Як зробити банер в новому вікні
В кінці цієї статті Ви дізнаєтесь, як просто зробити банер, а поки, як зробити так, щоб він відкрився в новому вікні.

Як зробити щоб банер відкривався в новому вікні
Так влаштований світ блогів: як тільки у вас з'явиться перший сайт, слідом за ним народиться непереборне бажання його прикрашати, плекати, а потім і отримувати з цього чудесного інструменту прибуток.
Якщо банер вже розташований в сайдбарі вашого блогу, заходимо в адмінпанель сайту: КОНСОЛЬ - Зовнішній вигляд - віджети.
У правій колонці серед встановлених в сайдбарі віджетів знаходимо потрібний, розкриваємо його - перед нами код банера. Припустимо, виглядає він приблизно так (що саме там написано, не має значення):

Команда означає - «відкривати в новому вікні».
Якщо не використовуєте тег noffolow, то рядок ставите замість цього тега, відразу після посилання, яка веде на сторонній ресурс. Тепер банер буде відкриватися в новому вікні, і відвідувачі вашого блогу не втратять вас з поля зору.
В кінці не забудьте натиснути на кнопку ЗБЕРЕГТИ в віджеті, після чого його можна закрити і перейти на сайт, щоб перевірити результат.
P.S. Якщо ви вперше ставите код банера в віджет сайту, то впишіть відразу цю строчку в код (я роблю це вручну, але можна скопіювати) - потім на ці дрібниці вічно не вистачає часу.
Як зробити відкриття посилання в новому вікні
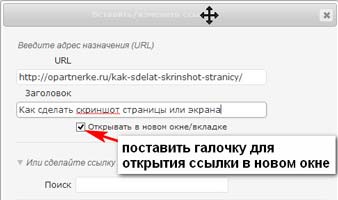
Якщо Ваш сайт на системі управління (CMS) WordPress, то завдання спрощується. Виділивши слово або словосполучення в яке бажаєте вставити посилання натисніть на панелі керування значок посилання:
Потім, коли відкриється вікно, поставте галочку (чекбокс) «відкрити в новому вікні», як показано на скріншоті:

Як зробити банер
Можливо вам буде цікаво ще дізнатися:
- FsCapture - програма для найпростішої обробки зображень

- створення скріншотів

- Як зменшити вагу фотографії

Раніше акуратно закривала і noindex, і nofollow, але потім досвідчені сеошникі переконали - кажуть, ноіндекс вже не в моді і досить закривати тільки nofollow. Вивчила їх сайти, залізла в їх коди для вірності: статті в топах, відвідуваність хороша, індексується швидко, в бан не відлітають ..
правильно кажуть)) яндекс адже тепер почав розуміти нофоллов)
Мабуть закриті спец символи. Загалом тег такий noindex в трехугольная дужках. Тег подвійний, що відкриває на початку посилання, і закриває. Вибачте за купу повідомлень
Ну ось! Сто років учись ... і все одно щось нове на тебе звалиться.
Піду подивлюся, що там у мене робиться.
Ірина, Ви навіть сюди завітали! Рада бачити. Це мій технічний блог - підмога для інших проектів. Подивилася теж, що у Вас там твориться - все прекрасно. Скоро напишу матеріал, як оформляти фотографії в красивих трафаретах - з блогів можна цукерку робити ...
я скопіювала target = "_ blank" і поставила куди показано в статті, зберегла, але нічого не вийшло, Все як і раніше порадьте, що виправити
Валентина, дуже дивно, що не вийшло. Надішліть, будь ласка код цілком - подивитися.
"Rel =" nofollow "target =" _ blank "> спасибі за допомогу ось мій код я дуже рада що ви відгукнулися. Від ніби як у вас зроблено. Але в новому вікні не відкривається чомусь подивіться, як фахівець ласка. Дуже вам вдячна.
Саме відразу після лапки, а не після>
P / S. І nofollow в двох нижніх банерах у Вас відкритим текстом йде. З тієї ж самої причини. Уважно подивіться на картинку в моїй статті - там стоїть червона риска.
Про відкритий текст не зрозуміла, У мене все вийшло, спасибі як т. Е. Де Ви отримали такі знання. Це класно, але як Ви змогли подивитися код на моєму сайті. Ви можете заходити в мою админку? %)
Так, все тепер відкривається.
а відкритий текст - у Вас під банером написано: «rel =" nofollow ». Як воно туди потрапило * UNKNOWN *. Швидше за все, це непотрібний шматок - його можна просто видалити.
А його не треба видаляти. Тільки переставити в інше місце. Він у Вас не там знаходиться. Його потрібно вставити між
valusha / "і target =" _ blank "
Привіт, Ларіса.У мене благодійний блог. Я хочу встановити банер (фото з дитиною), щоб він вів на вкладену сторінку сайту, на якій відображався б сам код банера для передачі желающім.Но є проблема, на вкладеній сторінці, код змінює скрипт лапок (с »на <<). Решила код сохранить в спец. окне с линейкой прокрутки, но не могу найти как это сделать. Помогите пожалуйста это осуществить,если можно или предложите иной вариант.
Заздалегідь вдячна.
Олена, дуже хочеться допомогти Вам вирішити цю проблему. Вивчу всі, подумаю і напишу. У будь-якому разі, не я, так мої друзі допоможуть розібратися.
Олена, є три шляхи:
1. Поставити плагін для коректного виведення коду
(Але вам це ні до чого)
2. Використовувати скрипт (таке рішення є)
3. І можна залишити виводить скрипт в віджеті (що у вас і реалізовано зараз на сайті, але можна зробити просто позаметнее)
На мій погляд, можливість отримати код з головної сторінки - краще, ніж переводити на вкладену. Але тут, як самі вирішите. Якщо все-таки хочете зробити це на окремій сторінці, то подивіться, влаштує такий варіант. Код банера на окремій сторінці
Якщо так, в пошту вишлю доступ, щоб ви змогли забрати готове рішення. Це мій тестовий сайт.
А так - мені здається, добре виглядає в віджеті. Тільки потрібно збільшити розмір самого банера, відцентрувати його і замість непримітного слова «КОД» написати щось позаметнее. Так само ви можете використовувати скрипт, який побачите на тестовому. Може, він більше вам сподобається.