Як створити текстури для сайту за допомогою сервісів

Також рекомендую почитати
1. Patternify

Patternify дозволяє створювати текстури і невеликі іконки малюючи буквально кожен піксель. Ви можете вибрати довільний колір або залишити піксель прозорим. Створене зображення можна зберегти у форматі PNG, а також сервіс генерує код у форматі Base64, для того щоб вставити код зображення прямо в CSS файл, що буває дуже зручно.
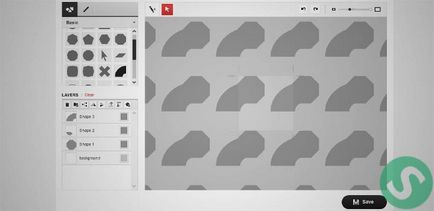
2. Gerstnerizer

3. Tartanmaker

4. Stripe Generator

Чудовий сервіс для створення текстур складаються зі смуг. Ви можете вибрати стільки квітів, скільки захочете. Також є можливість налаштувати розмір смуги, інтервал, орієнтацію і тіні. Також, як і в минулому сервісі, є галерея текстур, створених іншими користувачами сервісу.
5. Colour Lovers Seamless

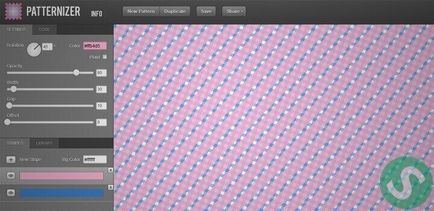
6. Patternizer

7. GeoPattern

GeoPattern генерує текстуру автоматично при введенні тексту. Просто відвідати цей сервіс і почніть вводити який-небудь текст і Ви побачите як на тлі починає генеруватися довільна текстура складається з довільних фігур.
8. Transparent Textures

Бонусний сервіс. CSS Gradient Animator

Як бонус до даної статті я хочу розповісти Вам про ще один сервісі, який дозволяє генерувати НЕ текстури, а анімований фон. Сервісом дуже просто користуватися. Вам необхідно вибрати кут, швидкість зміни кольору, а потім додати кілька кольорів, які Ви хочете бачити анімованими на тлі. Відразу на тлі сайту Ви можете бачити готовий приклад, який Ви створили. А справа у вікні генерується код, який Ви можете вставити в свій файл стилів і ефект буде красуватися на Вашому сайті.
Сервіс створює анімацію за допомогою ключових кадрів. Тому рекомендую прочитати спочатку ось цю статтю - CSS3 анімація для початківців. щоб розуміти куди вставити цей код.