Новий інспектор сторінок в firefox 10, все про браузерах для інтернету
Як ми вже писали, після виходу фіналу Firefox 8 активно розроблятися майбутні версії браузера. Однією з новинок Firefox 10 стане покращений інструмент для розробників.
Згадана вище десята версія, знаходиться зараз в Aurora-гілці розробки. Всі бажаючі можуть випробувати її вже зараз, за відгуками самих розробників, вона досить стабільна в роботі. А також може працювати паралельно з фінальною версією.
Повернемося до інструменту для розробників. Завдяки вбудованому інструменту можна заглянути в структуру сторінки. Для виклику функції існує кілька шляхів:
- Йдемо в Меню - Веб-розробка - Інспектор
- Натиснути на клавіатурі поєднання клавіш CTRL + SHIFT + I (CMD + SHIFT + I на Mac)
- Натиснути правою кнопкою по сторінці і вибрати пункт «Дослідити елемент»
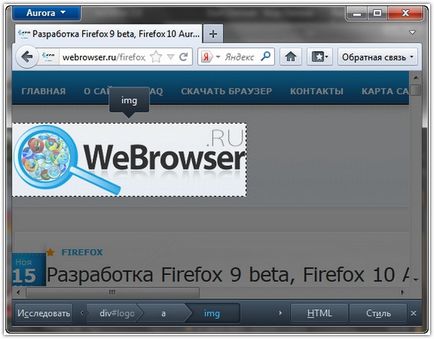
Після проведення будь-якого з цих дій відкриється вбудований в Firefox інспектор. Виглядати в Firefox 10 він буде так:

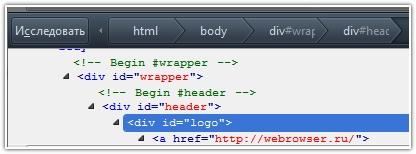
Далі на панелі зліва направо розташована структура елементів. Зроблена вона у вигляді т.зв. «Хлібних крихт» (breadcrumbs). Тут представлені всі елементи, які ведуть до того, що в даний момент інспектується. Якщо вся гілка не влазить на екран - з боків з'являються кнопки для прокрутки. Звичайно ж, можна вибирати перехід на будь-який елемент клацанням миші.
І тепер елементи праворуч. Тут є дві кнопки - «HTML» і «Стиль». Натискання на першу з них призведе до відкриття внизу всього HTML коду поточного документи.

Вибираючи якийсь конкретний ділянку, на сторінці буде підсвічуватися відповідне місце. За подвійним клацанням користувач може редагувати код.
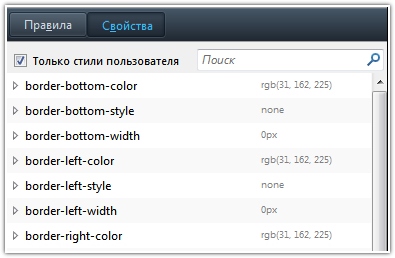
Натискання на кнопку «Стиль» призведе до відкриття збоку панелі зі стилями.

Панель розділена на два стовпці: Правила і Властивості. У першому вказано елемент, в якому файлі прописані для нього стилі. У другому - безпосередньо, самі стилі для даного елемента.
Природно, все можна тут редагувати. Тут же присутній рядок для швидкого пошуку необхідних стилів.
Сподобалася запис? Розкажи про це!