Кнопка гугл плюс (g) як додати на сайт
Привіт, Всім, Всім, Всім. Відразу хочу подякувати Новомосковсктелей за довіру і за те, що підтримуєте мене до конкурсі «Людина Року». блін, запали ... (Просто дуже сильно переживаю і вболіваю за Венцеслава Венгржановского), що аж переплутав конкурси!) Загалом спасибі всім за підтримку, і за те, що клацає на кнопка Гугл плюс і діліться конкурсній статтею «Просування сайту під пінгвіном» тим самим збільшуючи мої шанси на перемогу, т.к. Гугл дуже трепетно ставитися до поведінкових факторів, а сигнал з кнопки сприймає може бути так само, як гарне посилання), в загальному від душі Вам Всім і Респект всім берегів. З мене належить)

Кнопка Гугл плюс один на сайт
Окрема кнопка може стати в нагоді для того, щоб, наприклад, розмістити її на початку статті, або в сайдбарі блога, або на головній сторінці, але з умовою що плюсовать вона буде не саму головну сторінку а саме статтю. (Блін, після останніх постів відвик вже писати інструкції, полювання води полити і че нибудь ліве розповісти))) ну я вчитель, блін ...) казки чи почати писати ... точно! Ідея - відкрию новий блог. ) Гаразд, поки до теми:
Кнопку Гугл плюс взагалі без уваги не можна залишати і на це є причини:
Переконав поставити кнопку? Якщо ще кнопки нету - ось прям зараз і ставте.
Налагодження та установка кнопки Гугл плюс 1
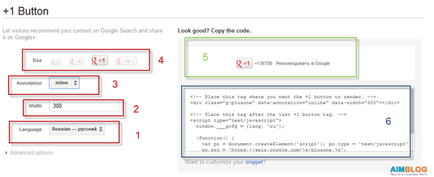
Налаштовуємо кнопку гугл плюс:

Тут все в принципі ясненько:
- Вибираєте мову "український". Можете звичайно і албанський, але все ж я раджу саме український);
- Width - це ширина. Це поле буде в тому випадку, якщо в пункті "3" (Annotation - анотація (тобто. Після кнопки слова і цифри) буде стояти inline);
- Вибираєте Інструкцію на свій смак. Дивитися як змінюється можна в пункті "5";
- Розмір кнопки;
- Як кнопка Гугл плюс буде виглядати на сайті;
- Код, від кнопки g + який потрібно буде вставити в файли шаблону вашого блогу.
Отже, після того як з настройками кнопки Гугл плюс закінчили, перейдемо до найцікавішої частини - вставці кнопки на сайт!
Як додати кнопку Гугл плюс на сайт
Так, для багатьох вставка коду на сайт процедура не з приємних), але нічого боятися! Просто, перед тим як будете редагувати файли сайту, ПРОСТО зробіть їх резервні копії, і якщо що зламається, відновіть їх і ВСЕ. Як зробити резервні копії файлів? Просто скачайте файли які будете редагувати на комп'ютер, ось Вам і вся робота!
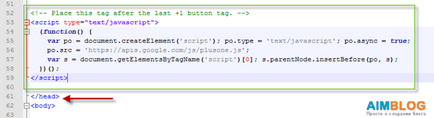
Значить, нам Гугл дав два коду:

Давайте почнемо з другого.
Код, який починається з:

Перший код, який починається з:
потрібно вставити в те місце, де Ви хочете бачити кнопку. Тобто це може бути сайдбар блогу (файл sidebar.php), на початку або наприкінці статті (single.php), на головній сторінці блогу (index.php)
Так само, якщо кнопка потрібна в сайдбарі, можна код вставити в новий Віджая "Текст" і розташувати в зручне місце сайдбара.
За допомогою правил css позиціонувати кнопку можна як Вам заманеться! (Я Вам неодноразово говорив, вивчіть css стане в нагоді не раз.)
Хто зовсім не може з вставкою кнопки, пишіть, допоможу)
Використовуйте кнопку Гугл плюс обов'язково на своєму блозі - Гугл дуже її любить!
Ну а на сьогодні всі, удачі!
Кнопка гугл плюс чекає Ваших кліків