Як вставити картинку в статтю wordpress
Перш ніж вставити картинку до статті WordPress, необхідно зробити деякі налаштування.
Зліва на вкладці «Параметри» >>> «Медіафайли» потрібно встановити розміри майбутніх зображень.
Там же в розділі «Завантаження файлів» можна задати шлях до папки, в якій будуть зберігатися зображення. Якщо ви не збираєтеся міняти дизайн (тему) WordPress, то можна вказати папку / images вашої теми.
Якщо поставити галочку в рядку «Розміщувати завантажені мною файли в папки по місяцю і року», то що завантажуються картинки будуть сортуватися по папках з назвою року і місяця.
Коли налаштування зроблені, можна приступати до завантаження зображень.
Щоб вставити картинку в статтю, потрібно вибрати поруч зі словами «Завантажити / вставити» іконку «Додати мультимедійний».

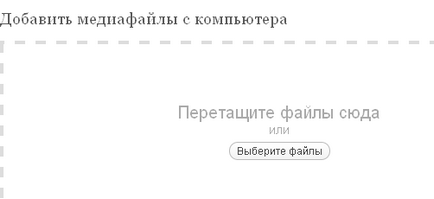
Відкриється вікно завантажувача зображень.

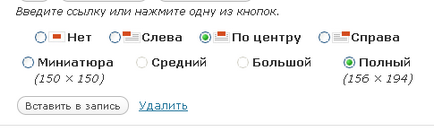
Тепер потрібно вибрати на комп'ютері файл з потрібною картинкою і дочекатися, коли вона завантажиться. Потім потрібно вибрати потрібний розмір, розташування (праворуч, ліворуч або по центру) і натиснути кнопку «Вставити в запис»

Автоматична система взаємодії з клієнтами. Дивіться тут >>>