Як зробити багатомовний сайт на wordpress плагін топ
За допомогою плагіна - WPGlobus. ви зможете створити багатомовний сайт на wordpress. Ви зможете створювати записи і сторінки на різних мовах. Чи зможете швидко перемикатися на іншу мову в адмін-панелі wordpress і на самому сайті, за допомогою спеціального віджету. Можна буде вказати основну мову сайту, можна додавати нові мови і т.д.
Встановити плагін ви зможете прямо з адмін-панелі wordpress. Перейдіть по вкладці: Модулі - Додати новий. введіть назву плагіна в форму пошуку, натисніть Enter, встановіть і активуйте плагін.


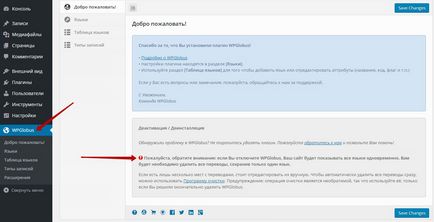
Щоб налаштувати плагін, перейдіть на сторінку: WPGlobus. На сторінці Ласкаво просимо. уважно прочитайте інформацію по деактивації плагіна.

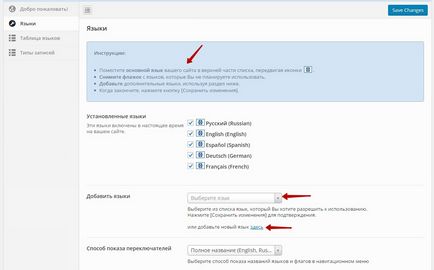
На сторінці Мови, ви можете вибрати мови для вашого сайту. На початку прочитайте інструкцію з налаштування мов.
- Встановлені мови, тут відзначені мови, які будуть використовуватися на вашому сайті. Основна мова сайту повинен знаходитися в самому верху. Ви можете переміщати мови за допомогою миші.
- Додайте мови, тут можна додати нову мову в список мов вашого сайту. Якщо в списку немає мови, який ви хочете додати, то натисніть на вкладку - Тут.
- Спосіб показу перемикачів, тут ви можете вибрати спосіб показу мов.
- Навігаційне меню, тут можна вказати меню, в якому буде показаний перемикач мов.
- Перемикач мови в меню «Все сторінки», можна додати перемикач мов в в список всіх сторінок, якщо така функція є в вашій темі.
- Призначений для користувача CSS, можна задати свої CSS стилі, але необов'язково.
- Натисніть на кнопку - Save Changes. щоб зберегти настройки.

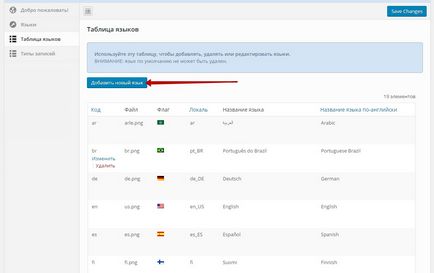
Таблиця мов

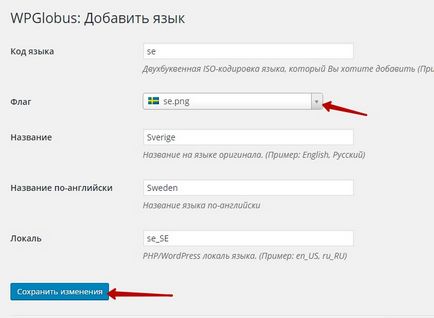
Щоб додати нову мову. вам потрібно вказати код мови, прапор мови, назва мови на оригінальному мовою, назва мови англійською та локаль код мови. В кінці збережіть зміни.

типи записів
На сторінці Типи записів, відзначені галочками типи записів, на яких є створення багатомовних записів і сторінок.

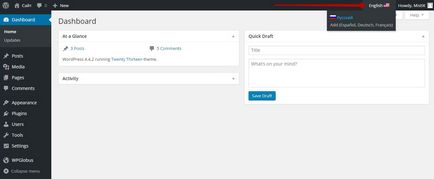
перемикач мов
У верху адмін-панелі у вас з'явиться перемикач мов. У перемикачі мов буде відображатися основна мова і додатковий, який вказаний другим в налаштуваннях мов. Адмін буде використовуватися вибрана мова.

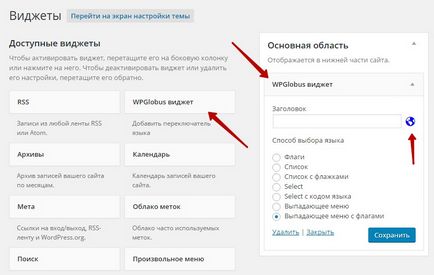
Віджет WPGlobus
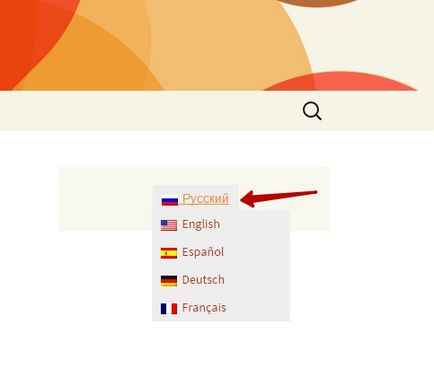
Ви зможете додати на свій сайт Віджет WPGlobus для перемикання мов на сайті. Ви зможете вказати заголовок віджета на різних мовах, натиснувши на значок глобуса поруч з полем. Можете вибрати спосіб вибору мови на сайті.

Меню, що випадає з прапорами.

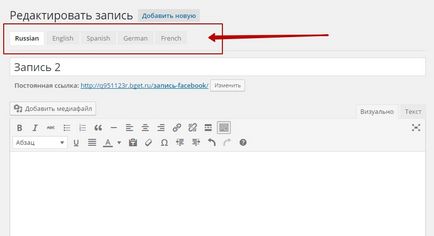
Записи та сторінки

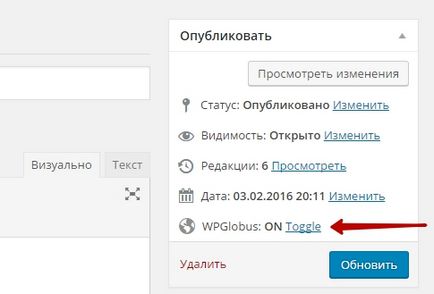
Щоб відключити мови для певної записи або сторінки, натисніть в бічній панелі на вкладку - Toggle.

Дивіться ще!
Ілля, здрастуйте. Встановила цей плагін, ніби все працює. але є невелика проблема: карта сайту в меню «Все статті» відображається некоректно. У кожній мові (українська, англ. ньому.) Виводяться назви статей відразу на всіх мовах, приблизно в такому вигляді:
Привіт, не повинно бути такого. Спробуйте в налаштуваннях включити параметр - Перемикач мови в меню «Все сторінки». А перемикач мов встановлений на сайті?
Все включено і встановлено, але на жаль. Може, це залежить від плагіна, який створює карту сайту?
Так, Швидше за все від плагіна, тому що на звичайних сторінках такого немає. Спробуйте інший плагін для карти. Який у вас зараз плагін варто?
Google XML Sitemaps може працювати незалежно від інших плагінів. Можна спробувати плагін SEO HTML Sitemap.
Буду пробувати, спасибі! А в файлі robots.txt нічого не треба буде міняти, якщо буде встановлено інший плагін карти сайту?
Ощадбанк онлайн
Найкращі !
Інтернет для просунутих
iPhone 7 Plus RED Special Edition
Створити сайт безкоштовно!
природне просування
оптимізація сайту
прискорення сайту
захист сайту
Просування в соцмережах
Супер плагіни Wordpress
WooCommerce від А до Я!
Записи по Windows 10
Комп'ютер для чайників