Нові позиції модулів для шаблонів joomla, блог веб дизайнера
Додаємо позиції в шаблон Joomla.




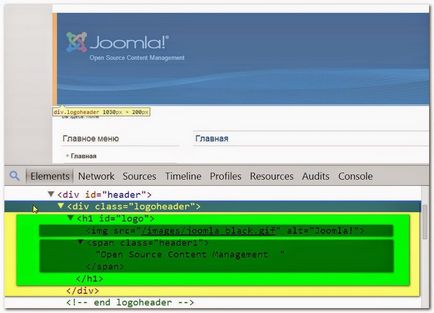
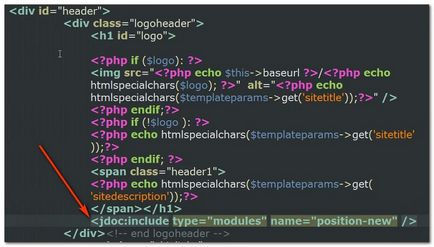
Потрібне нам місце знаходиться всередині блоку з класом logoheader. Усередині блоку знаходиться тільки заголовок першого рівня. Відповідно додати позицію можна або до нього, або після. Додамо після. Для цього відкриваємо файл index.php в кореневій папці шаблону. Знаходимо даний блок і після закриває тега H1 прописуємо наступну конструкцію:

Замість position-new можна задати будь-яке ім'я для даної позиції. Але бажано, все ж, давати позиціях осмислені імена.
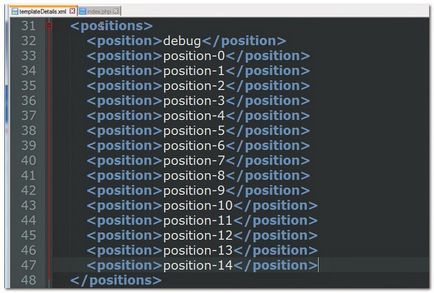
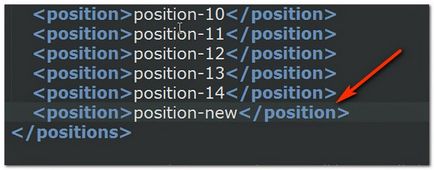
Тепер необхідно додати нашу нову позицію в файл templateDetails.xml в тег positions:

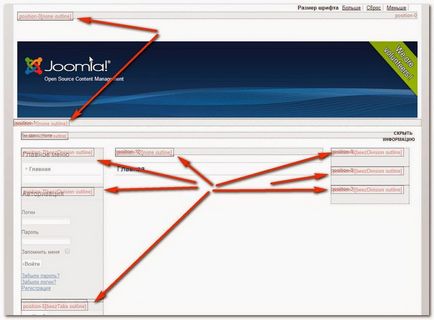
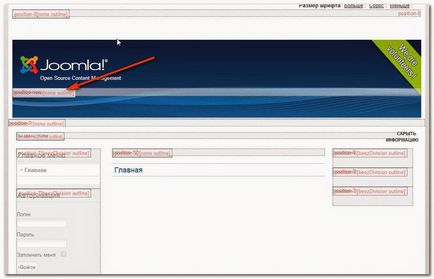
Залишилося перевірити наявність нової позиції в браузері:

Тепер створену нами позицію можна використовувати на свій розсуд.
Для більш зручного редагування модулів в новій позиції можна обернути її в див з яким-небудь класом:
Після цього за допомогою стилів можемо мати у своєму розпорядженні наш блок з позицією в потрібному місці шапки.