Як зробити візитку в фотошопі
Здрастуйте дорогі Новомосковсктелі блогу smart-photoshop.ru! Сьогодні я розповім Вам про те, як зробити візитку в фотошопі. Також Ви побачите, що дизайн Вашої візитки залежить лише від Вашої фантазії і досвіду роботи з програмою AdobePhotoshop. на відміну від маленьких програм для створення візиток, функціональність яких обмежена.
Отже, давайте приступимо до створення візитки!

Крок 1. Створення нового документа
Відкриваємо програму AdobePhotoshop і йдемо в Файл> Створити ... У вікні, встановлюємо такі параметри:
Я вибрав найбільш популярний розмір візиток: 90 × 50 мм, але ви можете вибрати будь-який інший - Вам лише потрібно при створенні нового документа вказати потрібний розмір.
Дозвіл: 300 пікс / дюйм.
Це дуже важливий параметр при створенні продукції для друку, а тому у нас візитка розміром 50x90 мм. то параметр дозволу повинен бути максимальним (чим менше зображення, тим більше дозвіл).
Режим кольору: Кольори RGB;
Параметр, який відповідає за колірну модель документа. На даний момент існує кілька колірних моделей, але найчастіше використовуються моделі: RGB і CMYK.
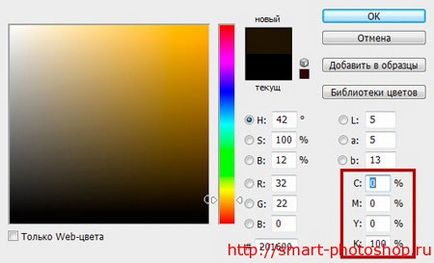
І тут ось який момент: для друку в домашніх умовах нам підійде модель RGB. тому в основному побутові принтери застосовують для друку дану палітру, але для друку в поліграфії найчастіше використовується CMYK. Я вибрав модель RGB. тому ми будемо готувати візитку для друку в домашніх умовах, але я думаю, що якщо Ви понесете в друкарню візитку. зроблену в моделі RGB, Вас за це ніхто не засудить. І останнє, якщо ж Ви вирішили працювати з документом, використовуючи модель CMYK. то Вам варто врахувати такий момент: чорний колір в даній моделі - це колір Keycolor і якщо Ви, наприклад, вирішите написати чорним кольором текст, то значення даного кольору потрібно встановлювати не за допомогою шістнадцятирічного коду # 000000. а шляхом встановлення значення інтенсивності кольору Keycolor в значення 100%. Решта ж кольору даної моделі необхідно встановити в положення 0%:

Вміст фону: Білий.
Ну, тут уже дивіться на свій розсуд: як Вам зручніше, наприклад, мені зручніше працювати з білим фоном, тому що даний фон можна в будь-який момент відредагувати і на ньому все відмінно видно, наприклад напрямні або сітку, якщо ж Ви звикли працювати з прозорим фоном, то працюйте з ним. Але тут хочу зауважити, що в будь-якому випадку Вам доведеться змінювати фон, тому що в більшості випадків для візиток використовують нестандартний фон.
Кольоровий профіль: sRGB IEC61966-2.1
Попіксельно пропорція: Квадратні пікселі.
Крок 2. Додавання напрямних
Отже, для чого ж нам потрібно додати напрямні? А напрямні нам потрібно додати для того, щоб під час обрізання візиток не обрізати важливу інформацію.
Далі йдемо в Зображення> Розмір полотна .... ставимо галочку навпроти параметра Щодо. це дозволить нам розширити полотно щодо всіх його сторін, включивши цю опцію, додаємо до полотна по 5 мм до ширини і висоті:
Далі ми робимо те ж саме, що описано вище: додаємо напрямні до кордонів полотна і прикріплюємо їх до робочої поверхні. Але давайте тепер зробимо простіше.
Крок 3. Додаємо лінію різу
Повторюємо дію з полотном описане вище: додаємо до розміру полотна ще 5 мм. Зробивши це, використовуючи інструмент Лінія. створюємо лінії для різання: затиснувши клавішу Shift. підносимо курсор миші до внутрішніх напрямних і малюємо лінії різання. Далі поставте замочок на даний шар для того, щоб прибрати можливість редагувати даний шар, тепер весь дизайн, який ми будемо створювати, ми будемо створювати вище даних ліній. І останнім нашим дією буде додавання обмежувальних ліній, які допоможуть нам убезпечити нашу цінну інформації від випадкового відрізання - це так звана безпечна зона.

Крок 4. Створюємо фон нашої візитки
Для фону я буду використовувати дану текстуру. Помістіть її так, щоб вона не виходила за лінії відрізу:

Крок 5. Додаємо логотип
Кожна компанія, кожен сайт і підприємець має свій логотип. На цьому етапі ми вставимо в нашу візитку свій логотип, я буду використовувати логотип свого блогу smart-photoshop.ru:

Примітка: Якщо Ви вважаєте, що вашому логотипу не вистачає насиченості, контрасту, то Ви можете відкоригувати його за допомогою коригувальних шарів: Тон / Насиченість і Рівні. як зробив це я.
Також для того щоб зробити логотип трохи більше виділяється, на новому шарі (який я розмістив позаду шару з логотипом, але перед шаром з фоном) додаємо відбиток білої м'якої пензлем і перемикаємо режим накладення даного шару на Перекриття.
Крок 6. Додаємо заголовок і підпис
Для додавання заголовка я використовував шрифт Georgia c такими настройками:
Кольори, які я використовував у своїй роботі для оформлення текстових шарів - це червоний, жовтий і білий. Також я використовував такі Стилі шару:
Крок 7. Додавання інформації про себе
І останнім нашим кроком буде додавання інформації про себе. Для даних текстових шарів я також використовував стилі шару, описані в попередньому кроці. Отже, ось, що в мене вийшло після додавання інформації про себе:

В даному уроці Ви дізналися про те, як зробити візитку в фотошопі. а також отримали досвід роботи з друкованою продукцією.
P.S. Якщо Вам сподобався цей урок, будьте люб'язні - натисніть кнопочку Поділитися ... Заранее спасибо. Також якщо Ви хочете регулярно отримувати нові уроки з цього блогу, підписуйтесь на RSS стрічку.
Сподобався матеріал?
Чи не скупіться - поділися з іншими!
Дякую за оперативний відгук.
Однак, можливо, я невдало побудував фразу. Що таке жорсткість кисті і що таке білий колір, я знаю. Я не зрозумів, що з ними робити. Що значить, «додає ВІДБИТОК» білої пензлем? Що за відбиток?
У мене є фон, є зображення логотипу, далі Ви радите: «щоб зробити логотип трохи більше виділяється, на новому шарі (який я розмістив позаду шару з логотипом, але перед шаром з фоном) додаємо відбиток білої м'якої пензлем». Що це означає, «додає ВІДБИТОК»?