Як зробити векторний polygon фон в ілюстратора
Урок дійсно дуже простий, і він точно не напружиться Вас і не забере багато часу. Все що нам знадобиться це програма Adobe Illustrator і руки з правильного місця :)
Ну а зараз давайте перейдемо до уроку, у нас буде всього 12 кроків.
Відкрийте Ілюстратор і створіть новий документ бажано з білою заливкою. За допомогою інструменту Rectangle Tool (Прямокутник) створіть квадрат як на зображенні нижче:

Скопіюйте квадрат, при цьому утримуючи Alt + Shift. Переконайтеся, що не залишилося порожнього місця між ними.

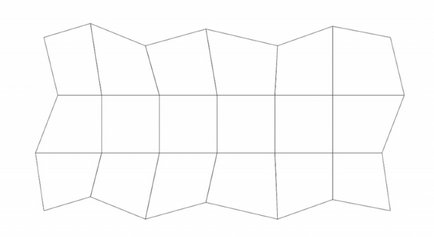
Створіть сітку як на малюнку нижче за принципом кроку 2:

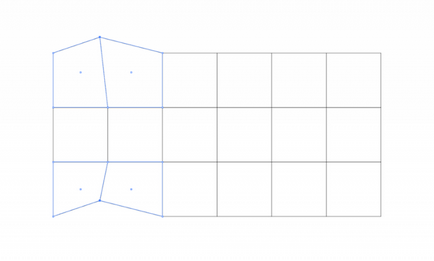
За допомогою інструменту Direct Selection Tool (A) виберіть верхню і нижню точки на одній і тій же колонці. Далі перемістіть точку в будь-якому напрямку, або зробіть як на малюнку нижче.

Далі зробіть подібне і з іншими зовнішніми точками нашого майбутнього фону:

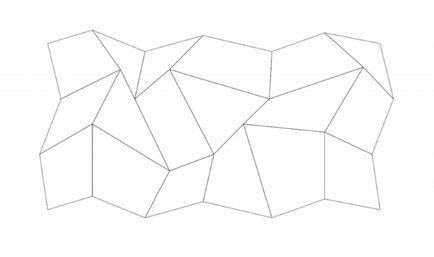
Внутрішні точки Ви можете пересувати як хочете на ваш розсуд. Якщо Ви хочете отримати більш простий або гладкий Polygon фон не рухайте внутрішні точки занадто сильно і часто. І на оборот якщо Ви хочете отримати більш насичений фон переміщайте точки більше.

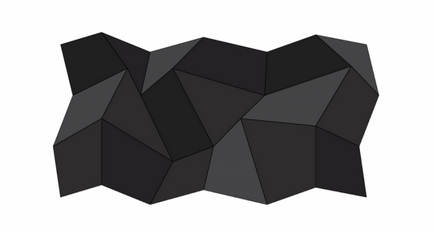
Додайте кольору для кожної фігури. В даному випадку ми використовуємо сірі кольори, відтінки яких ми можемо змінити пізніше в Photoshop:

Виберіть полігони які схожі за формою і за кольором. Потім перейдіть в Window - Swatch Libraries - Patterns - Basic_Graphics_Lines. і використовуйте одну лінію з горизонтальних пресетів.

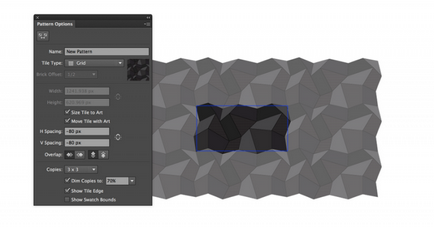
Виділіть область, яку хочете створити і далі перейдіть в Object потім Expand. Після цього слід перейти Object - Pattern - Make. Виберіть Size Tile to Art and Move Tile with Art. Після цього змініть інтервали H і V поки не залишиться місця плитами:

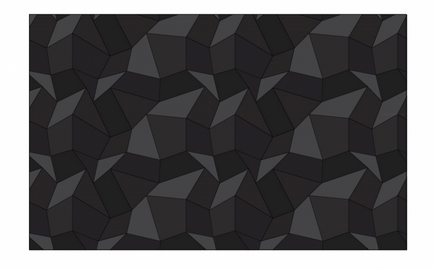
Натисніть ОК, і у Вас вийде відмінний фон в стилі Полігон, який ще можна небагато редагувати:

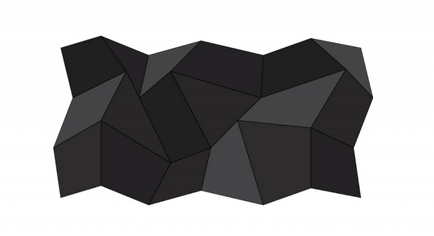
Створіть в Photoshop новий документ, в нашому випадку 2880 × 1800 пікселів. Потім скопіюйте великий прямокутник в Ілюстраторі і вставте його в Photoshop:

Додайте новий шар зверху фону додайте бажаний колір за допомогою заливки. Після цього змініть режим накладання шару з кольором на Накладення. Ви можете використовувати інші кольори і безліч різних фільтрів. Ось, що вийде у нас в кінцевому підсумку:

Сподіваюся Вам сподобався урок :) Поки.