випадку з Navbar), щоб повністю побачити секцію, яку потрібно виділити і видалити.

Отже, ще однією зовнішньої посиланням стало менше, а ми рухаємося далі. Залишилося ще трохи.
Як видалити кнопки швидкого редагування гаджетів
Після виконання всіх перерахованих вище дій подивіться, як тепер виглядає Ваш блог. Правда набагато краще? Але, якщо придивитися, то можна помітити кнопки швидкого редагування гаджетів і віджетів, які також містять зовнішні посилання. Тому від них рекомендується теж позбутися.
І знову перейдіть в HTML і натисніть в поле з кодом кнопки «Ctrl» і «F». У графу пошуку вставте цей код:
Як видалити зайві гаджети під повідомленнями

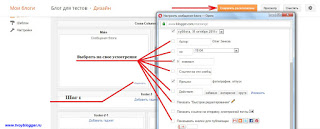
Отже, переходимо в розділ «Дизайн» і натискаємо «Змінити» в блоці «Повідомлення блогу». Тепер знімаємо галочки, встановлені біля гаджетів, які вам не потрібні. Не забудьте натиснути кнопки «Зберегти» і «Зберегти розташування».
На цьому даний урок можна закінчувати. Ми видалили непотрібні нам зовнішні посилання і гаджети - тепер шаблон має зовсім інший вигляд. Якщо ви ще й прикріпили домен другого рівня. то тепер відразу і не зрозумієш, що ваш блог розташований на безкоштовній платформі. До зустрічі на наступному уроці, в якому я покажу вам як зробити шапку для блогу.
питання:
як повернути панель Navbar назад а відстань над шапкою видалити?
(Або хоча б повернути панель Navbar).
2) Можна робити резервну копію шаблону не зробив. Є тижневої давності.
питання:
Як користуватися резервною копією шаблону?
При відновленні за допомогою резервної копії все відновлюється на 100% як і було до змін?
Добрий день, Андрій.
1) Найпростіший спосіб, що дозволяє відновити Navbar - створити «лівий» блог і встановити на ньому такої ж шаблон. Звідти візьміть код для Navbar і вставте його в те місце, яке зазначено в цій статті.
Що стосується відстані над шапкою, то треба подивитися. Потім відпишу Вам, коли буде час, подивлюся.
2) Щоб за допомогою резервної копії щаблона відновити контент, то перейдіть в розділ «Інше», потім клацніть «Імпортувати контент». Після цього натисніть «Імпортувати з комп'ютера» і виберіть xml-файл з потрібною датою.
Наскільки я пам'ятаю, коли відновлювався за допомогою резервної копії, то відновився весь контент на 100%, а ось з блогом були «косяки» - десь зображення поз'їздилися, ширину колонок довелося знову встановлювати. Але головне, що контент відновився. Зараз, можливо, відновлення працює нормально.