Короткий екскурс в світ альфа-каналів і карт нормалей -
Короткий екскурс в світ альфа-каналів і карт нормалей
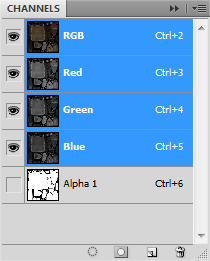
Альфа-канал грає важливу роль при створенні текстур. У ньому використовуються тільки градації сірого. Запам'ятати як він працює дуже просто: білий - так, чорний - немає, сірий - так собі, в залежності від світлості. Знайти його можна, зрозуміло, в свиті каналів - Channels. Ось він, як раз, в самому низу, так і називається Alpha 1

Більше одного альфа-каналу для ігрових текстур залишати не потрібно.
Для дифузійної карти альфа-канал використовується тільки в тому випадку, якщо ми хочемо зробити частину текстури прозорою. В цьому випадку чорним зафарбовує те, що хочемо відрізати, сірим - що буде напівпрозорим (рідко використовується), білим - все інше.
Що стосується карти світіння - glow map (маркер _g в кінці імені файлу) і карти глянцю - environment mask (маркер _m в кінці імені файлу). то їм альфа-канал не потрібен взагалі, вони самі собі є альфа-каналом. Тут той же принцип: білий світиться або відображає, чорний - немає. Для карти світіння можливе використання кольорів, але існує маса нюансів, тому опустимо.
І, нарешті, карта нормалей - normal map. в переважній більшості, просто зобов'язана мати грамотний альфа-канал, в іншому випадку, модель буде виглядати як маслом намазана. Білий альфа-канал є сенс залишити тільки для дорогоцінних каменів, чистого нового скла і рідин. Все інше приглушаємо. Звичайна тканина і неполіроване дерево - майже чорний колір альфа-каналу.
Ну, ось ми і підібралися до найцікавішого
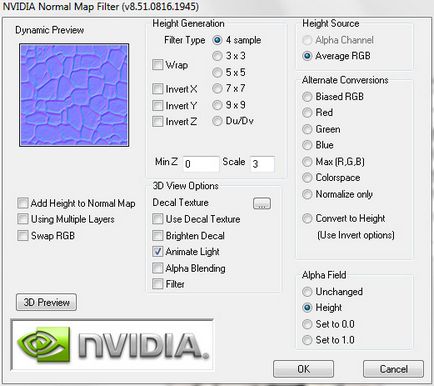
Застосуємо до текстурі NormalMapFilter (Filter -> NVIDIA Tools -> NormalMapFilter).

У розділі Height Generation налаштовується загальне відображення майбутньої карти нормалей.
Пункт Wrap для безшовних текстур краще вимкнути, інакше з'являться шви на стиках, для одиночних текстур - все одно. Всі 3 пункту Invert роблять те, що і написано, але мені жодного разу не знадобилися, тому я нічого не буду писати про них.
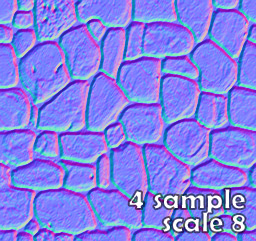
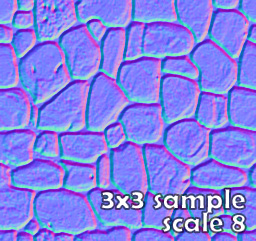
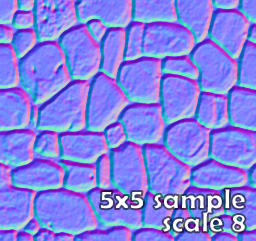
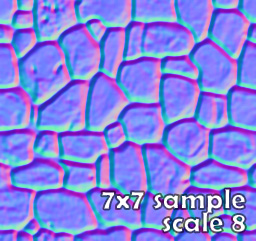
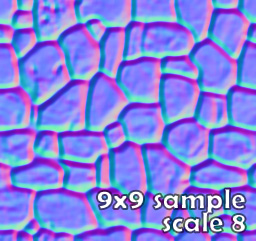
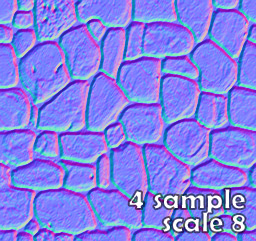
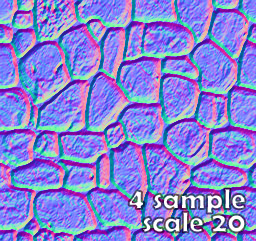
Шляхом вибору значення sample в підрозділі Filter Type вибирається, власне, деталізація.





Як бачите, самий чіткий результат ми отримуємо встановлюючи значення sample 4.
В поле Scale налаштовується висота рельєфу. Для порівняння:


Головний недолік NormalMapFilter в тому, що він не вміє розрізняти дрібні і великі деталі текстури. Тому ми можемо отримати або деталізовану карту з невеликим рельєфом, або гірський рельєф без дрібних деталей.
Виходів з цієї ситуації кілька.
1. Відредагувати безпосередньо зображення, зробивши максимально контрастними великі деталі і мінімально контрастними дрібні. Іноді цього не уникнути, але для не дуже складних текстур є ще пара хитрощів.
Наведу приклад на зробленої на коліні простий текстурі:

Спробуємо застосувати до неї NormalMapFilter зі значеннями 4 samples і 30 scale (я хочу отримати достатній контраст):
І вже видно косяки - надто рельєфне дерево при недостатньому рельєфі борозен і кнопки. До того ж, кнопка знайшла на своїй поверхні абсолютно непотрібні деталі. Єдиний шлях до осудною карті нормалей для цієї текстури я бачу в редагуванні зображення. Я перевела всі елементи текстури в градації сірого, змінила їх контрастність і яскравість і додала темні ореоли кнопці і борознах, в першому випадку - кнопка злегка втоплена, у другому - пом'якшую контур борозен:

Застосувала фільтр з тими ж самими настройками:

Вже більше схоже на правду.
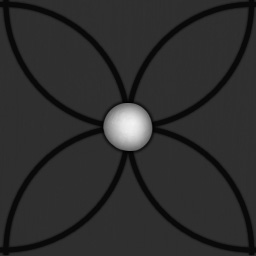
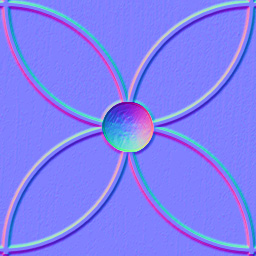
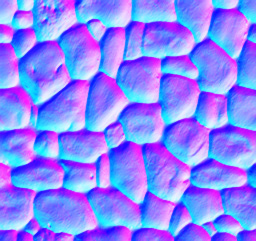
2. Другий спосіб я підгледіла на сайті render.ru, ідея належить Євгену Булатову. Повертаємося до нашої піддослідної текстурі бруківці, переводимо зображення в 16 Bits / Chanel (меню Image -> Mode). знебарвлюються Ctri + Shift + U і застосовуємо NormalMapFilter з настройками: 4 sample, scale 5, Average RGB.

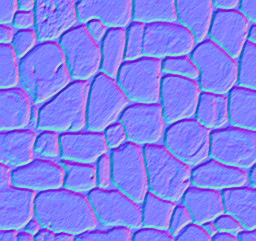
Потім, дублюємо шар, застосовуємо фільтр Blur -> Gaussian Blur з невеликим значенням (я вибрала 2) і призначаємо шару тип змішування Overlay. Повторюємо процедуру: дублюємо дубльований шар (той, який вже розмитий), Gaussian Blur (можна натиснути Ctrl + F і останній фільтр застосується сам з останніми налаштуваннями); дублюємо, розмиваємо і так багато разів. Ось що у мене вийшло при 10и дубльованих шарах:

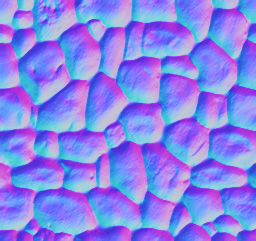
І дрібні деталі видно і рельєф на місці. Залишилося завершити процес. Об'єднуємо всі шари в один, застосовуємо NormalMapFilter змінивши Average RGB на Normalize Only і переводимо зображення в 8 Bits / Chanel.

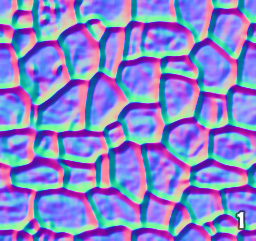
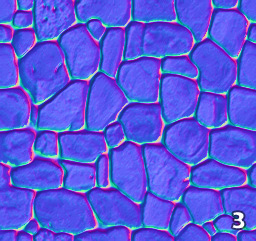
3. дублюємо шар Background з текстурою, на шар Background застосовуємо NormalMapFilter зі значеннями: 9х9 samples, 20 scale, Average RGB (* 1). Потім, на сдублірованние шар застосовуємо той же NormalMapFilter. але зі значеннями: 4 samples, 3 scale, Average RGB. дублюємо його (* 2), зливаємо всі верстви і застосовуємо NormalMapFilter змінивши Average RGB на Normalize Only (* 3).


Залишилося зробити адекватний альфа-канал і карту нормалей можна вважати готовою до вживання.