Комп'ютерна графіка та дизайн - cammelia design - стати графічним дизайнером

Графічний дизайн, будучи досить складною структурою, проникає в усі сфери діяльності сучасного суспільства, допомагає йому рости і розвиватися не тільки в культурному, але також і в технічному аспекті.
Зародження дизайну тісно пов'язане з виникненням писемності і створенням рукописних книг. Початок епохи друкарства сприяло його широкому поширенню по всьому світу. Проте, історія графічного дизайну налічує всього близько ста з гаком років, так як його народження як науки відбулося під час промислової революції кінця XIX століття, і відображає весь хід науково-технічного прогресу.
Графічний дизайн пов'язує мистецтво і технології в єдиному творчому процесі. У XX столітті був придуманий комп'ютер, який в наслідок став одним з найважливіших інструментів художника і відкрив нові горизонти для творчості, тим самим перевівши діяльність дизайнера на новий рівень.
Існують два принципово різних способу представлення графічної інформації в комп'ютері: растрова і векторна графіка.
У векторній графіці зображення представляється у вигляді набору об'єктів (примітивів), геометрія яких описується математичними формулами. У цей набір входять прості геометричні фігури: точки, прямі, дуги, полігони, овали і деякі інші форми. Таким чином, з'являється можливість зберігати тільки координати вузлів примітивів і їх властивості (колір, зв'язок з іншими вузлами і т. Д.).
Основні переваги векторної графіки:
- хороша масштабованість
- Невеликі розміри графічних файлів
- Висока швидкість обробки
- Невисокі вимоги до обчислювальних ресурсів
І всього лише два принципових недоліки:
- Неможливість створення реалістичних зображень
- Складність опису геометрії
У растровій графіці будь-яке зображення представляється у вигляді сукупності точок однакового розміру - растра, кожна з яких описується окремо. Ці елементарні частинки зображення називаються пікселями (від англійського «picture cell»). Опис пікселя - це опис його кольору. Безліч пікселів невеликого розміру на деякому віддаленні сприймається як цілісний образ, а не як масив точок. Чим їх більше, тим візуально якісніше зображення і більше розмір файлу.
Растрове уявлення зазвичай використовують для зображень з великою кількістю деталей або відтінків. У вигляді сукупності точок можна уявити пейзажний знімок, фотопортрет, оцифрований малюнок і багато іншого.
При редагуванні растрової графіки, її якість може змінитися. Зміна розмірів таких картинок в будь-яку сторону зазвичай погіршує якість: при зменшенні губляться дрібні деталі, при збільшенні відбувається погіршення різкості і яскравості зображення. Також можлива втрата якості при повороті і нахилі.
Властивості вектора і растра доповнюють один одного: сильні сторони одного способу опису - це слабкості іншого і навпаки.
Опис точок растрового зображення є інформацію про колір і яскравість точок в двійковому вигляді. Колірна модель - це певний алгоритм (або набір правил) інтерпретації та обробки кодів точок.
Найвідомішою моделлю адитивного типу є модель RGB (Рис.1). Її назва утворена за першими літерами базових колірних координат Red (червоний), Green (зелений), Blue (синій). Змішуючи ці три основні кольори в певному співвідношенні, можна відтворити більшість сприймаються людиною квітів.

Отримання квітів в результаті адитивного змішування:
Зелений + Червоний = Жовтий
Зелений + Синій = Блакитний
Синій + Червоний = Пурпурний
Синій + Червоний + Зелений = Білий
Немає світла = Чорний
Колір несамосвітних об'єктів (паперові відбитки) формується за субтрактивна принципом синтезу. тобто за рахунок віднімання різних колірних компонентів зі світла, відбитого білим папером. При видаленні всіх компонентів виходить чорний колір.
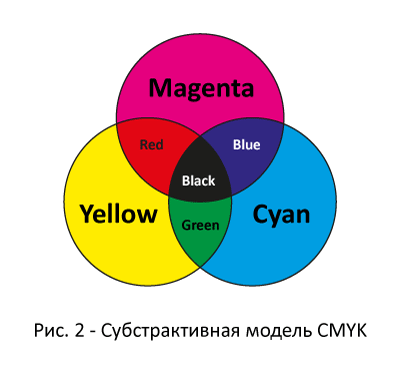
Найпоширеніша модель субтрактивного синтезу - CMY, широко застосовується в поліграфії. Її назва утворена за першими літерами колірних координат Cyan (блакитний), Magenta (пурпурний), Yellow (жовтий) (Рис. 2). До цієї моделі додається чорний при друку для економії кольорових барвників, і тоді система набуває вигляду CMYK.
Часто пояснюється, що буква k в цій абревіатурі - остання буква слова black, і взята, щоб не плутати з blue від моделі RGB. Насправді вона позначає key color. В англомовних країнах терміном key plate позначається друкована форма для чорної фарби.

Фарба в пресі діє як фільтр, тобто при нанесенні на папір вона поглинає певний колір, він «віднімається» з білого світла (що складається з червоного, зеленого і синього). Таким чином, дві інші складові відбиваються від паперу, і їх аддитивное поєднання дає колір, який ми бачимо.
Отримання квітів при субстрактівном відтворенні кольору:
Блакитний + Жовтий = Зелений
Жовтий + Пурпурний = Червоний
Пурпурний + Блакитний = Синій
Блакитний + Пурпурний + Жовтий = Чорний
Немає кольору = Білий
Кольори однієї моделі є додатковими до квітів іншої моделі.
Додатковими (комплементарними) називається кольору, які в своїй сумі дають чистий білий колір, чистий чорний або відтінок сірого. Додатковим для червоного служить блакитний, оскільки блакитний виходить змішанням зеленого і синього. Додатковим для зеленого є пурпурний (пурпурний = червоний + синій), для синього - жовтий (жовтий = червоний + зелений).
На кожну точку зображення моделі Bitmap відводиться тільки по одному двійковому розряду. Тобто можливо уявити тільки два стану пікселя. Зазвичай такими станами є чорний і білий колір, тому зображення, представлені в цій моделі, називаються чорно-білими або монохромними (Рис. 3). Модель не дає можливості представити плавні тонові градації. Іноді її називають Black and White, LineArt.

Модель Grayscale (Рис. 4) зазвичай використовується для зберігання інформації про напівтонових зображеннях (представлених різними градаціями сірого). У ній на кожну точку картинки виділяється вісім двійкових розрядів (один байт), таким чином, отримуємо 2 8 = 256 можливих градацій сірого. Нульове значення відповідає чорному кольору; максимальна величина кодового слова (255) представляє білий колір. Проміжні значення кодують різні відтінки сірого.

Модель Indexed Color
Як і в моделі Grayscale, кожну точку зображення в моделі Indexed Color (Рис. 5) представляє кодове слово довжиною вісім бітів. Але в неї записується не інформація про градаціях сірого, а дані про колір. Набір всіх доступних кольорів утворює палітру з 256 елементів. Ця модель може іменуватися Paletted, 256 Colors, Web Colors.

Модель RGB - це найпопулярніший спосіб представлення графіки. У цій системі будь-який колір формується шляхом об'єднання червоного (Red) зеленого (Green) і синього (Blue) квітів різної інтенсивності.
Нульове значення всіх складових відповідає чорному кольору (відсутності світності), а білий колір дає змішання значень граничної інтенсивності.
Оскільки в системі RGB три колірних координати (на опис кодів кожної відводиться по 8 біт), то на один піксель доводиться 24 двійкових розряди. Іноді кажуть, що глибина кольору в цій системі становить 24 біта. Це дозволяє представити більше 16 мільйонів квітів.

У моделі HSB всі кольори визначаються трьома координатами: відтінком (Hue), насиченістю (Saturation), і яскравістю (Brightness). Назва моделі утворено за першими літерами англійських назв колірних координат. Безсумнівним достоїнством системи HSB є її незалежність від апаратури.
Колірним тоном або відтінком (Hue) називається спектрально-чистий колір певної довжини хвилі, наприклад чистий червоний або чистий зелений.
Модель CMY описує спосіб отримання квітів не складанням, як в RGB, а відніманням базових колірних координат з білого кольору. Тому модель CMYK називається субтрактивной. У цій моделі опорними є фарби блакитна (Cyan, C), пурпурна (Magenta, M), жовта (Yellow, Y). Колірна модель CMYK використовується в поліграфії при формуванні зображень, призначених для друку на папері.
Синтез квітів в системі CMY і пояснення, чому ця модель набуває вигляду CMYK, говорилося трохи вище.
У багатьох графічних пакетах колірні координати розглядаються як барвники, які наносяться на поверхню паперу, тому інтенсивність кожної координати вимірюється у відсотках від 0 (відсутність фарби) до 100 (максимальна інтенсивність фарби).
Загальні рекомендації з вибору колірної моделі наступні: для відображення на екрані комп'ютерного монітора або телевізора краще підходить система RGB, для передачі в друкарню слід віддати перевагу систему CMYK.