Нero header - тенденції веб-дизайну
Однією з найбільш популярних тенденцій в дизайні веб-сайтів є використання великих, навіть величезних зображень, які, здається, ось-ось зійдуть з екрану. Якщо таке зображення використовується у верхній частині сторінки, воно називається "hero header" ( «заголовок-герой»).
Яку користь даний тренд веб-дизайну може принести конкретно вам? Що потрібно для початку? З цієї статті ви дізнаєтеся, що з себе представляють hero header'и, які існують основні правила їх оформлення, подивіться на класні приклади дизайну сайтів і навіть знайдете кращі ресурси з безкоштовними зразками.
Що таке hero header?

Hero header - перше, що кидається в очі відвідувачеві інтернет-сайту, тому зображення для нього повинно притягати погляд і викликати зоровий інтерес.
При створенні hero header'а ставка робиться саме на візуальну складову, при цьому шрифтове оформлення повинно бути простим, а колірна гамма і форма елементів інтерфейсу - скромними. Логотипи. інструменти навігації та інші елементи дизайну найчастіше розміщуються вгорі самого зображення - так вони не відволікають уваги від безпосередньо візуальній складовій, а також залишають вигідне розташування для тексту.
Hero header вдало впишеться в стиль дизайну більшості сайтів. Все, що для цього потрібно - це приваблива картинка.
Корисні поради

• Використовуйте логотип. Зазвичай його розташовують у верхньому лівому кутку. Перевага віддається чорно-білій гамі. Логотип не повинен майоріти яскравими фарбами.
• Не бійтеся використовувати форматування тексту жирним. Так літери не загубляться на тлі зображення.
• Чи не виділяйте навігаційні елементи і вторинний текст, вони повинні залишатися на задньому плані.
• З розумом підходьте до вибору кольорової палітри. Якщо ваше основне зображення кольорове, зупиніться на чорно-білій гамі для інших елементів hero header'а. І навпаки, якщо зображення чорно-біле, для тексту використовуйте який-небудь один яскравий колір.
• Не розміщуйте текст поверх осіб або інших важливих частин зображення.
• Використовуйте великі і тонкі літери (такий текст легше сприймається)
• Використання примарних кнопок ( 'ghost button') додасть вашому дизайну витонченості.
• Фіксовані навігаційні елементи спростять для користувача вивчення сторінки. «Пограйте» з навігацією, яка живе і всередині hero header'а, і за його межами.
• Використовуйте кольорові переходи і півтони, щоб виділити текст - він не повинен зливатися з зображенням.
• Дивлячись на hero header, користувач повинен знати, що потрібно робити далі - клікати або прокручувати сторінку вниз. Використовуйте візуальних підказки. Пам'ятайте, що hero header не обов'язково повинен заповнювати всю видиму частину екрану.
• Ваш hero header також повинен бути адаптивним. Зверніть увагу, як він відображається на екранах з меншим дозволом.
Приклади для натхнення
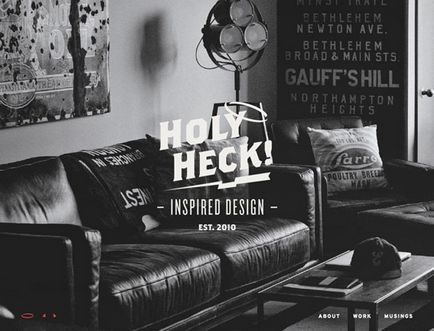
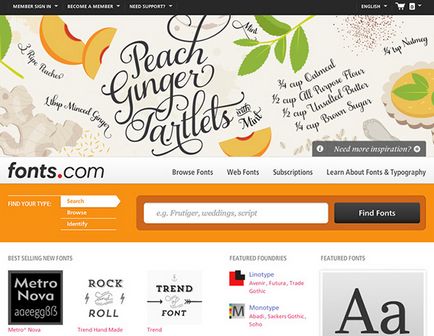
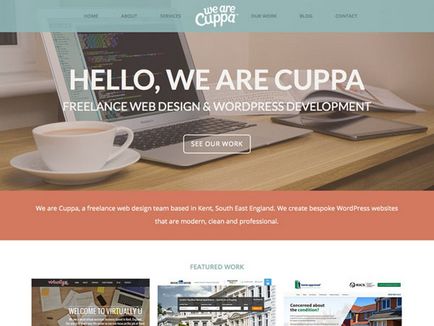
Оцініть веб-сайти, оформлені прийомом "hero header".




Безкоштовні зразки
У безкоштовних джерелах зазвичай пропонуються два види hero header'ов - зроблені з реальних фотографій, або ж мальовані. Ви можете вибрати будь-який hero header, ідеально підійде для Вашого проекту.
2 Free Presentation Hero Headers

Flat Hero Header Kit

2 Vintage Hero Header Images


Freebie Hero Image

Платні джерела
Якщо ви не знайшли нічого підходящого серед безкоштовних зразків, є кілька платних джерел, що пропонують високоякісні зображення для hero header'а. Більш того, при придбанні платного зразка у вас більше свободи змінювати його на свій смак. Вдалих покупок!
16 Hero / Header Images Vol. 1 ($ 20)

Food Hero Image Mockup Set # 3 ($ 20)

Mega Bundle of 87 Hero Header Images ($ 35)

Flat Creative Workspace Tools ($ 11)

Rustic Stock Photos ($ 20)

Art Equipments Scene Generator ($ 12)

На закінчення
Hero header - одна з найцікавіших і найпривабливіших тенденцій веб-дизайну за останній час. Одним з плюсів є його універсальність. Чи хочете ви плоский дизайн або ж мінімалістичний дизайн в ретро-стилі - hero header вам на допомогу.

Питання для Ватсона від IBM

